South"
Jumperchen (talk | contribs) |
|||
| (10 intermediate revisions by 5 users not shown) | |||
| Line 5: | Line 5: | ||
*Java API: <javadoc>org.zkoss.zul.South</javadoc> | *Java API: <javadoc>org.zkoss.zul.South</javadoc> | ||
*JavaScript API: <javadoc directory="jsdoc">zul.layout.South</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zul.layout.South</javadoc> | ||
| − | *Style Guide: [ | + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Borderlayout/Default_(South)| South]] |
= Employment/Purpose = | = Employment/Purpose = | ||
| Line 13: | Line 13: | ||
= Example = | = Example = | ||
| − | [[Image:ZKCompRef_Borderlayout.jpg]] | + | [[Image:ZKCompRef_Borderlayout.jpg]] |
<source lang="xml" > | <source lang="xml" > | ||
| − | <borderlayout height=" | + | <borderlayout height="450px"> |
| − | <north size="50%" | + | <north title="North" maxsize="300" size="50%" splittable="true" collapsible="true"> |
<borderlayout> | <borderlayout> | ||
| − | <west size="25%" | + | <west title="West" size="25%" flex="true" maxsize="250" splittable="true" collapsible="true"> |
<div style="background:#B8D335"> | <div style="background:#B8D335"> | ||
| − | <label value="25 style=" color:white ; font-size:50px " /> | + | <label value="25%" |
| + | style="color:white;font-size:50px" /> | ||
</div> | </div> | ||
</west> | </west> | ||
| − | <center border="none | + | <center border="none"> |
| − | <div style="background:#E6D92C"> | + | <div style="background:#E6D92C" vflex="1"> |
| − | <label value="25 style=" color:white ; font-size:50px " /> | + | <label value="25%" |
| + | style="color:white;font-size:50px" /> | ||
</div> | </div> | ||
</center> | </center> | ||
| − | <east size="50%" border="none | + | <east size="50%" border="none"> |
| − | <label value="Here is a non- | + | <label value="Here is a non-border" |
| − | + | style="color:gray;font-size:30px" /> | |
</east> | </east> | ||
</borderlayout> | </borderlayout> | ||
| Line 37: | Line 39: | ||
<center border="0"> | <center border="0"> | ||
<borderlayout> | <borderlayout> | ||
| − | <west size="30%" | + | <west maxsize="600" size="30%" border="0" splittable="true"> |
| − | <div style="background:#E6D92C"> | + | <div style="background:#E6D92C" vflex="1"> |
| − | <label value="30 style=" color:white ; font-size:50px " /> | + | <label value="30%" |
| + | style="color:white;font-size:50px" /> | ||
</div> | </div> | ||
</west> | </west> | ||
<center> | <center> | ||
| − | <label value="Here is a | + | <label value="Here is a border" |
| − | + | style="color:gray;font-size:30px" /> | |
</center> | </center> | ||
| − | <east size="30%" | + | <east title="East" size="30%" collapsible="true"> |
| − | <div style="background:#B8D335"> | + | <div style="background:#B8D335" vflex="1"> |
| − | <label value="30 style=" color:white ; font-size:50px " /> | + | <label value="30%" |
| + | style="color:white;font-size:50px" /> | ||
</div> | </div> | ||
</east> | </east> | ||
| Line 55: | Line 59: | ||
</borderlayout> | </borderlayout> | ||
</source> | </source> | ||
| + | |||
| + | |||
| + | =Properties and Features= | ||
| + | |||
| + | {{LayoutCommonAttributes}} | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 67: | Line 76: | ||
|} | |} | ||
*Inherited Supported Events: [[ZK_Component_Reference/Base_Components/LayoutRegion#Supported_Events | LayoutRegion]] | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/LayoutRegion#Supported_Events | LayoutRegion]] | ||
| + | |||
| + | =How to Layout= | ||
| + | For more details, please refer to [[ZK_Component_Reference/Layouts/Borderlayout#How_to_Layout|Borderlayout]]. | ||
| + | |||
=Supported Children= | =Supported Children= | ||
| Line 77: | Line 90: | ||
=Version History= | =Version History= | ||
| − | + | {{LastUpdated}} | |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | 6.5.0 |
| − | | | + | | June 2012 |
| − | | | + | | [http://tracker.zkoss.org/browse/ZK-969 ZK-969]: The LayoutRegion component support caption component as it's title |
| + | |- | ||
| + | | 8.5.2 | ||
| + | | May 2018 | ||
| + | | [http://tracker.zkoss.org/browse/ZK-3329 ZK-3329]: Collapsible Borderlayout region in slide or open mode only | ||
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 09:09, 10 January 2023
South
- Demonstration: Borderlayout
- Java API: South
- JavaScript API: South
- Style Guide: South
Employment/Purpose
A south region of a border layout and only allows one component as its child.
