Checkbox"
(→switch) |
|||
| (39 intermediate revisions by 8 users not shown) | |||
| Line 3: | Line 3: | ||
= Checkbox = | = Checkbox = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/input/checkbox Checkbox] |
*Java API: <javadoc>org.zkoss.zul.Checkbox</javadoc> | *Java API: <javadoc>org.zkoss.zul.Checkbox</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.wgt.Checkbox</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.wgt.Checkbox</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Checkbox | Checkbox]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| Line 23: | Line 24: | ||
</hbox> | </hbox> | ||
<zscript> void doChecked() { fruit2.value = (apple.isChecked() ? | <zscript> void doChecked() { fruit2.value = (apple.isChecked() ? | ||
| − | apple.label+' ' : | + | apple.label+' ' : "") |
| − | + (orange.isChecked() ? orange.label+' ' : | + | + (orange.isChecked() ? orange.label+' ' : "") |
| − | + (banana.isChecked() ? banana.label+' ' : | + | + (banana.isChecked() ? banana.label+' ' : ""); |
} | } | ||
</zscript> | </zscript> | ||
| Line 31: | Line 32: | ||
</source> | </source> | ||
| − | = | + | = Mold = |
| − | {| | + | {{versionSince| 8.6.0}} There are two additional molds for Checkbox: switch and toggle, you can customize the mold in css by overriding class. |
| − | + | <source lang="xml"> | |
| − | + | <checkbox mold="switch" /> | |
| − | + | <checkbox mold="toggle" /> | |
| − | + | </source> | |
| − | + | ||
| + | == switch == | ||
| + | Default: | ||
| + | |||
| + | [[File:Switch-off.png]] [[File:Switch-on.png]] | ||
| + | |||
| + | Customized in CSS: | ||
| + | |||
| + | [[File:Switch-off-customized.png]] [[File:Switch-on-customized.png]] | ||
| + | <source lang="css"> | ||
| + | .z-checkbox-switch-off > .z-checkbox-mold { | ||
| + | background-color: red; | ||
| + | } | ||
| + | .z-checkbox-switch-on > .z-checkbox-mold { | ||
| + | background-color: green; | ||
| + | } | ||
| + | .z-checkbox-switch-off > .z-checkbox-mold:before { | ||
| + | background-color: black; | ||
| + | } | ||
| + | .z-checkbox-switch-on > .z-checkbox-mold:before { | ||
| + | background-color: white; | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | == toggle == | ||
| + | Default: | ||
| + | |||
| + | [[File:Toggle-off.png]] [[File:Toggle-on.png]] | ||
| + | |||
| + | Customized in CSS: | ||
| + | |||
| + | [[File:Toggle-off-customized.png]] [[File:Toggle-on-customized.png]] | ||
| + | <source language="css"> | ||
| + | .z-checkbox-toggle-off > .z-checkbox-mold { | ||
| + | background-color: red; | ||
| + | } | ||
| + | .z-checkbox-toggle-on > .z-checkbox-mold { | ||
| + | background-color: green; | ||
| + | } | ||
| + | </source> | ||
| + | == tristate == | ||
| + | {{versionSince| 9.0.0}} | ||
| + | Allowing users to set the indeterminate state, in addition to the checked and unchecked states. In tristate mold, when users click on the checkbox, it will switch between checked, unchecked and indeterminate states. This is different from the default mold which has only checked and unchecked states. | ||
| − | + | [[File:Tristate.png]] | |
| − | + | <source lang="xml"> | |
| − | + | <checkbox mold="tristate"></checkbox> | |
| − | + | </source> | |
| + | We provide a new API <code>getState()</code> return CHECKED, UNCHECKED or INDETERMINATE. | ||
| + | <source lang="java"> | ||
| + | State state = checkbox.getState() // CHECKED, UNCHECKED or INDETERMINATE | ||
| + | </source> | ||
| − | + | = Indeterminate = | |
| + | {{versionSince| 8.6.0}} | ||
| − | + | Indeterminate is a state that is neither checked nor unchecked. | |
| − | |||
| − | |||
| + | Note: changing <code>indeterminate</code> will not affect the <code>checked</code> value, but changing <code>checked</code> attribute will set <code>indeterminate</code> to <code>false</code>. | ||
