Step"
From Documentation
m (→IconSclass) |
m (→Complete) |
||
| Line 29: | Line 29: | ||
== Complete == | == Complete == | ||
| − | Whether this step is | + | Whether this step is completed. |
(Default: false) | (Default: false) | ||
Revision as of 03:27, 19 November 2019
Step
- Available for ZK:
-

[ since 9.0.0 ]
Employment/Purpose
A step is used for displaying user navigation, it should be placed inside a Stepbar and shouldn't be used without a Stepbar.
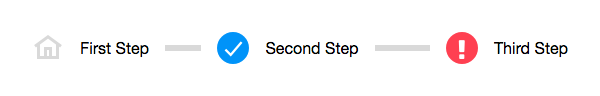
Example
<zk>
<stepbar linear="false" activeIndex="2" width="600px">
<step title="First Step" iconSclass="z-icon-home"/>
<step title="Second Step" complete="true" />
<step title="Third Step" error="true" />
</stepbar>
</zk>
Properties
Complete
Whether this step is completed. (Default: false)
Error
Whether this step is in error. (Default: false)
The priority of error is higher than complete. If both properties are set, the result will be an error state in visual.
IconSclass
Set the icon sclass to change the icon of step.
By applying this property, the icon of complete and error visual style will be changed accordingly.
<stepbar>
<step title="Default Error" error="true"/>
<step title="Custom Error" error="true" iconSclass="z-icon-bug"/>
</stepbar>
Title
Set the title of the step. (Default: empty)
Supported Events
| none |
none |
- Inherited Supported Events: XulElement
Supported Children
* None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 9.0.0 | November, 2019 | ZK-4375: Provide a stepbar component |