Toolbarbutton"
| (23 intermediate revisions by 8 users not shown) | |||
| Line 3: | Line 3: | ||
= Toolbarbutton = | = Toolbarbutton = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/menu/toolbar Toolbar] and [[Small_Talks/2009/July/ZK_5:_New_File_Upload#Live_Demo |Fileupload]] |
*Java API: <javadoc>org.zkoss.zul.Toolbarbutton</javadoc> | *Java API: <javadoc>org.zkoss.zul.Toolbarbutton</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.wgt.Toolbarbutton</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.wgt.Toolbarbutton</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Toolbarbutton| Toolbarbutton]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | The | + | The behavior of <code>Toolbarbutton</code> is similar to the <code>button </code>except the appearance is different. The <code>button </code>component uses HTML BUTTON tag, while the <code>toolbarbutton </code>component uses HTML DIV tag. |
| − | A < | + | A <code>toolbarbutton </code>could be placed outside a <code>toolbar</code>. However <code>toolbarbutton</code>s change their appearance if they are placed inside a <code>toolbar</code>. |
| − | < | + | <code>Toolbarbutton</code> supports <code>getHref()</code>. If <code>getHref()</code> is not null, the <code>onClick</code> handler is ignored and this element is degenerated to HTML's A tag. |
| + | |||
| + | |||
| + | Within ZK 5, the file upload has been redesigned so it can be integrated with any widget. For example, the toolbarbutton can now be used to upload a file. In addition to this, the display of the upload status has been enhanced and can be customized easily. | ||
See also : [[ZK_Component_Reference/Essential_Components/Button | Button]], [[ZK_Component_Reference/Essential_Components/Toolbar | Toolbar]] | See also : [[ZK_Component_Reference/Essential_Components/Button | Button]], [[ZK_Component_Reference/Essential_Components/Toolbar | Toolbar]] | ||
| + | |||
= Example = | = Example = | ||
| Line 21: | Line 26: | ||
<source lang="xml" > | <source lang="xml" > | ||
<window title="toolbar demo" border="normal" width="300px"> | <window title="toolbar demo" border="normal" width="300px"> | ||
| − | + | <caption> | |
| − | + | <toolbarbutton label="button3" image="/img/network.gif" /> | |
| − | + | <space /> | |
| − | + | <toolbarbutton label="button4" image="/img/network.gif" | |
| − | + | dir="reverse" /> | |
| − | + | </caption> | |
| − | + | <toolbar> | |
| − | + | <toolbarbutton label="button1" image="/img/network.gif" /> | |
| − | + | <space /> | |
| − | + | <toolbarbutton label="button2" image="/img/network.gif" /> | |
| + | </toolbar> | ||
| + | <hbox> | ||
| + | <toolbarbutton label="button5" image="/img/network.gif" | ||
| + | orient="vertical" /> | ||
| + | <space /> | ||
| + | <toolbarbutton label="button6" image="/img/network.gif" | ||
| + | orient="vertical" dir="reverse" /> | ||
| + | </hbox> | ||
| + | </window> | ||
| + | </source> | ||
| + | |||
| + | = Toggle Mode = | ||
| + | {{versionSince| 6.0.0}} | ||
| + | |||
| + | [[Image:Toolbarbutton togglemode.png]] | ||
| + | |||
| + | In the toggle mode (<code>mode="toggle"</code>), the toolbarbutton will display as checked after a user clicked it, and will be released after the next click. | ||
| + | It will fire <javadoc>org.zkoss.zk.ui.event.CheckEvent</javadoc> when state changed. | ||
| + | |||
| + | <source lang="xml" > | ||
| + | <window title="Toolbarbutton" border="normal" width="250px" > | ||
| + | <toolbar > | ||
| + | <toolbarbutton label="File system" mode="toggle" > | ||
| + | <attribute name="onCheck"><![CDATA[ | ||
| + | if(event.isChecked()){ | ||
| + | result.setValue("Activated:"+event.getTarget().getLabel()); | ||
| + | }else{ | ||
| + | result.setValue("Deactivated:"+event.getTarget().getLabel()); | ||
| + | } | ||
| + | ]]></attribute> | ||
| + | </toolbarbutton> | ||
</toolbar> | </toolbar> | ||
| − | + | ||
| − | + | <label id="result" /> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</window> | </window> | ||
</source> | </source> | ||
| − | = | + | = File Upload = |
| − | + | Any toolbarbutton<ref>Any <javadoc>org.zkoss.zul.Button</javadoc> can be used to upload files too.</ref> can be used to upload files. All you need to do is: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | # Specify the <code>upload</code> attribute with true | |
| + | # Handles the <code>onUpload</code> event. | ||
| − | + | <source lang="xml"> | |
