Getting Started"
m (correct highlight (via JWB)) |
|||
| (45 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{ZKDevelopersGuidePageHeader}} | {{ZKDevelopersGuidePageHeader}} | ||
| − | This chapter describes how to write your first [http://books.zkoss.org/wiki/ZK_ZUML_Reference/The_ZK_User_Interface_Markup_Language '''ZUML''' ](ZK User interface Markup Language) page, and demonstrates some ZK's features in | + | This chapter describes how to write your first [http://books.zkoss.org/wiki/ZK_ZUML_Reference/The_ZK_User_Interface_Markup_Language '''ZUML''' ](ZK User interface Markup Language) page, and demonstrates some ZK's features in simple examples. |
==Hello World!== | ==Hello World!== | ||
| − | After ZK is installed | + | After ZK is installed on your favorite Web server<ref>For more information, please refer to [[ZK Installation Guide]].</ref>, writing applications is straightforward. Just create a ZUML file, say hello.zul<ref>The other way to try examples is to use [http://www.zkoss.org/zksandbox/userguide ZK Sandbox] to run them.</ref>, under one of the Web application's directories just as you would do for an HTML file. |
| − | < | + | <syntax lang="xml" > |
<window title="My First ZK Application" border="normal"> | <window title="My First ZK Application" border="normal"> | ||
Hello World! | Hello World! | ||
</window> | </window> | ||
| − | </ | + | </syntax> |
| − | Then, | + | Then, go to the corresponding URL, say http://localhost/myapp/hello.zul, and you'll see your first ZK application running. |
| − | [[Image:dgGettingStartedHello.zul. | + | [[Image:dgGettingStartedHello.zul.png]] |
| − | In a ZUML page, | + | In a ZUML page, an XML element describes what component to create while the XML attributes are used to assign values to a component's properties. In this example, a <code>window</code> component is created and its <code>title</code> is set to <code>"My First ZK Application"</code> and its <code>border</code> is set to <code>normal</code>. |
| − | The text enclosed in the XML elements is also interpreted as a special component called < | + | The text enclosed in the XML elements is also interpreted as a special component called <code>label</code>. Thus, the above example is equivalent to the following. |
| − | < | + | <syntax lang="xml" > |
| − | <window title="ZK | + | <window title="My First ZK Application" border="normal"> |
<label value="Hello World!"/> | <label value="Hello World!"/> | ||
</window> | </window> | ||
| − | </ | + | </syntax> |
| + | |||
| + | <blockquote> | ||
| + | ---- | ||
| + | <references/> | ||
| + | </blockquote> | ||
| − | == | + | ==Say Hello in Ajax way== |
Let us put some interactivity into it. | Let us put some interactivity into it. | ||
| − | < | + | <syntax lang="xml" > |
| − | <window title="ZK | + | <button label="Say Hello" onClick='Messagebox.show("Hello World!")'/> |
| − | + | </syntax> | |
| + | |||
| + | Then, when you click the button, you'll see the following: | ||
| + | |||
| + | [[Image:DgGettingStartedHello2.png]] | ||
| + | |||
| + | The <code>onClick</code> attribute is a special attribute used to add an event listener to the component such that it is invoked when an end user clicks the component. The attribute value could be any legal Java code. Notice that it is not JavaScript, and we have to use the double quotes (") to represent a string. Furthermore, to specify a double quote in an XML attribute, we could use single quotes (') to enclose it<ref>If you are not familiar with XML, you might take a look at [[ZK_Developer%27s_Guide/Fundamental_ZK/ZK_User_Interface_Markup_Language/XML |the XML section]].</ref>. | ||
| + | |||
| + | Here we invoke <javadoc method="show(java.lang.String)">org.zkoss.zul.Messagebox</javadoc> to show a message box as depicted above. | ||
| + | |||
| + | The Java code is interpreted by [http://www.beanshell.org/ BeanShell] at run time. In additions to event handling, we could embed the code in a ZUML page by specifying it in a special element called <code>zscript</code>. For example, we could define a function to simply the code as follows. | ||
| + | |||
| + | <syntax lang="xml" > | ||
| + | <window title="My First ZK Application" border="normal"> | ||
| + | <button label="Say Hello" onClick='alert("Hello World!")'/> | ||
| + | <zscript> | ||
| + | void alert(String message){ //declare a function | ||
| + | Messagebox.show(message); | ||
| + | } | ||
