Bandpopup"
From Documentation
Jumperchen (talk | contribs) |
m ((via JWB)) |
||
| (4 intermediate revisions by 4 users not shown) | |||
| Line 6: | Line 6: | ||
*Java API: <javadoc>org.zkoss.zul.Bandpopup</javadoc> | *Java API: <javadoc>org.zkoss.zul.Bandpopup</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.inp.Bandpopup</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.inp.Bandpopup</javadoc> | ||
| − | *Style Guide: [ | + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Bandpopup| Bandpopup]] |
= Employment/Purpose = | = Employment/Purpose = | ||
| − | The popup that belongs to a < | + | The popup that belongs to a <code>Bandbox</code> instance. |
| − | + | Developers usually listen to the <code>onOpen</code> event that is sent to <code>Bandbox</code> and then creates proper components as children of this component. | |
= Example = | = Example = | ||
| Line 26: | Line 26: | ||
</hbox> | </hbox> | ||
<listbox width="200px" | <listbox width="200px" | ||
| − | onSelect="bd.value=self.selectedItem.label; | + | onSelect="bd.value=self.selectedItem.label;bd.close();"> |
<listhead> | <listhead> | ||
<listheader label="Name" /> | <listheader label="Name" /> | ||
| Line 51: | Line 51: | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 67: | Line 67: | ||
=Use Cases= | =Use Cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 77: | Line 77: | ||
=Version History= | =Version History= | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 10:41, 12 January 2022
Bandpopup
Employment/Purpose
The popup that belongs to a Bandbox instance.
Developers usually listen to the onOpen event that is sent to Bandbox and then creates proper components as children of this component.
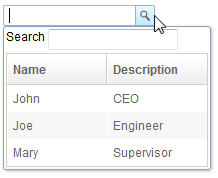
Example
<bandbox id="bd">
<bandpopup>
<vbox>
<hbox>
Search
<textbox />
</hbox>
<listbox width="200px"
onSelect="bd.value=self.selectedItem.label;bd.close();">
<listhead>
<listheader label="Name" />
<listheader label="Description" />
</listhead>
<listitem>
<listcell label="John" />
<listcell label="CEO" />
</listitem>
<listitem>
<listcell label="Joe" />
<listcell label="Engineer" />
</listitem>
<listitem>
<listcell label="Mary" />
<listcell label="Supervisor" />
</listitem>
</listbox>
</vbox>
</bandpopup>
</bandbox>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*All
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|