Example
<borderlayout height="450px">
<north title="North" maxsize="300" size="50%" splittable="true" collapsible="true">
<borderlayout>
<west title="West" size="25%" flex="true" maxsize="250" splittable="true" collapsible="true">
<div style="background:#B8D335">
<label value="25%"
style="color:white;font-size:50px" />
</div>
</west>
<center border="none">
<div style="background:#E6D92C" vflex="1">
<label value="25%"
style="color:white;font-size:50px" />
</div>
</center>
<east size="50%" border="none">
<label value="Here is a non-border"
style="color:gray;font-size:30px" />
</east>
</borderlayout>
</north>
<center border="0">
<borderlayout>
<west maxsize="600" size="30%" border="0" splittable="true">
<div style="background:#E6D92C" vflex="1">
<label value="30%"
style="color:white;font-size:50px" />
</div>
</west>
<center>
<label value="Here is a border"
style="color:gray;font-size:30px" />
</center>
<east title="East" size="30%" collapsible="true">
<div style="background:#B8D335" vflex="1">
<label value="30%"
style="color:white;font-size:50px" />
</div>
</east>
</borderlayout>
</center>
</borderlayout>
Properties and Features
Caption
- Available for ZK:
-

Since 6.5.0
A layout region may have a caption, which is specified by declaring a child component <caption>.
<borderlayout>
<north>
<caption label="search" image="/img/live.gif"/>
<div>
Content
</div>
</north>
</borderlayout>
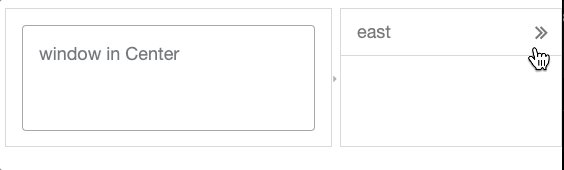
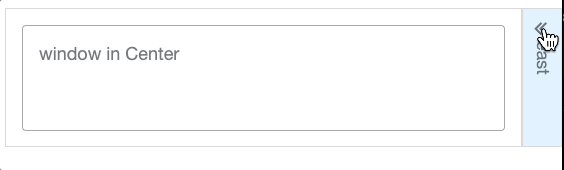
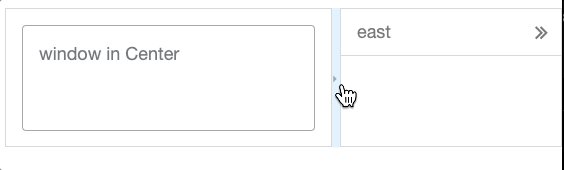
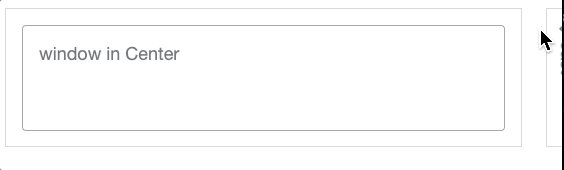
Closable
Since 8.5.2
Default: true
Whether users can open or close the region. Require collapsible="true".
Notice you need to click the icon on the title or on the splitter to open/close a region. Clicking a title slides a region instead of opening it.
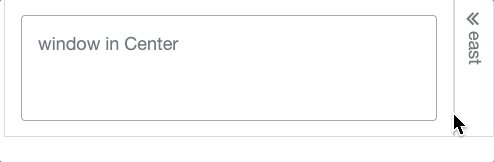
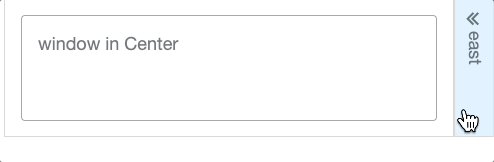
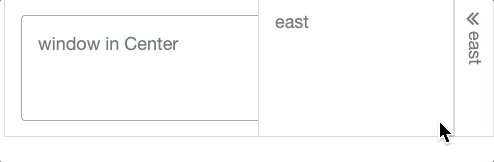
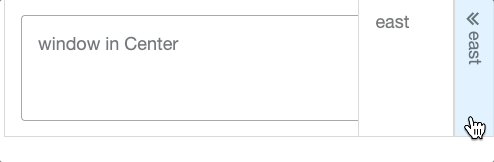
Slidable
Since 8.5.2
Default: true
Whether users can slide (preview) the region when clicking on the title of the collapsed region. It opens the region like a drawer overlapping on the <center>, so it doesn't affect the size of <center> which is different from opening the region. Require collapsible="true".
Supported Events
| None | None |
- Inherited Supported Events: LayoutRegion
How to Layout
For more details, please refer to Borderlayout.
Supported Children
*ALL
Use Cases
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | June 2012 | ZK-969: The LayoutRegion component support caption component as it's title |
| 8.5.2 | May 2018 | ZK-3329: Collapsible Borderlayout region in slide or open mode only |