Grid"
From Documentation
Jumperchen (talk | contribs) |
m (correct highlight (via JWB)) |
||
| (2 intermediate revisions by 2 users not shown) | |||
| Line 11: | Line 11: | ||
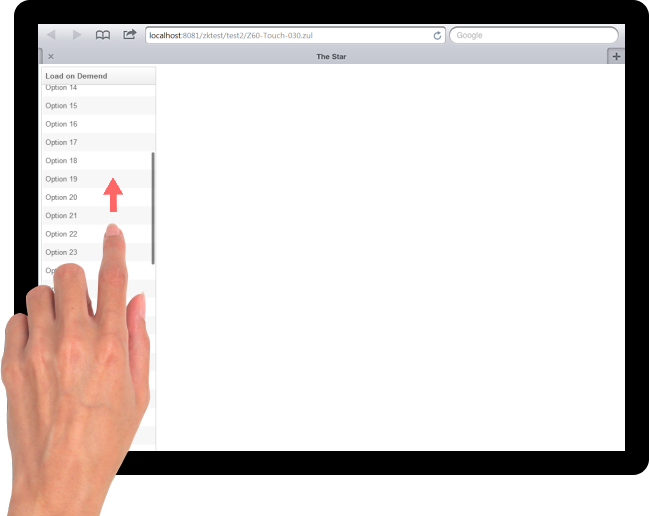
[[File:Grid_Tablet_Example.png]] | [[File:Grid_Tablet_Example.png]] | ||
| − | '''Note:''' to disable the friendly scrollbar, please use the following setting. | + | '''Note 1:''' to disable the friendly scrollbar, please use the following setting. |
| − | <source lang="xml" | + | <source lang="xml" highlight="1"> |
<grid xmlns:a="client/attribute" a:data-scrollable="false"/> | <grid xmlns:a="client/attribute" a:data-scrollable="false"/> | ||
| + | </source> | ||
| + | '''Note 2:''' to make sure the friendly scrollbar works correctly when containing images inside cell, please add image preload attribute as follows. | ||
| + | <source lang="xml" highlight="2"> | ||
| + | <grid> | ||
| + | <custom-attributes org.zkoss.zul.image.preload="true"/> | ||
| + | </grid> | ||
</source> | </source> | ||
= Version History= | = Version History= | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 08:50, 19 January 2022
Grid
- Component Reference: Grid
- Available in ZK EE only
Friendly Scrolling Support
When user swipe on the content of Grid, the friendly scrollbar will appear.
Note 1: to disable the friendly scrollbar, please use the following setting.
<grid xmlns:a="client/attribute" a:data-scrollable="false"/>
Note 2: to make sure the friendly scrollbar works correctly when containing images inside cell, please add image preload attribute as follows.
<grid>
<custom-attributes org.zkoss.zul.image.preload="true"/>
</grid>
Version History
| Version | Date | Content |
|---|---|---|
| 6.5.0 | July, 2012 | Grid, Listbox, Tree can support to scroll the content by finger on tablet/mobile device |