Rating"
| (5 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
= Rating = | = Rating = | ||
| − | *Java API: <javadoc>org.zkoss | + | *Java API: <javadoc>org.zkoss.zul.Rating</javadoc> |
| − | *JavaScript API: <javadoc directory="jsdoc"> | + | *JavaScript API: <javadoc directory="jsdoc">zul.wgt.Rating</javadoc> |
| − | + | {{versionSince| 8.6.0}} | |
= Employment/Purpose = | = Employment/Purpose = | ||
The rating component is a component that allows user selecting an rate that is smaller than the maximum number. | The rating component is a component that allows user selecting an rate that is smaller than the maximum number. | ||
| − | = | + | = Examples = |
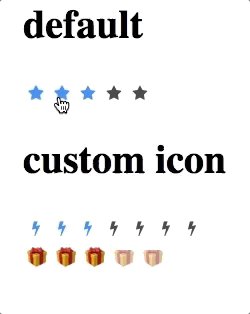
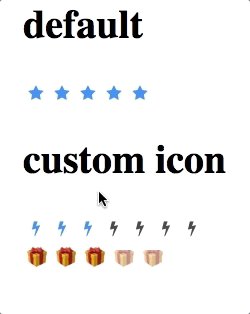
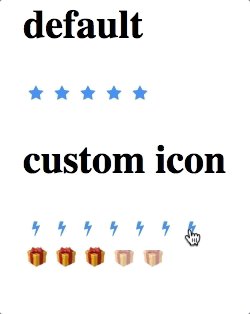
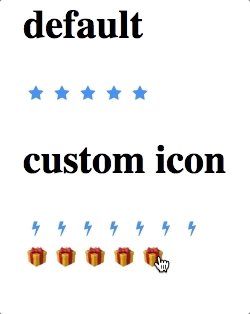
[[File:rating.gif| center]] | [[File:rating.gif| center]] | ||
| − | + | == Default == | |
| + | <source lang="xml" > | ||
| + | <rating rating="3"/> | ||
| + | </source> | ||
| + | == Custom Icon == | ||
| + | <source lang="xml" > | ||
| + | <rating iconSclass="z-icon-bolt"/> | ||
| + | </source> | ||
| + | === CSS === | ||
<source lang="xml" > | <source lang="xml" > | ||
<style> | <style> | ||
| Line 22: | Line 30: | ||
opacity: 0.5; | opacity: 0.5; | ||
} | } | ||
| − | .gift .z-rating-selected{ | + | .gift .z-rating-selected, .gift .z-rating-hover{ |
opacity: 1; | opacity: 1; | ||
} | } | ||
</style> | </style> | ||
| − | + | <rating iconSclass="myGiftIcon" sclass="gift" rating="3"/> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</source> | </source> | ||
| − | =Properties | + | =Properties= |
==IconSclass== | ==IconSclass== | ||
| − | Specify the | + | Specify the CSS class name of the rating icon. |
==Orient== | ==Orient== | ||
| − | The orientation is default to < | + | The orientation is default to <code>horizontal</code>, could be changed to vertical if <code>vertical</code> is specified. |
==Rating== | ==Rating== | ||
| − | This is the rating value, | + | This is the rating value, which has an initial value if specified to an integer larger than 0. |
==Cancelable== | ==Cancelable== | ||
| − | If true, by clicking the | + | If true, by clicking the previously rated icon again, the rating will be canceled and set to 0. |
==Max== | ==Max== | ||
| − | Represents the maximum number of | + | Represents the maximum number of ratings. Also, icons will be rendered as the max size. |
==Disabled== | ==Disabled== | ||
| Line 63: | Line 63: | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onChange</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | ||
Denotes user has rated. | Denotes user has rated. | ||
| Line 80: | Line 80: | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 09:27, 19 September 2022
Rating
Since 8.6.0
Employment/Purpose
The rating component is a component that allows user selecting an rate that is smaller than the maximum number.
Examples
Default
<rating rating="3"/>
Custom Icon
<rating iconSclass="z-icon-bolt"/>
CSS
<style>
.myGiftIcon:before {
content: '🎁';
}
.gift .z-rating-icon{
opacity: 0.5;
}
.gift .z-rating-selected, .gift .z-rating-hover{
opacity: 1;
}
</style>
<rating iconSclass="myGiftIcon" sclass="gift" rating="3"/>
Properties
IconSclass
Specify the CSS class name of the rating icon.
Orient
The orientation is default to horizontal, could be changed to vertical if vertical is specified.
Rating
This is the rating value, which has an initial value if specified to an integer larger than 0.
Cancelable
If true, by clicking the previously rated icon again, the rating will be canceled and set to 0.
Max
Represents the maximum number of ratings. Also, icons will be rendered as the max size.
Disabled
If disabled is true, it's not allowed to be rated. (Is allowed to have an initial rating.)
Readonly
If true, the rating is only readable, not changeable. (Is allowed to have an initial rating.)
Supported Events
onChange |
Event: Event
Denotes user has rated. |
- Inherited Supported Events: XulElement
Supported Children
* none
Version History
| Version | Date | Content |
|---|---|---|