Colorbox"
From Documentation
Tmillsclare (talk | contribs) |
Jumperchen (talk | contribs) |
||
| Line 3: | Line 3: | ||
= Colorbox = | = Colorbox = | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/input/color_picker Colorbox] |
*Java API: <javadoc>org.zkoss.zkex.zul.Colorbox</javadoc> | *Java API: <javadoc>org.zkoss.zkex.zul.Colorbox</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zkex.inp.Colorbox</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zkex.inp.Colorbox</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Colorbox | Colorbox]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| Line 32: | Line 33: | ||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
{| border="1" | width="100%" | {| border="1" | width="100%" | ||
| Line 40: | Line 41: | ||
| <center>onChange</center> | | <center>onChange</center> | ||
| '''Event:''' <javadoc>org.zkoss.zk.ui.event.InputEvent</javadoc> | | '''Event:''' <javadoc>org.zkoss.zk.ui.event.InputEvent</javadoc> | ||
| − | |||
Notifies the application with the onChange event if its content is changed | Notifies the application with the onChange event if its content is changed | ||
| + | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
| − | |||
=Supported Children= | =Supported Children= | ||
| − | * | + | *None |
| − | =Use | + | =Use Cases= |
{| border='1px' | width="100%" | {| border='1px' | width="100%" | ||
| Line 60: | Line 61: | ||
=Version History= | =Version History= | ||
| − | + | {{LastUpdated}} | |
{| border='1px' | width="100%" | {| border='1px' | width="100%" | ||
! Version !! Date !! Content | ! Version !! Date !! Content | ||
Revision as of 08:58, 19 November 2010
Colorbox
Employment/Purpose
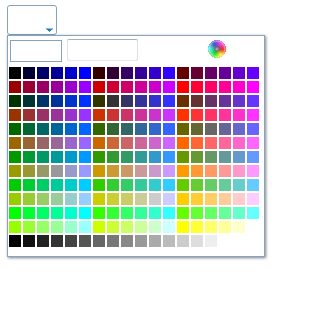
A Colorbox used to retrieve an input that the user can select a color.
Example
<colorbox color="#FFFFFF" />
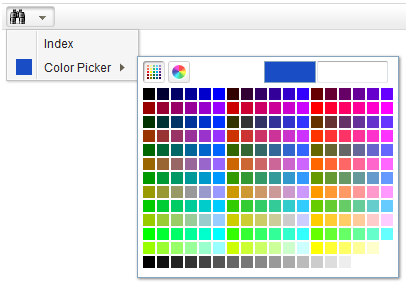
<menubar id="menubar" width="100%">
<menu image="/img/Centigrade-Widget-Icons/Spyglass-16x16.png">
<menupopup>
<menuitem label="Index" onClick="alert(self.label)" />
<menu label="Color Picker" content="#color=#184dc6"/>
</menupopup>
</menu>
</menubar>
Supported Events
| Event: InputEvent
Notifies the application with the onChange event if its content is changed |
- Inherited Supported Events: XulElement
Supported Children
*None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|