Rating"
(→Rating) |
|||
| Line 10: | Line 10: | ||
The rating component is a component that allows user selecting an rate that is smaller than the maximum number. | The rating component is a component that allows user selecting an rate that is smaller than the maximum number. | ||
| − | = | + | = Examples = |
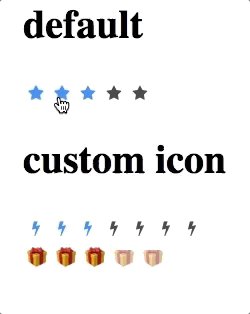
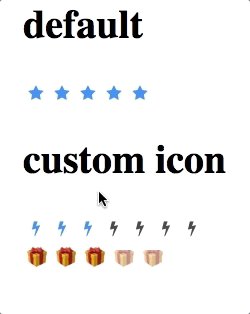
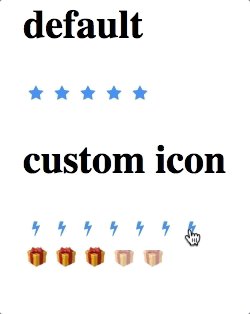
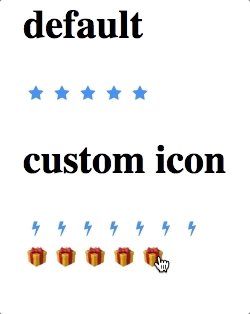
[[File:rating.gif| center]] | [[File:rating.gif| center]] | ||
| − | + | == Default == | |
| + | <source lang="xml" > | ||
| + | <rating rating="3"/> | ||
| + | </source> | ||
| + | == Custom Icon == | ||
| + | <source lang="xml" > | ||
| + | <rating iconSclass="z-icon-bolt"/> | ||
| + | </source> | ||
| + | === CSS === | ||
<source lang="xml" > | <source lang="xml" > | ||
<style> | <style> | ||
| Line 22: | Line 30: | ||
opacity: 0.5; | opacity: 0.5; | ||
} | } | ||
| − | .gift .z-rating-selected{ | + | .gift .z-rating-selected, .gift .z-rating-hover{ |
opacity: 1; | opacity: 1; | ||
} | } | ||
</style> | </style> | ||
| − | + | <rating iconSclass="myGiftIcon" sclass="gift" rating="3"/> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</source> | </source> | ||
Revision as of 09:21, 19 September 2022
Rating
Since 8.6.0
Employment/Purpose
The rating component is a component that allows user selecting an rate that is smaller than the maximum number.
Examples
Default
<rating rating="3"/>
Custom Icon
<rating iconSclass="z-icon-bolt"/>
CSS
<style>
.myGiftIcon:before {
content: '🎁';
}
.gift .z-rating-icon{
opacity: 0.5;
}
.gift .z-rating-selected, .gift .z-rating-hover{
opacity: 1;
}
</style>
<rating iconSclass="myGiftIcon" sclass="gift" rating="3"/>
Properties and Features
IconSclass
Specify the sclass name of the rating icon.
Orient
The orientation is default to horizontal, could be changed to vertical if vertical is specified.
Rating
This is the rating value, will have a initial value if specified to an integer larger than 0.
Cancelable
If true, by clicking the previous rated icon again, the rating will be canceled and set 0.
Max
Represents the maximum number of the rating. Also, icons will be rendered as the max size.
Disabled
If disabled is true, it's not allowed to be rated. (Is allowed to have an initial rating.)
Readonly
If true, the rating is only readable, not changeable. (Is allowed to have an initial rating.)
Supported Events
onChange |
Event: Event
Denotes user has rated. |
- Inherited Supported Events: XulElement
Supported Children
* none
Version History
| Version | Date | Content |
|---|---|---|