Splitlayout"
| (18 intermediate revisions by 3 users not shown) | |||
| Line 4: | Line 4: | ||
*Demonstration: [https://www.zkoss.org/zkdemo/layout/split_layout Spltlayout] | *Demonstration: [https://www.zkoss.org/zkdemo/layout/split_layout Spltlayout] | ||
| − | *Java API: <javadoc>org.zkoss.zkmax.zul. | + | *Java API: <javadoc>org.zkoss.zkmax.zul.Splitlayout</javadoc> |
| − | *JavaScript API: <javadoc directory="jsdoc">zkmax.layout. | + | *JavaScript API: <javadoc directory="jsdoc">zkmax.layout.Splitlayout</javadoc> |
| − | * | + | *{{ZK EE}} |
= Employment/Purpose = | = Employment/Purpose = | ||
| − | + | Splitlayout is a layout container, which is used to divide a component into two components. | |
| − | + | These two components inside Splitlayout, the splitlayouts, are placed either horizontally or vertically by setting the orientation, and users can easily resize these two viewports by dragging the splitter bar. Also, like other ZK layout components, it supports hflex and vflex, indicating that users can divide the area into three or more spaces by putting the splitlayouts into the outer Splitlayout. | |
| − | + | ||
| + | Comparing to [[ZK%20Component%20Reference/Layouts/Splitter| Splitter]], this component has several advantages: | ||
| + | |||
| + | # [[ZK%20Component%20Reference/Layouts/Splitter| Splitter]] can only be used inside [[ZK%20Component%20Reference/Layouts/Hbox| Hbox]]/[[ZK%20Component%20Reference/Layouts/Vbox| Vbox]]. Splitlayout has no such limitation. | ||
| + | # Hbox/Vbox are both rendered with HTML which is heavy for a browser. Splitlayout is rendered with div which is more light-weighted. | ||
= Example = | = Example = | ||
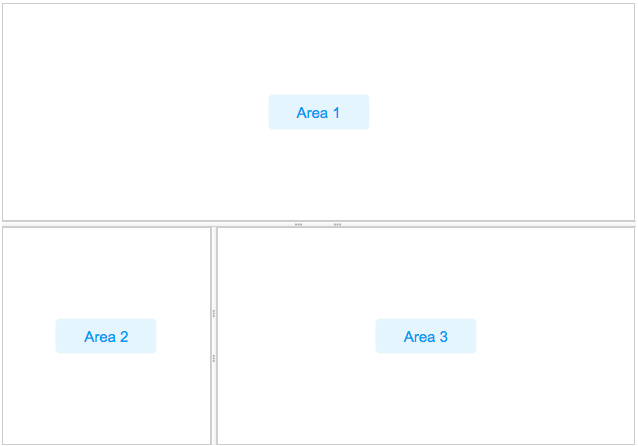
| − | + | [[Image:ZKComRef_Splitlayout_Examples.PNG | center]] | |
| − | [[Image: | ||
<source lang="xml" > | <source lang="xml" > | ||
| − | < | + | <splitlayout vflex="1" hflex="1"> |
| − | + | <div sclass="area" hflex="1" vflex="1"> | |
| − | + | <label value="Area 1"/> | |
| − | + | </div> | |
| − | + | <splitlayout vflex="1" hflex="1" orient="horizontal" > | |
| − | + | <div sclass="area" vflex="1" hflex="1"> | |
| − | + | <label value="Area 2"/> | |
| − | + | </div> | |
| − | + | <div sclass="area" vflex="1" hflex="2"> | |
| − | + | <label value="Area 3"/> | |
| − | + | </div> | |
| − | </ | + | </splitlayout> |
| + | </splitlayout> | ||
</source> | </source> | ||
=Properties and Features= | =Properties and Features= | ||
| + | ==Orientation== | ||
| + | Default: <code>vertical</code> | ||
| + | |||
| + | Supported values: (default) “vertical” or “horizontal”. | ||
| + | |||
| + | The property specifies the layout orientation, determining how its two child containers are displayed in the component. | ||
| + | |||
==Collapse== | ==Collapse== | ||
| − | The collapse property (<javadoc method="setCollapse(java.lang.String)">org.zkoss.zul. | + | The collapse property (<javadoc method="setCollapse(java.lang.String)">org.zkoss.zkmax.zul.Splitlayout</javadoc>) specifies which side of the splitter is collapsed when its grippy (button) is clicked. If this property is not specified, the splitter will not cause a collapse. |
| − | + | Supported value: (default) “none”, “before” or "after". | |
| + | "before" means that the splitter in splitlayout would collapse to the left/top, and "after means splitter in splitlayout would collapse to the right/button. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Open== | ==Open== | ||
| − | + | This method would not be able to work if the "collapse" attribute is not specified. | |
| − | |||
===onOpen Event=== | ===onOpen Event=== | ||
| + | When a splitlayout is collapsed or opened by a user, the <code>onOpen</code> event (<javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc>) is sent to the application. | ||
| − | + | ==Widths and Heights== | |
| + | specify <code>widths</code> or <code>heights</code> with a list of numbers(in pixel) separated by a comma to denote the width/height of two areas in splitlayout. | ||
| + | Notice that you should use them while using flex in the children component. | ||
| − | == | + | === Specify Children Size in Proportion === |
| − | + | Specify <code>hflex</code>/<code>vflex</code> on 2 children like: | |
| − | + | <source lang='xml' highlight='2, 5'> | |
| + | <splitlayout vflex="1" > | ||
| + | <div sclass="area" vflex="2"> | ||
| + | ... | ||
| + | </div> | ||
| + | <div sclass="area" vflex="3"> | ||
| + | ... | ||
| + | </div> | ||
| + | </splitlayout> | ||
| + | </source> | ||
| − | + | ==MinWidths and MinHeights== | |
