Cascader"
| Line 34: | Line 34: | ||
Users can select in layers, and the selected items are converted into text. (Default: joining by slashes, i.g. "A/B/C") | Users can select in layers, and the selected items are converted into text. (Default: joining by slashes, i.g. "A/B/C") | ||
| − | = | + | = Custom Template = |
You can change the text rendered in each item with <code><template></code>. | You can change the text rendered in each item with <code><template></code>. | ||
| Line 46: | Line 46: | ||
* Line 2: It only allows text that can be converted into a ZK Label component. | * Line 2: It only allows text that can be converted into a ZK Label component. | ||
| − | + | = Render HTML Fragment = | |
| + | This component's default <code>ItemRenderer</code> directly renders a model's data into an HTML snippet, hence if your model data contains [https://www.w3.org/International/questions/qa-escapes#use those characters that need to be escaped] like <code><</code> <code>></code> <code>&</code>, you need to escape by yourself. | ||
If you want to render different HTML elements for each item on your own, see [[#ItemRenderer| ItemRenderer]]. | If you want to render different HTML elements for each item on your own, see [[#ItemRenderer| ItemRenderer]]. | ||
Revision as of 09:53, 5 May 2023
Cascader
- Demonstration
- Java API: Cascader
- JavaScript API: Cascader
- Available for ZK:
-

Since 9.0.0
Employment/Purpose
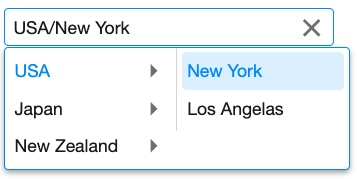
Cascader is used to select an item from a hierarchical structure of data. It accepts a TreeModel.
Example
<zscript><![CDATA[
DefaultTreeModel treeModel = new DefaultTreeModel(new DefaultTreeNode("ROOT",
Arrays.asList(new DefaultTreeNode[]{
new DefaultTreeNode("USA",
Arrays.asList(new TreeNode[]{new DefaultTreeNode("New York"),new DefaultTreeNode("Los Angelas")})),
new DefaultTreeNode("Japan",
Arrays.asList(new TreeNode[]{new DefaultTreeNode("Tokyo"),new DefaultTreeNode("Kyoto")})),
new DefaultTreeNode("New Zealand",
Arrays.asList(new TreeNode[]{new DefaultTreeNode("Auckland"),new DefaultTreeNode("Queenstown")}))}
)));
]]></zscript>
<cascader width="300px" model="${treeModel}"/>
Users can select in layers, and the selected items are converted into text. (Default: joining by slashes, i.g. "A/B/C")
Custom Template
You can change the text rendered in each item with <template>.
For example, add brackets:
1 <cascader model="${treeModel}">
2 <template name="model">[${each}]</template>
3 </cascader>
- Line 2: It only allows text that can be converted into a ZK Label component.
Render HTML Fragment
This component's default ItemRenderer directly renders a model's data into an HTML snippet, hence if your model data contains those characters that need to be escaped like < > &, you need to escape by yourself.
If you want to render different HTML elements for each item on your own, see ItemRenderer.
Properties
Disabled
Sets whether it is disabled. A disabled component can't interact with users.
ItemConverter
Specify a full qualified class name that implements Converter.
The default implementation is joining all the toString() result of items by slashes /.
By implementing your own one, you can generate a custom text that represents the selected item.
ItemRenderer
The item renderer is used to render each item's HTML content. See Cascader Renderer.
If you just want to customize the rendered text, use <template name="model">. See Model Template.
Model
The tree model associated with this cascader.
Open
Drops down or closes the list of items.
Placeholder
When the selected item is empty, the placeholder text would be displayed. (Default: empty)
SelectedItem
Represents the selected item, or null if no item is selected.
Items are selected only if the leaf item is selected. For example, in an A - B - C structure, selected item remains null until the leaf node C is selected.
Supported Events
onAfterRender |
Event: Event
Notifies one that the model's data has been rendered as components on the server side. |
onSelect |
Event: SelectEvent
Represents an event caused by user's the selection changed at the client. |
onOpen |
Event: OpenEvent
Represents an event that indicates an open state that is changed at the client. |
- Inherited Supported Events: HtmlBasedComponent
Supported Children
* None