Vlayout"
From Documentation
Jumperchen (talk | contribs) |
m (correct highlight (via JWB)) |
||
| (7 intermediate revisions by 2 users not shown) | |||
| Line 32: | Line 32: | ||
= Spacing = | = Spacing = | ||
| − | The default spacing between two child components is < | + | The default spacing between two child components is <code>0.3em</code>. You could modify it if you like: |
<source lang="xml"> | <source lang="xml"> | ||
| Line 40: | Line 40: | ||
</hlayout> | </hlayout> | ||
</source> | </source> | ||
| + | |||
| + | = Resize Child Components' Height Dynamically= | ||
| + | When a Vlayout's content changes (e.g. adding / removing components or component's visibility changes), it will resize all its child components' height dynamically. | ||
| + | |||
| + | The window's height below (line 6) will grow when we hide the blue-background div. This also works for <code>vflex="min"</code> which doesn't auto resize in a normal case. | ||
| + | <source lang='xml' highlight='6'> | ||
| + | <vlayout height="400px" style="border: solid 1px"> | ||
| + | <button onClick="div.setVisible(false)" label="hide the blue box below"/> | ||
| + | <div style="height: 400px;background-color: lightblue" id="div"> | ||
| + | box | ||
| + | </div> | ||
| + | <window border="normal" vflex="1"> | ||
| + | 0px height at first | ||
| + | </window> | ||
| + | </vlayout> | ||
| + | </source> | ||
| + | |||
| + | <!-- | ||
| + | check js function onChildVisible_, onChildAdded_, onChildRemoved_ | ||
| + | |||
| + | --> | ||
=Supported events= | =Supported events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 57: | Line 78: | ||
=Use cases= | =Use cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 66: | Line 87: | ||
=Version History= | =Version History= | ||
| − | + | {{LastUpdated}} | |
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 08:50, 19 January 2022
Vlayout
Employment/Purpose
The vlayout component is a simple vertical oriented layout. Added components will be placed underneath each other in a column.
Notice that hlayout and vlayout do not support splitter, alignment and packing. If you need them, please use ZK Component Reference/Layouts/Hbox and ZK Component Reference/Layouts/Vbox instead.
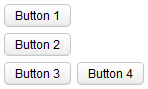
Example
<zk>
<vlayout>
<button label="Button 1"/>
<button label="Button 2"/>
</vlayout>
<hlayout>
<button label="Button 3"/>
<button label="Button 4"/>
</hlayout>
</zk>
Spacing
The default spacing between two child components is 0.3em. You could modify it if you like:
<hlayout spacing="0">
<textbox/>
<button label="Click Me"/>
</hlayout>
Resize Child Components' Height Dynamically
When a Vlayout's content changes (e.g. adding / removing components or component's visibility changes), it will resize all its child components' height dynamically.
The window's height below (line 6) will grow when we hide the blue-background div. This also works for vflex="min" which doesn't auto resize in a normal case.
<vlayout height="400px" style="border: solid 1px">
<button onClick="div.setVisible(false)" label="hide the blue box below"/>
<div style="height: 400px;background-color: lightblue" id="div">
box
</div>
<window border="normal" vflex="1">
0px height at first
</window>
</vlayout>
Supported events
| None | None |
Supported Children
*ALL
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 5.0.4 | August, 2010 | new added component |