Bandpopup"
From Documentation
m ((via JWB)) |
|||
| (9 intermediate revisions by 6 users not shown) | |||
| Line 3: | Line 3: | ||
= Bandpopup = | = Bandpopup = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/combobox/customizable_combobox Bandbox] |
*Java API: <javadoc>org.zkoss.zul.Bandpopup</javadoc> | *Java API: <javadoc>org.zkoss.zul.Bandpopup</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.inp.Bandpopup</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.inp.Bandpopup</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Bandpopup| Bandpopup]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | The popup that belongs to a < | + | The popup that belongs to a <code>Bandbox</code> instance. |
| − | + | Developers usually listen to the <code>onOpen</code> event that is sent to <code>Bandbox</code> and then creates proper components as children of this component. | |
= Example = | = Example = | ||
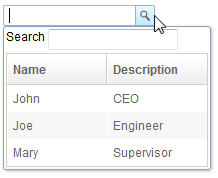
| − | [[Image: | + | [[Image:ZKComRef_Bandbox_Example.png]] |
<source lang="xml" > | <source lang="xml" > | ||
| Line 25: | Line 26: | ||
</hbox> | </hbox> | ||
<listbox width="200px" | <listbox width="200px" | ||
| − | onSelect="bd.value=self.selectedItem.label; | + | onSelect="bd.value=self.selectedItem.label;bd.close();"> |
<listhead> | <listhead> | ||
<listheader label="Name" /> | <listheader label="Name" /> | ||
| Line 48: | Line 49: | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 57: | Line 58: | ||
| None | | None | ||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
| + | |||
=Supported Children= | =Supported Children= | ||
| − | + | *All | |
| − | * | ||
| − | |||
| − | =Use | + | =Use Cases= |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| − | | | + | | |
| | | | ||
| | | | ||
| Line 75: | Line 76: | ||
=Version History= | =Version History= | ||
| − | + | {{LastUpdated}} | |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 10:41, 12 January 2022
Bandpopup
Employment/Purpose
The popup that belongs to a Bandbox instance.
Developers usually listen to the onOpen event that is sent to Bandbox and then creates proper components as children of this component.
Example
<bandbox id="bd">
<bandpopup>
<vbox>
<hbox>
Search
<textbox />
</hbox>
<listbox width="200px"
onSelect="bd.value=self.selectedItem.label;bd.close();">
<listhead>
<listheader label="Name" />
<listheader label="Description" />
</listhead>
<listitem>
<listcell label="John" />
<listcell label="CEO" />
</listitem>
<listitem>
<listcell label="Joe" />
<listcell label="Engineer" />
</listitem>
<listitem>
<listcell label="Mary" />
<listcell label="Supervisor" />
</listitem>
</listbox>
</vbox>
</bandpopup>
</bandbox>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*All
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|