SwipeEvent"
From Documentation
Jumperchen (talk | contribs) (Created page with "{{ZKComponentReferencePageHeader}} = SwipeEvent = *Demonstration: N/A *Java API: <javadoc>org.zkoss.zk.ui.event.SwipeEvent </javadoc> *JavaScript API: N/A = Employment/Purpose...") |
m (correct highlight (via JWB)) |
||
| (2 intermediate revisions by 2 users not shown) | |||
| Line 12: | Line 12: | ||
= Example = | = Example = | ||
| − | [[File: | + | [[File:SwipeEventExample_Update.png]] |
The swipe event can be registered in any component which can be swiped by user on tablet devices. | The swipe event can be registered in any component which can be swiped by user on tablet devices. | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="7,8,9,10,11,12,13"> |
<tabbox height="300px" width="300px"> | <tabbox height="300px" width="300px"> | ||
<tabs> | <tabs> | ||
| Line 41: | Line 41: | ||
</tabbox> | </tabbox> | ||
</source> | </source> | ||
| − | |||
=Supported events= | =Supported events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 59: | Line 58: | ||
=Use cases= | =Use cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 69: | Line 68: | ||
=Version History= | =Version History= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 08:50, 19 January 2022
SwipeEvent
- Demonstration: N/A
- Java API: SwipeEvent
- JavaScript API: N/A
Employment/Purpose
Represents an event that indicates swipe on a component and provides information about the swipe displacement, duration, and direction.
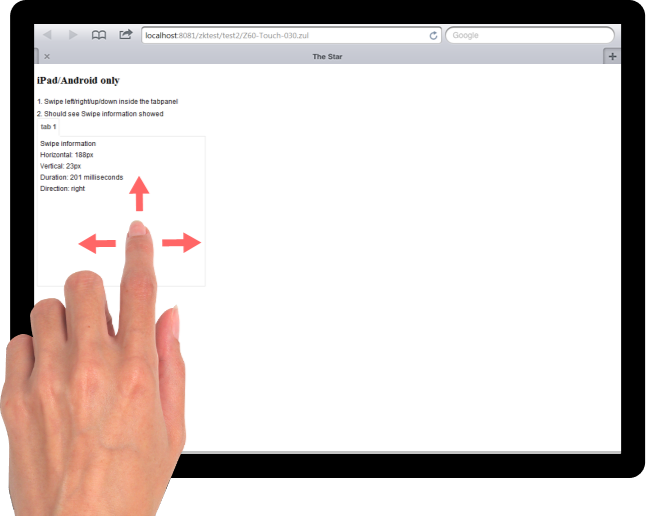
Example
The swipe event can be registered in any component which can be swiped by user on tablet devices.
<tabbox height="300px" width="300px">
<tabs>
<tab label="tab 1" />
</tabs>
<tabpanels>
<tabpanel>
<attribute name="onSwipe"><![CDATA[
SwipeEvent se = (SwipeEvent) event;
lbl1.setValue("Horizontal: " + se.getSwipeX() + "px");
lbl2.setValue("Vertical: " + se.getSwipeY() + "px");
lbl3.setValue("Duration: " + se.getSwipeDuration() + " milliseconds");
lbl4.setValue("Direction: " + se.getSwipeDirection());
]]></attribute>
<vlayout>
Swipe information
<label id="lbl1"/>
<label id="lbl2"/>
<label id="lbl3"/>
<label id="lbl4"/>
</vlayout>
</tabpanel>
</tabpanels>
</tabbox>
Supported events
| None | None |
Supported Children
*NONE
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | July, 2012 | ZK Client Widget support swipe event for tablet/mobile device |