Checkbox"
m (→tristate) |
(→switch) |
||
| (11 intermediate revisions by 2 users not shown) | |||
| Line 24: | Line 24: | ||
</hbox> | </hbox> | ||
<zscript> void doChecked() { fruit2.value = (apple.isChecked() ? | <zscript> void doChecked() { fruit2.value = (apple.isChecked() ? | ||
| − | apple.label+' ' : | + | apple.label+' ' : "") |
| − | + (orange.isChecked() ? orange.label+' ' : | + | + (orange.isChecked() ? orange.label+' ' : "") |
| − | + (banana.isChecked() ? banana.label+' ' : | + | + (banana.isChecked() ? banana.label+' ' : ""); |
} | } | ||
</zscript> | </zscript> | ||
| Line 34: | Line 34: | ||
= Mold = | = Mold = | ||
| − | + | {{versionSince| 8.6.0}} There are two additional molds for Checkbox: switch and toggle, you can customize the mold in css by overriding class. | |
| − | + | <source lang="xml"> | |
| − | There are two additional molds for Checkbox: switch and toggle, you can customize the mold in css by overriding class. | ||
| − | <source | ||
<checkbox mold="switch" /> | <checkbox mold="switch" /> | ||
<checkbox mold="toggle" /> | <checkbox mold="toggle" /> | ||
| Line 50: | Line 48: | ||
[[File:Switch-off-customized.png]] [[File:Switch-on-customized.png]] | [[File:Switch-off-customized.png]] [[File:Switch-on-customized.png]] | ||
| − | <source | + | <source lang="css"> |
.z-checkbox-switch-off > .z-checkbox-mold { | .z-checkbox-switch-off > .z-checkbox-mold { | ||
background-color: red; | background-color: red; | ||
| Line 83: | Line 81: | ||
== tristate == | == tristate == | ||
| − | + | {{versionSince| 9.0.0}} | |
| − | Allowing users to set the indeterminate state, in addition to the checked and unchecked states. In tristate | + | Allowing users to set the indeterminate state, in addition to the checked and unchecked states. In tristate mold, when users click on the checkbox, it will switch between checked, unchecked and indeterminate states. This is different from the default mold which has only checked and unchecked states. |
[[File:Tristate.png]] | [[File:Tristate.png]] | ||
| − | <source | + | <source lang="xml"> |
<checkbox mold="tristate"></checkbox> | <checkbox mold="tristate"></checkbox> | ||
</source> | </source> | ||
| − | We provide a new API getState() return CHECKED, UNCHECKED or INDETERMINATE | + | We provide a new API <code>getState()</code> return CHECKED, UNCHECKED or INDETERMINATE. |
| − | <source | + | <source lang="java"> |
State state = checkbox.getState() // CHECKED, UNCHECKED or INDETERMINATE | State state = checkbox.getState() // CHECKED, UNCHECKED or INDETERMINATE | ||
</source> | </source> | ||
= Indeterminate = | = Indeterminate = | ||
| − | + | {{versionSince| 8.6.0}} | |
Indeterminate is a state that is neither checked nor unchecked. | Indeterminate is a state that is neither checked nor unchecked. | ||
| − | Note: changing indeterminate will not affect checked | + | Note: changing <code>indeterminate</code> will not affect the <code>checked</code> value, but changing <code>checked</code> attribute will set <code>indeterminate</code> to <code>false</code>. |
| − | |||
| − | <source | + | <source lang="xml"> |
<checkbox indeterminate="true"/> | <checkbox indeterminate="true"/> | ||
</source> | </source> | ||
| + | |||
| + | Display a checkbox like: | ||
| + | [[File:Indeterminate.png]] | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onFocus</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | ||
Denotes when a component gets the focus. | Denotes when a component gets the focus. | ||
|- | |- | ||
| − | | <center>< | + | | <center><code>onBlur</code></center> |
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.Event</javadoc> | ||
Denotes when a component loses the focus. | Denotes when a component loses the focus. | ||
| Line 136: | Line 136: | ||
=Use Cases= | =Use Cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 146: | Line 146: | ||
=Version History= | =Version History= | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 07:59, 21 September 2022
Checkbox
Employment/Purpose
A checkbox.
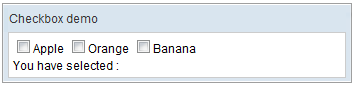
Example
<window title="Checkbox demo" border="normal" width="350px">
<checkbox id="apple" label="Apple" onCheck="doChecked()" />
<checkbox id="orange" label="Orange" onCheck="doChecked()" />
<checkbox id="banana" label="Banana" onCheck="doChecked()" />
<hbox>
You have selected :
<label id="fruit2" />
</hbox>
<zscript> void doChecked() { fruit2.value = (apple.isChecked() ?
apple.label+' ' : "")
+ (orange.isChecked() ? orange.label+' ' : "")
+ (banana.isChecked() ? banana.label+' ' : "");
}
</zscript>
</window>
Mold
Since 8.6.0 There are two additional molds for Checkbox: switch and toggle, you can customize the mold in css by overriding class.
<checkbox mold="switch" />
<checkbox mold="toggle" />
switch
Default:
Customized in CSS:
.z-checkbox-switch-off > .z-checkbox-mold {
background-color: red;
}
.z-checkbox-switch-on > .z-checkbox-mold {
background-color: green;
}
.z-checkbox-switch-off > .z-checkbox-mold:before {
background-color: black;
}
.z-checkbox-switch-on > .z-checkbox-mold:before {
background-color: white;
}
toggle
Default:
Customized in CSS:
.z-checkbox-toggle-off > .z-checkbox-mold {
background-color: red;
}
.z-checkbox-toggle-on > .z-checkbox-mold {
background-color: green;
}tristate
Since 9.0.0 Allowing users to set the indeterminate state, in addition to the checked and unchecked states. In tristate mold, when users click on the checkbox, it will switch between checked, unchecked and indeterminate states. This is different from the default mold which has only checked and unchecked states.
<checkbox mold="tristate"></checkbox>
We provide a new API getState() return CHECKED, UNCHECKED or INDETERMINATE.
State state = checkbox.getState() // CHECKED, UNCHECKED or INDETERMINATE
Indeterminate
Since 8.6.0
Indeterminate is a state that is neither checked nor unchecked.
Note: changing indeterminate will not affect the checked value, but changing checked attribute will set indeterminate to false.
<checkbox indeterminate="true"/>
Supported Events
onFocus |
Event: Event
Denotes when a component gets the focus. |
onBlur |
Event: Event
Denotes when a component loses the focus. |
| Event: CheckEvent
Denotes when a component is checked or unchecked. |
- Inherited Supported Events: LabelImageElement
Supported Children
*None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|