SwipeEvent"
From Documentation
m (correct highlight (via JWB)) |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 16: | Line 16: | ||
The swipe event can be registered in any component which can be swiped by user on tablet devices. | The swipe event can be registered in any component which can be swiped by user on tablet devices. | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="7,8,9,10,11,12,13"> |
<tabbox height="300px" width="300px"> | <tabbox height="300px" width="300px"> | ||
<tabs> | <tabs> | ||
| Line 44: | Line 44: | ||
=Supported events= | =Supported events= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! <center>Name</center> | ! <center>Name</center> | ||
! <center>Event Type</center> | ! <center>Event Type</center> | ||
| Line 58: | Line 58: | ||
=Use cases= | =Use cases= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Description !! Example Location | ! Version !! Description !! Example Location | ||
|- | |- | ||
| Line 68: | Line 68: | ||
=Version History= | =Version History= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 08:50, 19 January 2022
SwipeEvent
- Demonstration: N/A
- Java API: SwipeEvent
- JavaScript API: N/A
Employment/Purpose
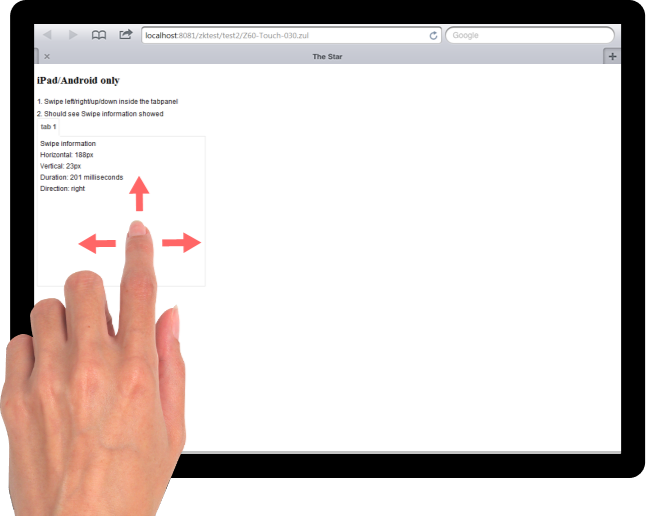
Represents an event that indicates swipe on a component and provides information about the swipe displacement, duration, and direction.
Example
The swipe event can be registered in any component which can be swiped by user on tablet devices.
<tabbox height="300px" width="300px">
<tabs>
<tab label="tab 1" />
</tabs>
<tabpanels>
<tabpanel>
<attribute name="onSwipe"><![CDATA[
SwipeEvent se = (SwipeEvent) event;
lbl1.setValue("Horizontal: " + se.getSwipeX() + "px");
lbl2.setValue("Vertical: " + se.getSwipeY() + "px");
lbl3.setValue("Duration: " + se.getSwipeDuration() + " milliseconds");
lbl4.setValue("Direction: " + se.getSwipeDirection());
]]></attribute>
<vlayout>
Swipe information
<label id="lbl1"/>
<label id="lbl2"/>
<label id="lbl3"/>
<label id="lbl4"/>
</vlayout>
</tabpanel>
</tabpanels>
</tabbox>
Supported events
| None | None |
Supported Children
*NONE
Use cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | July, 2012 | ZK Client Widget support swipe event for tablet/mobile device |