Textbox"
Jumperchen (talk | contribs) |
|||
| (23 intermediate revisions by 8 users not shown) | |||
| Line 10: | Line 10: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | A < | + | A <code>textbox</code> is used to let users input textual data. |
| − | You | + | You could assign <code>value, type, constraint, rows, cols</code> to a textbox using the corresponding properties. When you assign the property <code>type</code> to a string value "password" when <code>multiline</code> is false (<code>multiline</code> will be <code>true</code> if you set rows larger than 1 or set <code>multiline</code> to <code>true</code> directly) then any character in this component will replace by '*'. |
| − | |||
| − | |||
| + | You could also assign a constraint value with a regular expression string or a default constraint expression (available value is "no empty"). When user change the value of textbox, it will cause a validating process to validate the value. If the validation fails, then a notification will pop up. | ||
= Example = | = Example = | ||
| Line 46: | Line 45: | ||
<textbox value="Line 1
Line 2" rows="3"/> | <textbox value="Line 1
Line 2" rows="3"/> | ||
</source> | </source> | ||
| + | |||
| + | =Properties= | ||
| + | ==Tabbable== | ||
| + | By specifying a true, the tabbox can insert a long space or format the content inside textbox conveniently. | ||
| + | For example, | ||
| + | |||
| + | [[Image:ZKComRef_Textbox_Tabbable.png]] | ||
| + | <source lang="xml"> | ||
| + | <textbox tabbable="true"/> | ||
| + | </source> | ||
| + | == SubmitByEnter == | ||
| + | {{versionSince| 8.5.2}} | ||
| + | |||
| + | When you specify '''true''', pressing Enter will fire onOK event rather then move to next line, if you want to move to next line, you should press '''Shift + Enter'''. | ||
| + | |||
| + | When submitByEnter="false", press Enter will move to next line. | ||
| + | |||
| + | The default is '''false'''. | ||
| + | |||
| + | <source lang="xml"> | ||
| + | <textbox submitByEnter="true" onOK=""/> | ||
| + | </source> | ||
| + | |||
| + | == Type == | ||
| + | The <code>type</code> attribute can be used with the <code>textbox</code> based components and can be given the value <code>password</code>. By setting the type as password the text that is entered into the box cannot be viewed and is replaced by stars. | ||
| + | |||
| + | <source lang="xml" > | ||
| + | Username: <textbox/> | ||
| + | Password: <textbox type="password"/> | ||
| + | </source> | ||
| + | |||
| + | {{versionSince| 6.5.0}} | ||
| + | The <code>type</code> attribute support HTML 5 defined types <code>tel</code>, <code>email</code> and <code>url</code>. | ||
| + | |||
| + | <source lang="xml" > | ||
| + | Phone: <textbox type="tel"/> | ||
| + | Email: <textbox type="email"/> | ||
| + | WebSite: <textbox type="url"/> | ||
| + | </source> | ||
| + | |||
| + | == Constraint == | ||
| + | Please refert to [[ZK Component Reference/Base Components/InputElement#Constraint]]. | ||
| + | |||
| + | =Inherited Functions= | ||
| + | |||
| + | Please refer to [[ZK_Component_Reference/Base_Components/InputElement | InputElement]] for inherited functions, such as in-place edition. | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 62: | Line 107: | ||
*NONE | *NONE | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=Browser Limitations= | =Browser Limitations= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Browser !! description | ! Browser !! description | ||
|- | |- | ||
| Line 85: | Line 119: | ||
|} | |} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 08:07, 25 March 2024
Textbox
Employment/Purpose
A textbox is used to let users input textual data.
You could assign value, type, constraint, rows, cols to a textbox using the corresponding properties. When you assign the property type to a string value "password" when multiline is false (multiline will be true if you set rows larger than 1 or set multiline to true directly) then any character in this component will replace by '*'.
You could also assign a constraint value with a regular expression string or a default constraint expression (available value is "no empty"). When user change the value of textbox, it will cause a validating process to validate the value. If the validation fails, then a notification will pop up.
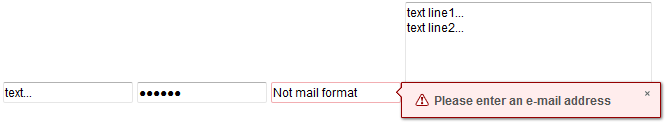
Example
<textbox value="text..." />
<textbox value="secret" type="password" />
<textbox constraint="/.+@.+\.[a-z]+/: Please enter an e-mail address" />
<textbox rows="5" cols="40">
<attribute name="value">
text line1...
text line2...
</attribute>
</textbox>
To specify multilines value, you can use the attribute element or 
 as shown below
<textbox rows="5" cols="40">
<attribute name="value">
text line1...
text line2...
</attribute>
</textbox>
<textbox value="Line 1
Line 2" rows="3"/>
Properties
Tabbable
By specifying a true, the tabbox can insert a long space or format the content inside textbox conveniently. For example,
<textbox tabbable="true"/>
SubmitByEnter
Since 8.5.2
When you specify true, pressing Enter will fire onOK event rather then move to next line, if you want to move to next line, you should press Shift + Enter.
When submitByEnter="false", press Enter will move to next line.
The default is false.
<textbox submitByEnter="true" onOK=""/>
Type
The type attribute can be used with the textbox based components and can be given the value password. By setting the type as password the text that is entered into the box cannot be viewed and is replaced by stars.
Username: <textbox/>
Password: <textbox type="password"/>
Since 6.5.0
The type attribute support HTML 5 defined types tel, email and url.
Phone: <textbox type="tel"/>
Email: <textbox type="email"/>
WebSite: <textbox type="url"/>
Constraint
Please refert to ZK Component Reference/Base Components/InputElement#Constraint.
Inherited Functions
Please refer to InputElement for inherited functions, such as in-place edition.
Supported Events
| None | None |
- Inherited Supported Events: InputElement
Supported Children
*NONE
Browser Limitations
| Browser | description |
|---|---|
| IE |
<textbox value="color" style="color:red !important;" disabled="true"/>
There is no way to change the text color in a disabled input in IE. |