Sliderbuttons"
From Documentation
m ((via JWB)) |
|||
| Line 29: | Line 29: | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 45: | Line 45: | ||
= Use Cases = | = Use Cases = | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 56: | Line 56: | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Revision as of 13:11, 7 January 2022
Sliderbuttons
- Demonstration:
- Java API: Sliderbuttons
- JavaScript API: Sliderbuttons
- Available for ZK:
-

since 9.0.0
Employment/Purpose
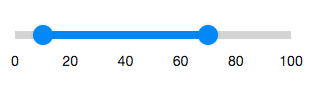
A pair of draggable buttons defining the start value and the end value in a Multislider.
Example
<zk>
<multislider>
<sliderbuttons startValue="10" endValue="70"/>
</multislider>
</zk>
Properties
StartValue, EndValue
Represent the range value. (Default: 0)
Supported Events
| Event: RangeValueChangeEvent
Denotes the range value of a component has been changed by the user. |
- Inherited Supported Events: XulElement
Supported Children
*None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | November, 2019 | Sliderbuttons was introduced. |