| + | </zscript> | ||
| + | </window> | ||
| + | </syntax> | ||
| + | |||
| + | In fact, <code>alert</code> is a built-in function that you can use directly in the embedded Java code. | ||
| + | |||
| + | <blockquote> | ||
| + | ---- | ||
| + | <references/> | ||
| + | </blockquote> | ||
| + | |||
| + | ==It is Java and runs at the server== | ||
| + | The embedded Java code runs at the server so it could access any resource available at the server. For example, | ||
| + | |||
| + | <syntax lang="xml" > | ||
| + | <window title="Property Retrieval" border="normal"> | ||
| + | Enter a property name: <textbox/> | ||
| + | <button label="Retrieve" onClick="alert(System.getProperty(self.getPreviousSibling().getValue()))"/> | ||
| + | </window> | ||
| + | </syntax> | ||
| + | |||
| + | where <code>self</code> is a built-in variable that references the component receiving the event. | ||
| + | |||
| + | If we entered <code>java.version</code> and then clicked the button, the result is as follows. | ||
| + | |||
| + | [[Image:DgGettingStartedProperty.png]] | ||
| + | |||
| + | ==Identify a component== | ||
| + | |||
| + | A component is a POJO, so you can reference it any way you like. However, ZK provides a convenient way to identify and to retrieve a component: identifier. For example, the above code can be simplified if we named the textbox as <code>input</code> by assigning <code>id</code> to it, as follows. | ||
| + | |||
| + | <syntax lang="xml" > | ||
| + | <window title="Property Retrieval" border="normal"> | ||
| + | Enter a property name: <textbox id="input"/> | ||
| + | <button label="Retrieve" onClick="alert(System.getProperty(input.getValue()))"/> | ||
| + | </window> | ||
| + | </syntax> | ||
| + | |||
| + | Once an identifier is assigned, it can be referenced directly in a ZUML page (such as <code>onClick</code> in the above example). In pure Java, it can be retrieved by use of <javadoc method="getFellow(java.lang.String)">org.zkoss.zk.ui.Component</javadoc>. | ||
| + | |||
| + | <syntax lang="xml"> | ||
| + | Window win = new Window(); | ||
| + | win.setId("main"); //assign an identifier | ||
| + | ... | ||
| + | Grid grid = (Grid)wnd.getFellow("a_grid"); //retrieve a component by identifier | ||
| + | </syntax> | ||
| + | |||
| + | ==A component is a POJO== | ||
| + | |||
| + | A component is a POJO. You could instantiate and manipulate directly. For example, we could generate the result by instantiating a component to represent it, and then append it to another component (an instance of [[ZK_Component_Reference/Layouts/Vlayout|vlayout]]). | ||
| + | |||
| + | <syntax lang="xml" > | ||
| + | <window title="Property Retrieval" border="normal"> | ||
| + | Enter a property name: <textbox id="input"/> | ||
| + | <button label="Retrieve" onClick="result.appendChild(new Label(System.getProperty(input.getValue())))"/> | ||
| + | <vlayout id="result"/> | ||
| + | </window> | ||
| + | </syntax> | ||
| + | |||
| + | Similarly you could change the state of a component directly. All modifications will be synchronized back to the client automatically. | ||
| + | |||
| + | <syntax lang="xml" > | ||
| + | <window title="Property Retrieval" border="normal"> | ||
| + | Enter a property name: <textbox id="input"/> | ||
| + | <button label="Retrieve" onClick="result.setValue(System.getProperty(input.getValue()))"/> | ||
| + | <separator/> | ||
| + | <label id="result"/> | ||
</window> | </window> | ||
| − | </ | + | </syntax> |
| + | |||
| + | ==MVC: Separating code from user interface== | ||
| + | |||
| + | Embedding Java code in a ZUML page is straightforward and easy to read. However, in a production environment, it is usually better to separate the code from the user interfaces. In additions, the compiled Java code runs much faster than the embedded code which is interpreted at the run time. | ||
| − | + | To separate code from UI, we could implement a Java class (aka., the controller) that implements <javadoc type="interface">org.zkoss.zk.ui.util.Composer</javadoc>, and then handle UI in <javadoc type="interface" method="doAfterCompose(org.zkoss.zk.ui.Component)">org.zkoss.zk.ui.util.Composer</javadoc>. For example, we can redo the previous example by registering an event listener in <javadoc type="interface" method="doAfterCompose(org.zkoss.zk.ui.Component)">org.zkoss.zk.ui.util.Composer</javadoc>, and then retrieve the result and instantiate a label to represent it in the event listener as follows. | |
