Navbar"
From Documentation
Raymondchao (talk | contribs) (Created page with "= Nav = *Demonstration: *Java API: *JavaScript API: *Style Guide: = Employment/Purpose = Provide a roadmap to help user navigate through website. It's a container that usu...") |
|||
| (34 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | = | + | {{ZKComponentReferencePageHeader}} |
| + | |||
| + | = Navbar = | ||
*Demonstration: | *Demonstration: | ||
| − | *Java API: | + | *Java API: [http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zkmax/zul/Navbar.html Navbar] |
| − | *JavaScript API: | + | *JavaScript API: [http://www.zkoss.org/javadoc/latest/jsdoc/zkmax/nav/Navbar.html Navbar] |
| − | *Style Guide: | + | *Style Guide: |
| + | *{{ZK EE}} | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| Line 11: | Line 14: | ||
= Example = | = Example = | ||
| + | [[Image:ZKComRef_Nav.png]] | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <navbar orient="vertical" width="200px"> | ||
| + | <navitem label="Home" iconSclass="z-icon-home" /> | ||
| + | <nav label="Get Started" iconSclass="z-icon-th-list" badgeText="3"> | ||
| + | <navitem label="Step One" /> | ||
| + | <navitem label="Step Two" /> | ||
| + | <navitem label="Step Three" /> | ||
| + | </nav> | ||
| + | <navitem label="About" iconSclass="z-icon-flag" /> | ||
| + | <navitem label="Contact" iconSclass="z-icon-envelope"/> | ||
| + | </navbar> | ||
| + | </source> | ||
= Properties = | = Properties = | ||
| + | |||
| + | == Orient == | ||
| + | A <code>navbar</code> could be placed in a vertical or horizontal orientation, the <code>orient</code> attribute decides. | ||
| + | {| class='wikitable' | width="100%" | ||
| + | ! <center>Orient</center> | ||
| + | ! <center>Snapshot</center> | ||
| + | |- | ||
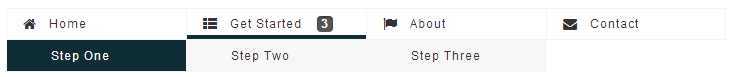
| + | | <center>horizontal</center> | ||
| + | | [[Image:ZKComRef_Nav_hor.png]] | ||
| + | |- | ||
| + | |<center>vertical</center> | ||
| + | |[[Image:ZKComRef_Nav.png]] | ||
| + | |} | ||
| + | |||
| + | == Collapsed == | ||
| + | A <code>navbar</code> can be collapsed, the <code>collapsed</code> attribute decides. | ||
| + | {| class='wikitable' | width="100%" | ||
| + | ! <center>Collapsed</center> | ||
| + | ! <center>Orient</center> | ||
| + | ! <center>Snapshot</center> | ||
| + | |- | ||
| + | | <center>true</center> | ||
| + | | <center>horizontal</center> | ||
| + | |[[Image:ZKComRef_Nav_Hor_Cld.png]] | ||
| + | |- | ||
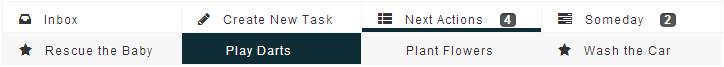
| + | | <center>false</center> | ||
| + | | <center>horizontal</center> | ||
| + | |[[Image:ZKComRef_Nav_Hor_No.png]] | ||
| + | |- | ||
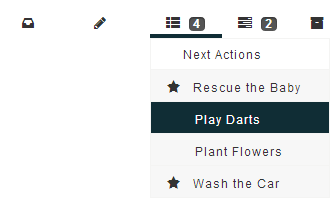
| + | | <center>true</center> | ||
| + | | <center>vertical</center> | ||
| + | |[[Image:ZKComRef_Nav_Ver_Cld.png]] | ||
| + | |- | ||
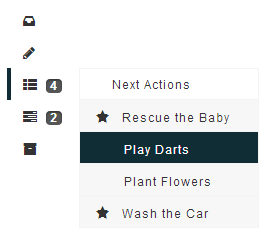
| + | | <center>false</center> | ||
| + | | <center>vertical</center> | ||
| + | |[[Image:ZKComRef_Nav_Ver_No.png]] | ||
| + | |} | ||
| + | == Autoclose == | ||
| + | {{versionSince| 8.0.4}} | ||
| + | By default only a single <code>nav</code>-element is open at any time - automatically closing other <code>nav</code>-elements which are not on the current open path. | ||
