TableChildren"
From Documentation
| (8 intermediate revisions by 3 users not shown) | |||
| Line 11: | Line 11: | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | The cell of Tablelayout. | + | The cell of Tablelayout. The child component of Tablechildren can only be Panel. |
| − | + | ||
| + | {{versionSince| 6.0.0}} | ||
| + | |||
| + | The child of tablechildren can be any component. | ||
= Example = | = Example = | ||
| − | |||
| − | |||
[[Image:ZKComRef Tablelayout Example.PNG]] | [[Image:ZKComRef Tablelayout Example.PNG]] | ||
| Line 49: | Line 50: | ||
</source> | </source> | ||
| − | + | {{versionSince|6.0.0}} | |
| + | |||
| + | The child of tablechildren can be any component. | ||
[[Image:ZKComRef_Tablelayout_Example_ZK6.PNG]] | [[Image:ZKComRef_Tablelayout_Example_ZK6.PNG]] | ||
| Line 74: | Line 77: | ||
=Supported Events= | =Supported Events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 86: | Line 89: | ||
*[[ZK_Component_Reference/Containers/Panel | Panel]] | *[[ZK_Component_Reference/Containers/Panel | Panel]] | ||
| + | |||
| + | {{versionSince|6.0.0}} | ||
| + | |||
| + | * Any | ||
=Use Cases= | =Use Cases= | ||
| Line 93: | Line 100: | ||
{{LastUpdated}} | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 08:44, 8 July 2022
Tablechildren
- Demonstration: Tablelayout
- Java API: Tablechildren
- JavaScript API: Tablechildren
- Style Guide: Tablelayout
- Available in ZK EE only
Employment/Purpose
The cell of Tablelayout. The child component of Tablechildren can only be Panel.
Since 6.0.0
The child of tablechildren can be any component.
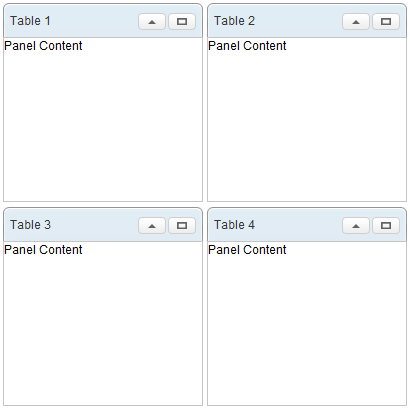
Example
<tablelayout columns="2">
<tablechildren>
<panel title="Table 1" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 2" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 3" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 4" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
</tablelayout>
Since 6.0.0
The child of tablechildren can be any component.
<tablelayout columns="2">
<tablechildren>
<label value="Table 1" />
</tablechildren>
<tablechildren>
<button label="Table 2" />
</tablechildren>
<tablechildren>
<textbox value="Table 3" />
</tablechildren>
<tablechildren>
<window border="normal">
Table 4
</window>
</tablechildren>
</tablelayout>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Panel
Since 6.0.0
* Any
Use Cases
Version History
| Version | Date | Content |
|---|---|---|