Toolbar"
m ((via JWB)) |
|||
| (3 intermediate revisions by the same user not shown) | |||
| Line 36: | Line 36: | ||
= overflowPopup = | = overflowPopup = | ||
| − | + | {{versionSince| 8.6.0}} | |
| − | When overflowPopup="true", a toolbar will have a <code>...</code> symbol that shows a popup | + | When <code>overflowPopup="true"</code>, a toolbar will have a <code>...</code> symbol that shows a popup that contains those buttons not fitting in the toolbar. |
Default: false. | Default: false. | ||
| Line 55: | Line 55: | ||
= overflowPopupIconSclass = | = overflowPopupIconSclass = | ||
| − | + | {{versionSince| 9.6.0}} | |
When overflowPopup="true", you can customize a toolbar <code>...</code> symbol just specify the <code>overflowPopupIconSclass</code> attribute. For a complete list of icons, please refer to [http://fontawesome.io/cheatsheet/ FontAwesome Cheatsheet]. | When overflowPopup="true", you can customize a toolbar <code>...</code> symbol just specify the <code>overflowPopupIconSclass</code> attribute. For a complete list of icons, please refer to [http://fontawesome.io/cheatsheet/ FontAwesome Cheatsheet]. | ||
| Line 101: | Line 101: | ||
*ALL | *ALL | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 08:37, 11 April 2024
Toolbar
Employment/Purpose
A toolbar is used to place a series of buttons, such as toolbarbutton or button. The toolbar buttons could be used without toolbars, so a toolbar could be used without tool buttons. However, the tool buttons change their appearance if they are placed inside a toolbar.
The toolbar has two orientation: horizontal and vertical. It controls how the buttons are placed.
See also : Button, Toolbarbutton
Example
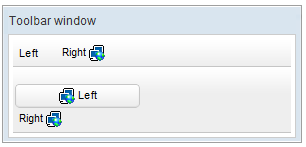
<window title="Toolbar window" border="normal" width="300px">
<toolbar>
<toolbarbutton label="Left" />
<space />
<toolbarbutton label="Right" image="/img/network.gif"
dir="reverse" />
</toolbar>
<toolbar orient="vertical">
<button label="Left" image="/img/network.gif" width="125px" />
<toolbarbutton label="Right" image="/img/network.gif"
dir="reverse" />
</toolbar>
</window>
overflowPopup
Since 8.6.0
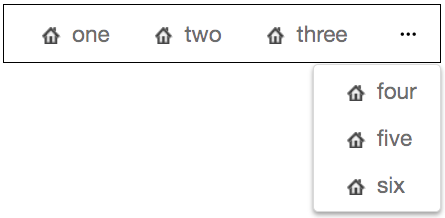
When overflowPopup="true", a toolbar will have a ... symbol that shows a popup that contains those buttons not fitting in the toolbar.
Default: false.
<toolbar overflowPopup="true" width="350px" style="border: 1px black solid;">
<toolbarbutton label="one" iconSclass="z-icon-home"/>
<toolbarbutton label="two" iconSclass="z-icon-home"/>
<toolbarbutton label="three" iconSclass="z-icon-home"/>
<toolbarbutton label="four" iconSclass="z-icon-home"/>
<toolbarbutton label="five" iconSclass="z-icon-home"/>
<toolbarbutton label="six" iconSclass="z-icon-home"/>
</toolbar>
overflowPopupIconSclass
Since 9.6.0
When overflowPopup="true", you can customize a toolbar ... symbol just specify the overflowPopupIconSclass attribute. For a complete list of icons, please refer to FontAwesome Cheatsheet.
Default: ... symbol
<toolbar overflowPopup="true" overflowPopupIconSclass="z-icon-plus-square" width="350px" style="border: 1px black solid;">
<toolbarbutton label="one" iconSclass="z-icon-home"/>
<toolbarbutton label="two" iconSclass="z-icon-home"/>
<toolbarbutton label="three" iconSclass="z-icon-home"/>
<toolbarbutton label="four" iconSclass="z-icon-home"/>
<toolbarbutton label="five" iconSclass="z-icon-home"/>
<toolbarbutton label="six" iconSclass="z-icon-home"/>
</toolbar>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Molds
Available molds of a component are defined in lang.xml embedded in zul.jar. It is suggested to set mold to panel while toolbar is in the footer of a panel.
Supported Children
*ALL