TableChildren"
From Documentation
Tmillsclare (talk | contribs) m (→Example) |
|||
| (21 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
{{ZKComponentReferencePageHeader}} | {{ZKComponentReferencePageHeader}} | ||
| − | = | + | = Tablechildren = |
| − | *Demonstration: | + | *Demonstration: [http://www.zkoss.org/zkdemo/layout/table_layout Tablelayout] |
| − | *Java API: <javadoc>org.zkoss.zkmax.zul. | + | *Java API: <javadoc>org.zkoss.zkmax.zul.Tablechildren</javadoc> |
| − | *JavaScript API: <javadoc directory="jsdoc">zkmax.layout. | + | *JavaScript API: <javadoc directory="jsdoc">zkmax.layout.Tablechildren</javadoc> |
| + | *Style Guide: [[ZK_Style_Guide/XUL_Component_Specification/Tablelayout | Tablelayout]] | ||
| + | *[http://www.zkoss.org/product/edition.dsp Available in ZK EE only] | ||
= Employment/Purpose = | = Employment/Purpose = | ||
| − | The cell of Tablelayout. The child component of Tablechildren only | + | The cell of Tablelayout. The child component of Tablechildren can only be Panel. |
| + | {{versionSince| 6.0.0}} | ||
| + | |||
| + | The child of tablechildren can be any component. | ||
= Example = | = Example = | ||
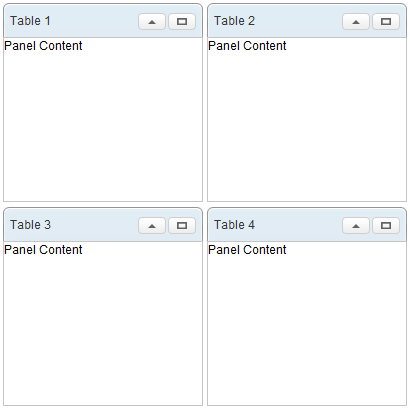
| + | [[Image:ZKComRef Tablelayout Example.PNG]] | ||
| − | + | <source lang="xml" > | |
| + | <tablelayout columns="2"> | ||
| + | <tablechildren> | ||
| + | <panel title="Table 1" border="normal" maximizable="true" | ||
| + | collapsible="true" width="200px" height="200px"> | ||
| + | <panelchildren>Panel Content</panelchildren> | ||
| + | </panel> | ||
| + | </tablechildren> | ||
| + | <tablechildren> | ||
| + | <panel title="Table 2" border="normal" maximizable="true" | ||
| + | collapsible="true" width="200px" height="200px"> | ||
| + | <panelchildren>Panel Content</panelchildren> | ||
| + | </panel> | ||
| + | </tablechildren> | ||
| + | <tablechildren> | ||
| + | <panel title="Table 3" border="normal" maximizable="true" | ||
| + | collapsible="true" width="200px" height="200px"> | ||
| + | <panelchildren>Panel Content</panelchildren> | ||
| + | </panel> | ||
| + | </tablechildren> | ||
| + | <tablechildren> | ||
| + | <panel title="Table 4" border="normal" maximizable="true" | ||
| + | collapsible="true" width="200px" height="200px"> | ||
| + | <panelchildren>Panel Content</panelchildren> | ||
| + | </panel> | ||
| + | </tablechildren> | ||
| + | </tablelayout> | ||
| + | </source> | ||
| + | {{versionSince|6.0.0}} | ||
| − | + | The child of tablechildren can be any component. | |
| − | |||
| − | + | [[Image:ZKComRef_Tablelayout_Example_ZK6.PNG]] | |
| − | < | + | <source lang="xml" > |
| − | + | <tablelayout columns="2"> | |
| − | <tablelayout | + | <tablechildren> |
| − | + | <label value="Table 1" /> | |
| − | + | </tablechildren> | |
| − | + | <tablechildren> | |
| − | + | <button label="Table 2" /> | |
| − | + | </tablechildren> | |
| − | + | <tablechildren> | |
| − | + | <textbox value="Table 3" /> | |
| − | + | </tablechildren> | |
| − | + | <tablechildren> | |
| − | + | <window border="normal"> | |
| − | + | Table 4 | |
| − | + | </window> | |
| + | </tablechildren> | ||
</tablelayout> | </tablelayout> | ||
| − | |||
</source> | </source> | ||
| − | =Supported | + | =Supported Events= |
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 51: | Line 84: | ||
| None | | None | ||
|} | |} | ||
| + | *Inherited Supported Events: [[ZK_Component_Reference/Base_Components/XulElement#Supported_Events | XulElement]] | ||
=Supported Children= | =Supported Children= | ||
| − | * | + | *[[ZK_Component_Reference/Containers/Panel | Panel]] |
| − | + | {{versionSince|6.0.0}} | |
| − | + | * Any | |
| − | + | ||
| − | + | =Use Cases= | |
| − | + | [[ZK_Component_Reference/Layouts/Tablelayout#Use_Cases | Tablelayout ]] | |
| − | |||
| − | |||
| − | | | ||
=Version History= | =Version History= | ||
| + | {{LastUpdated}} | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 08:44, 8 July 2022
Tablechildren
- Demonstration: Tablelayout
- Java API: Tablechildren
- JavaScript API: Tablechildren
- Style Guide: Tablelayout
- Available in ZK EE only
Employment/Purpose
The cell of Tablelayout. The child component of Tablechildren can only be Panel.
Since 6.0.0
The child of tablechildren can be any component.
Example
<tablelayout columns="2">
<tablechildren>
<panel title="Table 1" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 2" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 3" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
<tablechildren>
<panel title="Table 4" border="normal" maximizable="true"
collapsible="true" width="200px" height="200px">
<panelchildren>Panel Content</panelchildren>
</panel>
</tablechildren>
</tablelayout>
Since 6.0.0
The child of tablechildren can be any component.
<tablelayout columns="2">
<tablechildren>
<label value="Table 1" />
</tablechildren>
<tablechildren>
<button label="Table 2" />
</tablechildren>
<tablechildren>
<textbox value="Table 3" />
</tablechildren>
<tablechildren>
<window border="normal">
Table 4
</window>
</tablechildren>
</tablelayout>
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
* Panel
Since 6.0.0
* Any
Use Cases
Version History
| Version | Date | Content |
|---|---|---|