| − | + | <syntax lang="java"> | |
| + | package foo; | ||
| + | import org.zkoss.zk.ui.Component; | ||
| + | import org.zkoss.zk.ui.util.Composer; | ||
| + | import org.zkoss.zk.event.EventListener; | ||
| + | import org.zkoss.zul.Label; | ||
| − | + | public class PropertyRetriever implements Composer { | |
| + | public void doAfterCompose(Component target) { //handle UI here | ||
| + | target.addEventListener("onClick", new EventListener() { //add a event listener in Java | ||
| + | public void onEvent(Event event) { | ||
| + | String prop = System.getProperty(target.getFellow("input").getValue()); | ||
| + | target.getFellow("result").appendChild(new Label(prop)); | ||
| + | } | ||
| + | }); | ||
| + | } | ||
| + | } | ||
| + | </syntax> | ||
| − | + | As shown, an event listener could be registered by use of <javadoc type="interface" method="addEventListener(java.lang.String, org.zkoss.zk.ui.event.EventListener)">org.zkoss.zk.ui.Component</javadoc>. An event listener must implement <javadoc type="interface">org.zkoss.zk.ui.event.EventListener</javadoc>, and then handle the event in <javadoc type="interface" method="onEvent(org.zkoss.zk.ui.event.Event">org.zkoss.zk.ui.event.EventListener</javadoc>. | |
| − | < | + | Also notice that a component assigned with an identifier could be retrieved by use of <javadoc type="interface" method="getFellow(java.lang.String)" type="interface">org.zkoss.zk.ui.Component</javadoc>. |
| − | |||
| − | </ | ||
| − | + | Then, we could associate the controller (<code>foo.PropertyRetriever</code>) with a component by use of the <code>apply</code> attribute as shown below. | |
| − | |||
| − | |||
| − | == | + | <syntax lang="xml"> |
| − | + | <window title="Property Retrieval" border="normal"> | |
| + | Enter a property name: <textbox id="input"/> | ||
| + | <button label="Retrieve" apply="foo.PropertyRetriever"/> | ||
| + | <vlayout id="result"/> | ||
| + | </window> | ||
| + | </syntax> | ||
| − | + | ==MVC: Automate the access with data binding== | |
| − | < | + | Implementing and registering event listeners is a bit tedious. Thus, ZK provides a feature called autowiring. By extending from <javadoc>org.zkoss.zk.ui.util.GenericForwardComposer</javadoc>, ZK will looks for the members if their names match the identifiers of components. For example, we could rewrite <code>foo.PropertyRetriever</code> by utilizing the autowriing as follows. |
| − | + | ||
| − | + | <syntax lang="java"> | |
| − | + | package foo; | |
| − | + | import org.zkoss.zk.ui.Component; | |
| − | + | import org.zkoss.zk.ui.util.GenericForwardComposer; | |
| − | + | import org.zkoss.zul.*; | |
| − | + | ||
| − | + | public class PropertyRetriever extends GenericForwardComposer { | |
| − | + | Textbox input; | |
| − | + | Vlayout result; | |
| + | |||
| + | public retrieve$onClick(Event event) { | ||
| + | //handle onClick of the retrieve button | ||
| + | String prop = System.getProperty(input.getValue()); | ||
| + | result.appendChild(new Label(prop)); | ||
| + | } | ||
| + | } | ||
| + | </syntax> | ||
| + | |||
| + | and the ZUL page is as follows. | ||
| − | + | <syntax lang="xml"> | |
| + | <window title="Property Retrieval" border="normal" apply="foo.PropertyRetriever"> | ||
| + | Enter a property name: <textbox id="input"/> | ||
| + | <button label="Retrieve" id="retrieve"/> | ||
| + | <vlayout id="result"/> | ||
| + | </window> | ||
| + | </syntax> | ||
| − | + | As shown above, <code>input</code> and <code>result</code> are automatically assigned such that we could access the real components directly. | |
| − | + | Also <code>retrieve$onClick</code> indicates an event listener will be registered to the component called <code>retrieve</code> to handle the <code>onClick</code> event. | |
| − | = | + | <blockquote style="border:1px solid orange"> |
| − | + | Notice that MVC is recommended for a production application. On the other hand, to maintain readability, most examples in our documents embed code directly in ZUML pages. | |
| + | </blockquote> | ||
| − | + | ==Express data with variable resolver and EL expressions== | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[ | + | In a ZUML page, we could locate data with a variable resolver (<javadoc type="interface">org.zkoss.xel.VariableResolver</javadoc>), and then express it with [[ZK_Developer's_Guide/Fundamental_ZK/ZK_User_Interface_Markup_Language/Expression_Language_(EL)|EL expressions]]. |
