Tablelayout"
From Documentation
| (19 intermediate revisions by 8 users not shown) | |||
| Line 2: | Line 2: | ||
= Tablelayout = | = Tablelayout = | ||
| + | {{ZK EE}} | ||
| − | *Demonstration: [http://www.zkoss.org/zkdemo/ | + | *Demonstration: [http://www.zkoss.org/zkdemo/layout/table_layout Tablelayout] |
| − | *Java API: <javadoc>org.zkoss. | + | *Java API: <javadoc>org.zkoss.zkmax.zul.Tablelayout</javadoc> |
*JavaScript API: <javadoc directory="jsdoc">zkmax.layout.Tablelayout</javadoc> | *JavaScript API: <javadoc directory="jsdoc">zkmax.layout.Tablelayout</javadoc> | ||
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Tablelayout | TableLayout]] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | Tablelayout | + | Tablelayout lays out a container as an HTML table in which the columns can be specified, and rowspan and colspan of its child can also be specified to create complex layouts within the table. |
= Example = | = Example = | ||
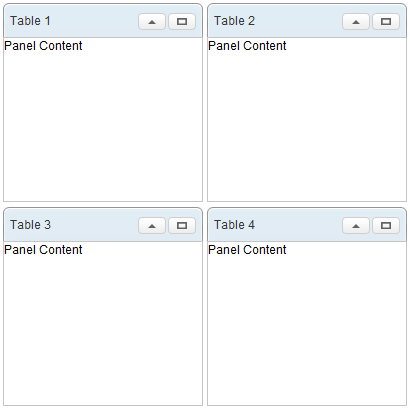
[[Image:ZKComRef_Tablelayout_Example.PNG]] | [[Image:ZKComRef_Tablelayout_Example.PNG]] | ||
| + | <source lang="xml" > | ||
| + | <tablelayout columns="2"> | ||
| + | <tablechildren> | ||
| + | <panel title="Table 1" border="normal" maximizable="true" | ||
| + | collapsible="true" width="200px" height="200px"> | ||
| + | <panelchildren>Panel Content</panelchildren> | ||
| + | </panel> | ||
| + | </tablechildren> | ||
| + | <tablechildren> | ||
| + | <panel title="Table 2" border="normal" maximizable="true" | ||
| + | collapsible="true" width="200px" height="200px"> | ||
| + | <panelchildren>Panel Content</panelchildren> | ||
| + | </panel> | ||
| + | </tablechildren> | ||
| + | <tablechildren> | ||
| + | <panel title="Table 3" border="normal" maximizable="true" | ||
| + | collapsible="true" width="200px" height="200px"> | ||
| + | <panelchildren>Panel Content</panelchildren> | ||
| + | </panel> | ||
| + | </tablechildren> | ||
| + | <tablechildren> | ||
| + | <panel title="Table 4" border="normal" maximizable="true" | ||
| + | collapsible="true" width="200px" height="200px"> | ||
| + | <panelchildren>Panel Content</panelchildren> | ||
| + | </panel> | ||
| + | </tablechildren> | ||
| + | </tablelayout> | ||
| + | </source> | ||
| − | + | {{versionSince| 6.0.0}} | |
| − | + | ||
| + | The child of tablechildren can be any component: | ||
| − | + | [[Image:ZKComRef_Tablelayout_Example_ZK6.PNG]] | |
| − | < | + | <source lang="xml" > |
| − | + | <tablelayout columns="2"> | |
| − | <tablelayout | + | <tablechildren> |
| − | + | <label value="Table 1" /> | |
| − | + | </tablechildren> | |
| − | + | <tablechildren> | |
| − | + | <button label="Table 2" /> | |
| − | + | </tablechildren> | |
| − | + | <tablechildren> | |
| − | + | <textbox value="Table 3" /> | |
| − | + | </tablechildren> | |
| − | + | <tablechildren> | |
| − | + | <window border="normal"> | |
| − | + | Table 4 | |
| − | + | </window> | |
| + | </tablechildren> | ||
</tablelayout> | </tablelayout> | ||
| − | |||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 47: | Line 78: | ||
| None | | None | ||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
=Supported Children= | =Supported Children= | ||
| − | + | *[[ZK_Component_Reference/Layouts/Tablelayout/TableChildren | Tablechildren]] | |
| − | =Use | + | =Use Cases= |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| − | | | + | | |
| | | | ||
| | | | ||
| Line 63: | Line 95: | ||
=Version History= | =Version History= | ||
| + | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
| − | | | + | | |
| − | | | + | | |
| − | | | + | | |
|} | |} | ||
{{ZKComponentReferencePageFooter}} | {{ZKComponentReferencePageFooter}} | ||
Latest revision as of 06:03, 22 December 2023
Tablelayout
- Available for ZK:
-

- Demonstration: Tablelayout
- Java API: Tablelayout
- JavaScript API: Tablelayout
- Style Guide: TableLayout
Employment/Purpose
Tablelayout lays out a container as an HTML table in which the columns can be specified, and rowspan and colspan of its child can also be specified to create complex layouts within the table.
Example
<tablelayout columns="2">
<tablechildren>
<panel title="Table 1" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 2" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 3" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 4" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
</tablelayout>
Since 6.0.0
The child of tablechildren can be any component:
<tablelayout columns="2">
<tablechildren>
<label value="Table 1" />
</tablechildren>
<tablechildren>
<button label="Table 2" />
</tablechildren>
<tablechildren>
<textbox value="Table 3" />
</tablechildren>
<tablechildren>
<window border="normal">
Table 4
</window>
</tablechildren>
</tablelayout>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Tablechildren
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|