Radio"
From Documentation
Jumperchen (talk | contribs) |
|||
| Line 17: | Line 17: | ||
<source lang="xml" > | <source lang="xml" > | ||
| − | + | <vlayout> | |
| − | < | ||
<radiogroup onCheck="fruit.value = self.selectedItem.label"> | <radiogroup onCheck="fruit.value = self.selectedItem.label"> | ||
| − | <radio label="Apple" /> | + | <radio label="Apple"/> |
| − | <radio label="Orange" /> | + | <radio label="Orange"/> |
| − | <radio label="Banana" /> | + | <radio label="Banana"/> |
</radiogroup> | </radiogroup> | ||
You have selected : | You have selected : | ||
| − | <label id="fruit" style="color:red" /> | + | <label id="fruit" style="color:red"/> |
| − | </ | + | </vlayout> |
| − | |||
</source> | </source> | ||
Revision as of 06:38, 22 July 2020
Radio
Employment/Purpose
A radio button is a component that can be turned on and off. Radio buttons are grouped together in a group, called radiogroup. Only one radio button with the same group may be selected at a time.
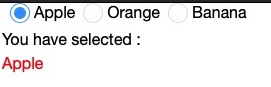
Example
<vlayout>
<radiogroup onCheck="fruit.value = self.selectedItem.label">
<radio label="Apple"/>
<radio label="Orange"/>
<radio label="Banana"/>
</radiogroup>
You have selected :
<label id="fruit" style="color:red"/>
</vlayout>
Supported Events
| None | None |
- Inherited Supported Events: Checkbox
Supported Children
*NONE
Use Cases
| Version | Description | Example Location |
|---|---|---|
| 3.6 | Radio buttons with Listitems | http://www.zkoss.org/forum/listComment/3867 |
| 3.6 | Radiogroup radio's in seperate table/grid rows | http://www.zkoss.org/forum/listComment/9002 |
See also: Radiogroup
Version History
| Version | Date | Content |
|---|---|---|