| + | This behavior can be disabled setting <code>autoclose="false"</code>, which keeps nav elements open until they are clicked again by the user. | ||
| + | |||
| + | <source lang="xml" highlight="1"> | ||
| + | <navbar orient="vertical" autoclose="false"> | ||
| + | <nav label="nav 1"> | ||
| + | <navitem label="nav 1.1"/> | ||
| + | <navitem label="nav 1.2"/> | ||
| + | </nav> | ||
| + | <nav label="nav 2"> | ||
| + | <navitem label="nav 2.1"/> | ||
| + | <navitem label="nav 2.2"/> | ||
| + | </nav> | ||
| + | </navbar> | ||
| + | </source> | ||
= Supported Events = | = Supported Events = | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onSelect</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.SelectEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.SelectEvent</javadoc> | ||
Notifies one that the user has selected a navitem in the navbar. | Notifies one that the user has selected a navitem in the navbar. | ||
| Line 28: | Line 99: | ||
= Supported Children = | = Supported Children = | ||
| − | *[[ZK Component Reference/Essential Components/Nav | Nav]], [[ZK Component Reference/Essential Components/Nav/Navitem | Navitem]] | + | *[[ZK Component Reference/Essential Components/Nav | Nav]], [[ZK Component Reference/Essential Components/Nav/Navitem | Navitem]],[[ZK_Component_Reference/Essential_Components/Nav/Navseparator | Navseparator]] |
= Use Cases = | = Use Cases = | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 43: | Line 114: | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | 7.0.0 |
| − | | | + | | August, 2013 |
| − | | | + | | [http://www.zkoss.org/javadoc/latest/zk/org/zkoss/zkmax/zul/Navbar.html Navbar] was introduced. |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 08:30, 8 July 2022
Employment/Purpose
Provide a roadmap to help user navigate through website. It's a container that usually contains nav elements.
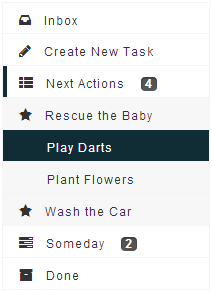
Example
<navbar orient="vertical" width="200px">
<navitem label="Home" iconSclass="z-icon-home" />
<nav label="Get Started" iconSclass="z-icon-th-list" badgeText="3">
<navitem label="Step One" />
<navitem label="Step Two" />
<navitem label="Step Three" />
</nav>
<navitem label="About" iconSclass="z-icon-flag" />
<navitem label="Contact" iconSclass="z-icon-envelope"/>
</navbar>
Properties
Orient
A navbar could be placed in a vertical or horizontal orientation, the orient attribute decides.

| |

|
Collapsed
A navbar can be collapsed, the collapsed attribute decides.

| ||

| ||

| ||

|
Autoclose
Since 8.0.4
By default only a single nav-element is open at any time - automatically closing other nav-elements which are not on the current open path.
This behavior can be disabled setting autoclose="false", which keeps nav elements open until they are clicked again by the user.
<navbar orient="vertical" autoclose="false">
<nav label="nav 1">
<navitem label="nav 1.1"/>
<navitem label="nav 1.2"/>
</nav>
<nav label="nav 2">
<navitem label="nav 2.1"/>
<navitem label="nav 2.2"/>
</nav>
</navbar>
Supported Events
onSelect |
Event: SelectEvent
Notifies one that the user has selected a navitem in the navbar. |
- Inherited Supported Events: LabelImageElement
Supported Children
* Nav, Navitem, Navseparator
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 7.0.0 | August, 2013 | Navbar was introduced. |