Rating"
From Documentation
m ((via JWB)) |
|||
| Line 63: | Line 63: | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 80: | Line 80: | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Revision as of 11:06, 7 January 2022
Rating
[ since 8.6.0 ]
Employment/Purpose
The rating component is a component that allows user selecting an rate that is smaller than the maximum number.
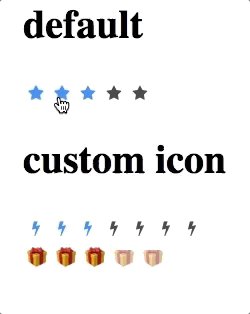
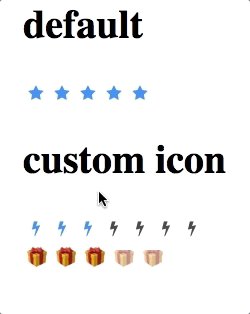
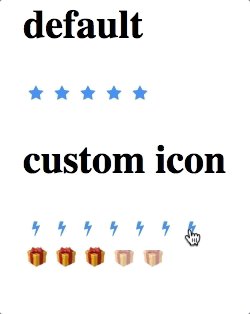
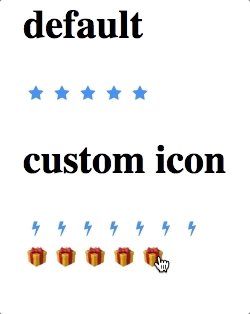
Example
<style>
.myGiftIcon:before {
content: '🎁';
}
.gift .z-rating-icon{
opacity: 0.5;
}
.gift .z-rating-selected{
opacity: 1;
}
</style>
<vlayout style="margin: 20px">
<n:h1>default</n:h1>
<rating rating="3"/>
<n:h1>custom icon</n:h1>
<rating iconSclass="z-icon-bolt" rating="3" max="7"/>
<div sclass="gift">
<rating iconSclass="myGiftIcon" rating="3"/>
</div>
</vlayout>
Properties and Features
IconSclass
Specify the sclass name of the rating icon.
Orient
The orientation is default to horizontal, could be changed to vertical if vertical is specified.
Rating
This is the rating value, will have a initial value if specified to an integer larger than 0.
Cancelable
If true, by clicking the previous rated icon again, the rating will be canceled and set 0.
Max
Represents the maximum number of the rating. Also, icons will be rendered as the max size.
Disabled
If disabled is true, it's not allowed to be rated. (Is allowed to have an initial rating.)
Readonly
If true, the rating is only readable, not changeable. (Is allowed to have an initial rating.)
Supported Events
| Event: Event
Denotes user has rated. |
- Inherited Supported Events: XulElement
Supported Children
* none
Version History
| Version | Date | Content |
|---|---|---|