Absolutelayout
From Documentation
Revision as of 04:36, 4 October 2011 by Jumperchen (talk | contribs) (Created page with "{{ZKComponentReferencePageHeader}} = Absolutelayout = *Demonstration: N/A *Java API: <javadoc>org.zkoss.zul.Absolutelayout</javadoc> *JavaScript API: <javadoc directory="jsdoc"...")
Absolutelayout
- Demonstration: N/A
- Java API: Absolutelayout
- JavaScript API: Absolutelayout
- Style Guide: N/A
Employment/Purpose
An Absolutelayout component can contain absolute positioned multiple absolutechildren components.
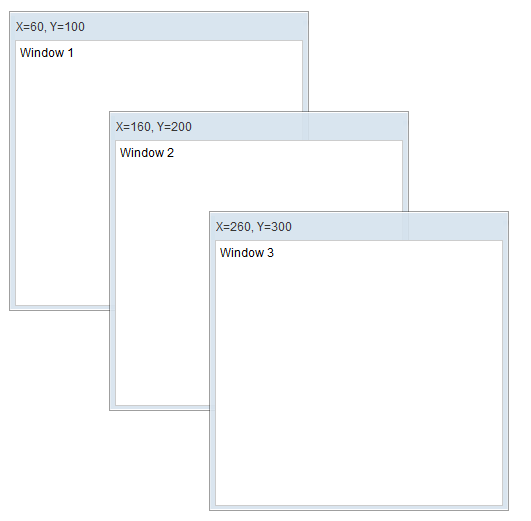
Example
<?component name="window" extends="window" border="normal" width="300px" height="300px"?>
<zk>
<absolutelayout>
<absolutechildren id="w1" x="60" y="100">
<window title="X=60, Y=100">
Window 1
</window>
</absolutechildren>
<absolutechildren id="w2" x="160" y="200">
<window title="X=160, Y=200">
Window 2
</window>
</absolutechildren>
<absolutechildren id="w3" x="260" y="300">
<window title="X=260, Y=300">
Window 3
</window>
</absolutechildren>
</absolutelayout>
</zk>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 6.0.0; | October 4, 2011; | Add the new Absolutelayout component; |