| − | + | User setMinWidths(String minWidths) and setMinHeights(String minHeights) to sets the minimum widths/heights in the same format of setWidths/setHeights. When user drag the splitter, the two areas will not be smaller than the minWidths/minHeights. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
|- | |- | ||
| − | |<center>< | + | |<center><code>onOpen </code></center> |
|'''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | |'''Event:''' <javadoc>org.zkoss.zk.ui.event.OpenEvent</javadoc> | ||
| − | When a splitter is collapsed or opened by a user, the < | + | When a splitter is collapsed or opened by a user, the <code>onOpen</code> event is sent to the application. |
| + | |- | ||
| + | |<center><code>onDivisionSize </code></center> | ||
| + | |'''Event:''' <javadoc>org.zkoss.zkmax.zul.event.DivisionSizeEvent</javadoc> | ||
| + | Represents an event that indicates two inner size of splitlayout. | ||
|} | |} | ||
*Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=Supported Children= | =Supported Children= | ||
| − | * | + | *ALL |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=Version History= | =Version History= | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | 8.5.0 |
| − | | | + | | October, 2017 |
| − | | | + | | new added component |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 08:34, 16 October 2023
Splitlayout
- Demonstration: Spltlayout
- Java API: Splitlayout
- JavaScript API: Splitlayout
- Available for ZK:
-

Employment/Purpose
Splitlayout is a layout container, which is used to divide a component into two components.
These two components inside Splitlayout, the splitlayouts, are placed either horizontally or vertically by setting the orientation, and users can easily resize these two viewports by dragging the splitter bar. Also, like other ZK layout components, it supports hflex and vflex, indicating that users can divide the area into three or more spaces by putting the splitlayouts into the outer Splitlayout.
Comparing to Splitter, this component has several advantages:
- Splitter can only be used inside Hbox/ Vbox. Splitlayout has no such limitation.
- Hbox/Vbox are both rendered with HTML which is heavy for a browser. Splitlayout is rendered with div which is more light-weighted.
Example
<splitlayout vflex="1" hflex="1">
<div sclass="area" hflex="1" vflex="1">
<label value="Area 1"/>
</div>
<splitlayout vflex="1" hflex="1" orient="horizontal" >
<div sclass="area" vflex="1" hflex="1">
<label value="Area 2"/>
</div>
<div sclass="area" vflex="1" hflex="2">
<label value="Area 3"/>
</div>
</splitlayout>
</splitlayout>
Properties and Features
Orientation
Default: vertical
Supported values: (default) “vertical” or “horizontal”.
The property specifies the layout orientation, determining how its two child containers are displayed in the component.
Collapse
The collapse property (Splitlayout.setCollapse(String)) specifies which side of the splitter is collapsed when its grippy (button) is clicked. If this property is not specified, the splitter will not cause a collapse.
Supported value: (default) “none”, “before” or "after". "before" means that the splitter in splitlayout would collapse to the left/top, and "after means splitter in splitlayout would collapse to the right/button.
Open
This method would not be able to work if the "collapse" attribute is not specified.
onOpen Event
When a splitlayout is collapsed or opened by a user, the onOpen event (OpenEvent) is sent to the application.
Widths and Heights
specify widths or heights with a list of numbers(in pixel) separated by a comma to denote the width/height of two areas in splitlayout.
Notice that you should use them while using flex in the children component.
Specify Children Size in Proportion
Specify hflex/vflex on 2 children like:
<splitlayout vflex="1" >
<div sclass="area" vflex="2">
...
</div>
<div sclass="area" vflex="3">
...
</div>
</splitlayout>
MinWidths and MinHeights
User setMinWidths(String minWidths) and setMinHeights(String minHeights) to sets the minimum widths/heights in the same format of setWidths/setHeights. When user drag the splitter, the two areas will not be smaller than the minWidths/minHeights.
Supported Events
onOpen |
Event: OpenEvent
When a splitter is collapsed or opened by a user, the |
onDivisionSize |
Event: DivisionSizeEvent
Represents an event that indicates two inner size of splitlayout. |
- Inherited Supported Events: XulElement
Supported Children
*ALL
Version History
| Version | Date | Content |
|---|---|---|
| 8.5.0 | October, 2017 | new added component |