The init-crash-script Element"
From Documentation
m (correct highlight (via JWB)) |
|||
| Line 8: | Line 8: | ||
{{versionSince| 7.0.4}} | {{versionSince| 7.0.4}} | ||
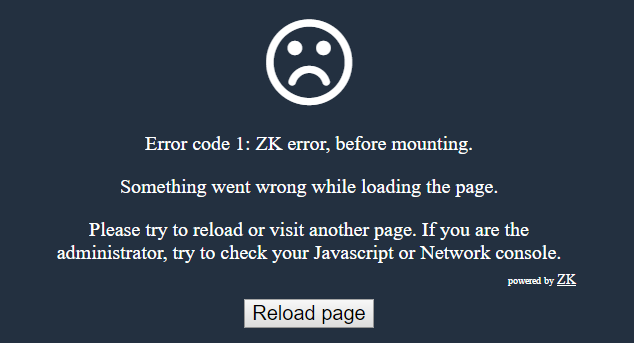
| − | + | If the client engine stops working before even the error handling is initialized (e.g. when ZK's core scripts fail to download - <code>zk.wpd</code>), you will see the message below: | |
| + | |||
| + | [[File:error_handling_crash_screen.png| center]] | ||
| + | |||
| + | This element allows you to show a custom crash message when initiation by writing a javascript function which is assigned to <code>window.zkShowCrashMessage</code>. | ||
For example, | For example, | ||
| Line 25: | Line 29: | ||
</client-config> | </client-config> | ||
</source> | </source> | ||
| − | * Line | + | * Line 3, 6: The error code will be passed as parameter, and you can take it for further use. |
= Error Code = | = Error Code = | ||
Revision as of 01:29, 16 May 2022
Syntax:
<init-crash-script>javascript function assigned to window.zkShowCrashMessage</init-crash-script>
[Default: see crashmsg.js]
Since 7.0.4
If the client engine stops working before even the error handling is initialized (e.g. when ZK's core scripts fail to download - zk.wpd), you will see the message below:
This element allows you to show a custom crash message when initiation by writing a javascript function which is assigned to window.zkShowCrashMessage.
For example,
<client-config>
<init-crash-script><![CDATA[
window.zkShowCrashMessage = function (code) {
var h2 = '<h2 style="background: rgb(1,133,174); text-align: center; '
+ 'color: white; width: 700px; margin: 0 auto;">';
var msg = 'Ooooops!! ErrorCode: ' + code;
h2 = h2 + msg + '</h2>';
document.body.style.background = 'rgb(1,133,174)';
document.body.innerHTML = h2;
}
]]></init-crash-script>
</client-config>
- Line 3, 6: The error code will be passed as parameter, and you can take it for further use.
Error Code
The error code has 5 values:
- zk before mounting error
- zk mounting error
- zk after mounting error
- user script error
- server no response error
Version History
| Version | Date | Content |
|---|---|---|
| 7.0.4 | November, 2014 | ZK-2495: When ZK init page, the loading animation runs in a endless loop |