| − | + | For example, assumes we have a class called <code>foo.User</code>, and we can retrieve a list of users by its static method called <code>getAll()</code>. Then, we can implement a variable resolver as follows. | |
| − | = | + | <syntax lang=" java"> |
| − | + | package foo; | |
| + | public UserResolver implements org.zkoss.xel.VariableResolver { | ||
| + | public Object resolveVariable(String name) { | ||
| + | return "users".equals(name) ? Users.getAll(): null; | ||
| + | } | ||
| + | </syntax> | ||
| − | + | And, we can list all users as follows. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <syntax lang="xml"> | |
| + | <?variable-resolver class="foo.UserResolver"?> | ||
| + | <grid> | ||
| + | <columns> | ||
| + | <column label="Name" sort="auto"/> | ||
| + | <column label="Title" sort="auto"/> | ||
| + | <column label="Age" sort="auto"/> | ||
| + | </columns> | ||
| + | <rows> | ||
| + | <row forEach="${users}"> | ||
| + | <label value="${each.name}"/> | ||
| + | <label value="${each.title}"/> | ||
| + | <label value="${each.age}"/> | ||
| + | </row> | ||
| + | </rows> | ||
| + | </grid> | ||
| + | </syntax> | ||
| − | + | where we assume <code>foo.User</code> has three methods: <code>getName()</code>, <code>getTitle()</code> and <code>getAge()</code>. <code>forEach</code> is used to instantiate components by iterating through a collection of objects. | |
| − | + | [[File:DgGettingStartedUsers.png]] | |
| − | |||
| − | + | ==Automate the access with data binding== | |
| − | |||
| − | |||
| − | |||
| − | |||
| + | EL expressions are convenient but it is limited to display the read-only data. If we allow the end users to modify data, we could use the data binder to handling the display and modification for us. We need to provide the model (POJO) with proper getter and setter methods (such as <code>getName()</code> and <code>setName(String)</code>). | ||
| − | < | + | First, we declare a initial class <javadoc>org.zkoss.zkplus.databind.AnnotateDataBinderInit</javadoc>. Then, express the data (read-only or writable) with annotation expressions<ref>Annotation expressions can be used by another tools, not limited to the data binder.</ref>. |
| − | + | The annotation expression is similar to EL expressions, exception it starts with <code>@{</code>. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | </ | ||
| − | + | <syntax lang="xml"> | |
| + | <?init class="org.zkoss.zkplus.databind.AnnotateDataBinderInit"?> | ||
| + | <?variable-resolver class="foo.VariableResolver"?> | ||
| + | <grid model="@{users}"> | ||
| + | <columns> | ||
| + | <column label="Name" sort="auto"/> | ||
| + | <column label="Title" sort="auto"/> | ||
| + | <column label="Age" sort="auto"/> | ||
| + | </columns> | ||
| + | <rows> | ||
| + | <row self="@{each='user'}"> | ||
| + | <textbox value="@{user.name}"/> | ||
| + | <textbox value="@{user.title}"/> | ||
| + | <intbox value="@{user.age}"/> | ||
| + | </row> | ||
| + | </rows> | ||
| + | </grid> | ||
| + | </syntax> | ||
| − | + | where a special annotation expression, <code>self="@{each='user'}"</code>, is used to iterate through a collection of users. | |
| − | + | [[File:DgGettingStartedUsers2.png]] | |
| − | |||
| − | + | Notice that developers need not to handle the display and modification. They only need to prepare a POJO (such as <code>foo.User</code>). Any modification made to each input (by the end user) will be stored back to the object (<code>foo.User</code>) automatically, assuming the POJO has the required setter methods, such as <code>setName(String)</code>. | |
| + | <blockquote> | ||
| + | ---- | ||
<references/> | <references/> | ||
| + | </blockquote> | ||
== Quiz == | == Quiz == | ||
| − | #What event is triggered when a | + | #What event is triggered when a button is clicked? |
| − | #What element should be used if you want to | + | #What element should be used if you want to embed Java code in ZUML? |
| − | # | + | #Why to assign an identifier to a component? |
| − | #< | + | #What does <code>${expr}</code> mean? |
| − | # | + | #Is it better to embed Java code in ZUML or to use MVC in a production application? |
| − | |||
{{ZKDevelopersGuidePageFooter}} | {{ZKDevelopersGuidePageFooter}} | ||
Latest revision as of 10:39, 19 January 2022
![]() This documentation is for an older version of ZK. For the latest one, please click here.