| − | |||
| − | + | <source lang="xml"> | |
| − | + | <checkbox indeterminate="true"/> | |
| − | + | </source> | |
| + | Display a checkbox like: | ||
| + | [[File:Indeterminate.png]] | ||
| − | + | =Supported Events= | |
| + | {| class='wikitable' | width="100%" | ||
| + | ! <center>Name</center> | ||
| + | ! <center>Event Type</center> | ||
| + | |- | ||
| + | | <center><code>onFocus</code></center> | ||
| + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | ||
| + | Denotes when a component gets the focus. | ||
| + | |- | ||
| + | | <center><code>onBlur</code></center> | ||
| + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | ||
| + | Denotes when a component loses the focus. | ||
|- | |- | ||
| <center>onCheck</center> | | <center>onCheck</center> | ||
| − | | | + | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.CheckEvent</javadoc> |
| − | + | Denotes when a component is checked or unchecked. | |
| − | < | ||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/LabelImageElement#Supported_Events | LabelImageElement]] | ||
=Supported Children= | =Supported Children= | ||
| − | * | + | *None |
| − | =Use | + | =Use Cases= |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| − | | | + | | |
| | | | ||
| | | | ||
| Line 86: | Line 145: | ||
=Version History= | =Version History= | ||
| − | + | {{LastUpdated}} | |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 07:59, 21 September 2022
Checkbox
Employment/Purpose
A checkbox.
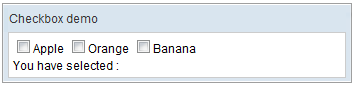
Example
<window title="Checkbox demo" border="normal" width="350px">
<checkbox id="apple" label="Apple" onCheck="doChecked()" />
<checkbox id="orange" label="Orange" onCheck="doChecked()" />
<checkbox id="banana" label="Banana" onCheck="doChecked()" />
<hbox>
You have selected :
<label id="fruit2" />
</hbox>
<zscript> void doChecked() { fruit2.value = (apple.isChecked() ?
apple.label+' ' : "")
+ (orange.isChecked() ? orange.label+' ' : "")
+ (banana.isChecked() ? banana.label+' ' : "");
}
</zscript>
</window>
Mold
Since 8.6.0 There are two additional molds for Checkbox: switch and toggle, you can customize the mold in css by overriding class.
<checkbox mold="switch" />
<checkbox mold="toggle" />
switch
Default:
Customized in CSS:
.z-checkbox-switch-off > .z-checkbox-mold {
background-color: red;
}
.z-checkbox-switch-on > .z-checkbox-mold {
background-color: green;
}
.z-checkbox-switch-off > .z-checkbox-mold:before {
background-color: black;
}
.z-checkbox-switch-on > .z-checkbox-mold:before {
background-color: white;
}
toggle
Default:
Customized in CSS:
.z-checkbox-toggle-off > .z-checkbox-mold {
background-color: red;
}
.z-checkbox-toggle-on > .z-checkbox-mold {
background-color: green;
}tristate
Since 9.0.0 Allowing users to set the indeterminate state, in addition to the checked and unchecked states. In tristate mold, when users click on the checkbox, it will switch between checked, unchecked and indeterminate states. This is different from the default mold which has only checked and unchecked states.
<checkbox mold="tristate"></checkbox>
We provide a new API getState() return CHECKED, UNCHECKED or INDETERMINATE.
State state = checkbox.getState() // CHECKED, UNCHECKED or INDETERMINATE
Indeterminate
Since 8.6.0
Indeterminate is a state that is neither checked nor unchecked.
Note: changing indeterminate will not affect the checked value, but changing checked attribute will set indeterminate to false.
<checkbox indeterminate="true"/>
Supported Events
onFocus |
Event: Event
Denotes when a component gets the focus. |
onBlur |
Event: Event
Denotes when a component loses the focus. |
| Event: CheckEvent
Denotes when a component is checked or unchecked. |
- Inherited Supported Events: LabelImageElement
Supported Children
*None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|