| + | <toolbarbutton upload="true" label="Fileupload" onUpload="myProcessUpload(event.getMedia())"/> | ||
| + | </source> | ||
| − | + | When the file is uploaded, an instance of <javadoc>org.zkoss.zk.ui.event.UploadEvent</javadoc> is sent to the button. Then, the event listener can retrieve the uploaded content by examining the return value of <javadoc method="getMedia()">org.zkoss.zk.ui.event.UploadEvent</javadoc>. | |
| − | |||
| − | |||
| − | + | <blockquote> | |
| + | ---- | ||
| + | <references/> | ||
| + | </blockquote> | ||
| − | + | =Supported Events= | |
| + | {| class='wikitable' | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | <center>onCheck</center> | ||
| + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.CheckEvent</javadoc> | ||
| + | Denotes when toolbarbutton is checked , only available in toggle mode . (since ZK 6.0.0) | ||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Essential_Components/Button#Supported_Events | Button]] | ||
=Supported Children= | =Supported Children= | ||
| − | * | + | *NONE |
| − | =Use | + | =Use Cases= |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| − | | | + | | |
| | | | ||
| | | | ||
| Line 80: | Line 118: | ||
=Version History= | =Version History= | ||
| − | + | {{LastUpdated}} | |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | 6.0.0 |
| − | | | + | | 2/10 |
| − | | | + | | Introduce Toggle Mode to Toobarbutton |
| + | |- | ||
| + | | | ||
| + | | | ||
| + | | | ||
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 08:34, 8 July 2022
Toolbarbutton
- Demonstration: Toolbar and Fileupload
- Java API: Toolbarbutton
- JavaScript API: Toolbarbutton
- Style Guide: Toolbarbutton
Employment/Purpose
The behavior of Toolbarbutton is similar to the button except the appearance is different. The button component uses HTML BUTTON tag, while the toolbarbutton component uses HTML DIV tag.
A toolbarbutton could be placed outside a toolbar. However toolbarbuttons change their appearance if they are placed inside a toolbar.
Toolbarbutton supports getHref(). If getHref() is not null, the onClick handler is ignored and this element is degenerated to HTML's A tag.
Within ZK 5, the file upload has been redesigned so it can be integrated with any widget. For example, the toolbarbutton can now be used to upload a file. In addition to this, the display of the upload status has been enhanced and can be customized easily.
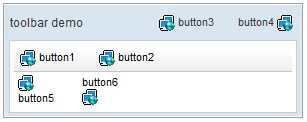
Example
<window title="toolbar demo" border="normal" width="300px">
<caption>
<toolbarbutton label="button3" image="/img/network.gif" />
<space />
<toolbarbutton label="button4" image="/img/network.gif"
dir="reverse" />
</caption>
<toolbar>
<toolbarbutton label="button1" image="/img/network.gif" />
<space />
<toolbarbutton label="button2" image="/img/network.gif" />
</toolbar>
<hbox>
<toolbarbutton label="button5" image="/img/network.gif"
orient="vertical" />
<space />
<toolbarbutton label="button6" image="/img/network.gif"
orient="vertical" dir="reverse" />
</hbox>
</window>
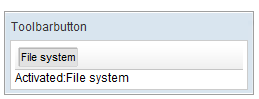
Toggle Mode
Since 6.0.0
In the toggle mode (mode="toggle"), the toolbarbutton will display as checked after a user clicked it, and will be released after the next click.
It will fire CheckEvent when state changed.
<window title="Toolbarbutton" border="normal" width="250px" >
<toolbar >
<toolbarbutton label="File system" mode="toggle" >
<attribute name="onCheck"><![CDATA[
if(event.isChecked()){
result.setValue("Activated:"+event.getTarget().getLabel());
}else{
result.setValue("Deactivated:"+event.getTarget().getLabel());
}
]]></attribute>
</toolbarbutton>
</toolbar>
<label id="result" />
</window>
File Upload
Any toolbarbutton[1] can be used to upload files. All you need to do is:
- Specify the
uploadattribute with true - Handles the
onUploadevent.
<toolbarbutton upload="true" label="Fileupload" onUpload="myProcessUpload(event.getMedia())"/>
When the file is uploaded, an instance of UploadEvent is sent to the button. Then, the event listener can retrieve the uploaded content by examining the return value of UploadEvent.getMedia().
Supported Events
| Event: CheckEvent
Denotes when toolbarbutton is checked , only available in toggle mode . (since ZK 6.0.0) |
- Inherited Supported Events: Button
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 6.0.0 | 2/10 | Introduce Toggle Mode to Toobarbutton |