Toolbar"
Tmillsclare (talk | contribs) |
|||
| (25 intermediate revisions by 7 users not shown) | |||
| Line 3: | Line 3: | ||
= Toolbar = | = Toolbar = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/menu/toolbar Toolbar] |
*Java API: <javadoc>org.zkoss.zul.Toolbar</javadoc> | *Java API: <javadoc>org.zkoss.zul.Toolbar</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.wgt.Toolbar</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.wgt.Toolbar</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Toolbar| Toolbar]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | A < | + | A <code>toolbar</code> is used to place a series of buttons, such as <code>toolbarbutton </code>or <code>button. </code>The toolbar buttons could be used without toolbars, so a toolbar could be used without tool buttons. However, the tool buttons change their appearance if they are placed inside a toolbar. |
| − | The toolbar has two orientation: < | + | The toolbar has two orientation: <code>horizontal </code>and <code>vertical. </code>It controls how the buttons are placed. |
See also : [[ZK_Component_Reference/Essential_Components/Button | Button]], [[ZK_Component_Reference/Essential_Components/Toolbarbutton | Toolbarbutton]] | See also : [[ZK_Component_Reference/Essential_Components/Button | Button]], [[ZK_Component_Reference/Essential_Components/Toolbarbutton | Toolbarbutton]] | ||
| Line 20: | Line 21: | ||
<source lang="xml" > | <source lang="xml" > | ||
<window title="Toolbar window" border="normal" width="300px"> | <window title="Toolbar window" border="normal" width="300px"> | ||
| − | + | <toolbar> | |
| − | + | <toolbarbutton label="Left" /> | |
| − | + | <space /> | |
| − | + | <toolbarbutton label="Right" image="/img/network.gif" | |
| − | + | dir="reverse" /> | |
| − | + | </toolbar> | |
| − | + | <toolbar orient="vertical"> | |
| − | + | <button label="Left" image="/img/network.gif" width="125px" /> | |
| − | + | <toolbarbutton label="Right" image="/img/network.gif" | |
| − | + | dir="reverse" /> | |
| − | + | </toolbar> | |
</window> | </window> | ||
</source> | </source> | ||
| − | = | + | = overflowPopup = |
| + | {{versionSince| 8.6.0}} | ||
| − | + | When <code>overflowPopup="true"</code>, a toolbar will have a <code>...</code> symbol that shows a popup that contains those buttons not fitting in the toolbar. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Default: false. | |
| − | + | [[File:Toolbar-overflowPopup.png]] | |
| + | <source lang="xml" > | ||
| + | <toolbar overflowPopup="true" width="350px" style="border: 1px black solid;"> | ||
| + | <toolbarbutton label="one" iconSclass="z-icon-home"/> | ||
| + | <toolbarbutton label="two" iconSclass="z-icon-home"/> | ||
| + | <toolbarbutton label="three" iconSclass="z-icon-home"/> | ||
| + | <toolbarbutton label="four" iconSclass="z-icon-home"/> | ||
| + | <toolbarbutton label="five" iconSclass="z-icon-home"/> | ||
| + | <toolbarbutton label="six" iconSclass="z-icon-home"/> | ||
| + | </toolbar> | ||
| + | </source> | ||
| − | + | = overflowPopupIconSclass = | |
| − | + | {{versionSince| 9.6.0}} | |
| − | | | ||
| − | + | When overflowPopup="true", you can customize a toolbar <code>...</code> symbol just specify the <code>overflowPopupIconSclass</code> attribute. For a complete list of icons, please refer to [http://fontawesome.io/cheatsheet/ FontAwesome Cheatsheet]. | |
| − | + | Default: <code>...</code> symbol | |
| − | + | [[File:Toolbar-overflowPopupIconSclass.png]] | |
| − | + | <source lang="xml" > | |
| − | + | <toolbar overflowPopup="true" overflowPopupIconSclass="z-icon-plus-square" width="350px" style="border: 1px black solid;"> | |
| + | <toolbarbutton label="one" iconSclass="z-icon-home"/> | ||
| + | <toolbarbutton label="two" iconSclass="z-icon-home"/> | ||
| + | <toolbarbutton label="three" iconSclass="z-icon-home"/> | ||
| + | <toolbarbutton label="four" iconSclass="z-icon-home"/> | ||
| + | <toolbarbutton label="five" iconSclass="z-icon-home"/> | ||
| + | <toolbarbutton label="six" iconSclass="z-icon-home"/> | ||
| + | </toolbar> | ||
| + | </source> | ||
| − | + | =Supported Events= | |
| − | + | {| class='wikitable' | width="100%" | |
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | None | ||
| + | | None | ||
| + | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
| + | =Supported Molds= | ||
| + | Available molds of a component are defined in lang.xml embedded in zul.jar. It is suggested to set mold to panel while toolbar is in the footer of a panel. | ||
| + | {| class='wikitable' | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Snapshot</center> | ||
| + | |- | ||
| + | | <center>default</center> | ||
| + | |[[Image:toolbar_mold_default.png ]] | ||
| + | |- | ||
| + | | <center>panel</center> | ||
| + | |[[Image:toolbar_mold_panel.png ]] | ||
|} | |} | ||
| Line 69: | Line 101: | ||
*ALL | *ALL | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 08:37, 11 April 2024
Toolbar
Employment/Purpose
A toolbar is used to place a series of buttons, such as toolbarbutton or button. The toolbar buttons could be used without toolbars, so a toolbar could be used without tool buttons. However, the tool buttons change their appearance if they are placed inside a toolbar.
The toolbar has two orientation: horizontal and vertical. It controls how the buttons are placed.
See also : Button, Toolbarbutton
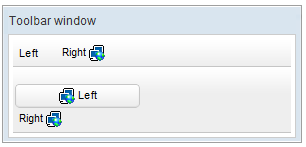
Example
<window title="Toolbar window" border="normal" width="300px">
<toolbar>
<toolbarbutton label="Left" />
<space />
<toolbarbutton label="Right" image="/img/network.gif"
dir="reverse" />
</toolbar>
<toolbar orient="vertical">
<button label="Left" image="/img/network.gif" width="125px" />
<toolbarbutton label="Right" image="/img/network.gif"
dir="reverse" />
</toolbar>
</window>
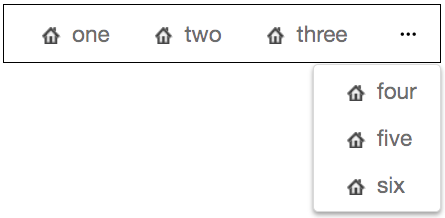
overflowPopup
Since 8.6.0
When overflowPopup="true", a toolbar will have a ... symbol that shows a popup that contains those buttons not fitting in the toolbar.
Default: false.
<toolbar overflowPopup="true" width="350px" style="border: 1px black solid;">
<toolbarbutton label="one" iconSclass="z-icon-home"/>
<toolbarbutton label="two" iconSclass="z-icon-home"/>
<toolbarbutton label="three" iconSclass="z-icon-home"/>
<toolbarbutton label="four" iconSclass="z-icon-home"/>
<toolbarbutton label="five" iconSclass="z-icon-home"/>
<toolbarbutton label="six" iconSclass="z-icon-home"/>
</toolbar>
overflowPopupIconSclass
Since 9.6.0
When overflowPopup="true", you can customize a toolbar ... symbol just specify the overflowPopupIconSclass attribute. For a complete list of icons, please refer to FontAwesome Cheatsheet.
Default: ... symbol
<toolbar overflowPopup="true" overflowPopupIconSclass="z-icon-plus-square" width="350px" style="border: 1px black solid;">
<toolbarbutton label="one" iconSclass="z-icon-home"/>
<toolbarbutton label="two" iconSclass="z-icon-home"/>
<toolbarbutton label="three" iconSclass="z-icon-home"/>
<toolbarbutton label="four" iconSclass="z-icon-home"/>
<toolbarbutton label="five" iconSclass="z-icon-home"/>
<toolbarbutton label="six" iconSclass="z-icon-home"/>
</toolbar>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Molds
Available molds of a component are defined in lang.xml embedded in zul.jar. It is suggested to set mold to panel while toolbar is in the footer of a panel.
Supported Children
*ALL