This documentation is for an older version of ZK. For the latest one, please click here.
This chapter describes how to write your first ZUML (ZK User interface Markup Language) page, and demonstrates some ZK's features in simple examples.
Hello World!
After ZK is installed on your favorite Web server[1], writing applications is straightforward. Just create a ZUML file, say hello.zul[2], under one of the Web application's directories just as you would do for an HTML file.
<syntax lang="xml" >
<window title="My First ZK Application" border="normal"> Hello World! </window>
</syntax>
Then, go to the corresponding URL, say http://localhost/myapp/hello.zul, and you'll see your first ZK application running.
In a ZUML page, an XML element describes what component to create while the XML attributes are used to assign values to a component's properties. In this example, a window component is created and its title is set to "My First ZK Application" and its border is set to normal.
The text enclosed in the XML elements is also interpreted as a special component called label. Thus, the above example is equivalent to the following.
<syntax lang="xml" >
<window title="My First ZK Application" border="normal">
<label value="Hello World!"/> </window> </syntax>
- ↑ For more information, please refer to ZK Installation Guide.
- ↑ The other way to try examples is to use ZK Sandbox to run them.
Say Hello in Ajax way
Let us put some interactivity into it.
<syntax lang="xml" >
<button label="Say Hello" onClick='Messagebox.show("Hello World!")'/>
</syntax>
Then, when you click the button, you'll see the following:
The onClick attribute is a special attribute used to add an event listener to the component such that it is invoked when an end user clicks the component. The attribute value could be any legal Java code. Notice that it is not JavaScript, and we have to use the double quotes (") to represent a string. Furthermore, to specify a double quote in an XML attribute, we could use single quotes (') to enclose it[1].
Here we invoke Messagebox.show(String) to show a message box as depicted above.
The Java code is interpreted by BeanShell at run time. In additions to event handling, we could embed the code in a ZUML page by specifying it in a special element called zscript. For example, we could define a function to simply the code as follows.
<syntax lang="xml" >
<window title="My First ZK Application" border="normal">
<button label="Say Hello" onClick='alert("Hello World!")'/>
<zscript>
void alert(String message){ //declare a function
Messagebox.show(message);
}
</zscript>
</window>
</syntax>
In fact, alert is a built-in function that you can use directly in the embedded Java code.
- ↑ If you are not familiar with XML, you might take a look at the XML section.
It is Java and runs at the server
The embedded Java code runs at the server so it could access any resource available at the server. For example,
<syntax lang="xml" > <window title="Property Retrieval" border="normal">
Enter a property name: <textbox/> <button label="Retrieve" onClick="alert(System.getProperty(self.getPreviousSibling().getValue()))"/>
</window> </syntax>
where self is a built-in variable that references the component receiving the event.
If we entered java.version and then clicked the button, the result is as follows.
Identify a component
A component is a POJO, so you can reference it any way you like. However, ZK provides a convenient way to identify and to retrieve a component: identifier. For example, the above code can be simplified if we named the textbox as input by assigning id to it, as follows.
<syntax lang="xml" > <window title="Property Retrieval" border="normal">
Enter a property name: <textbox id="input"/> <button label="Retrieve" onClick="alert(System.getProperty(input.getValue()))"/>
</window> </syntax>
Once an identifier is assigned, it can be referenced directly in a ZUML page (such as onClick in the above example). In pure Java, it can be retrieved by use of Component.getFellow(String).
<syntax lang="xml"> Window win = new Window(); win.setId("main"); //assign an identifier ... Grid grid = (Grid)wnd.getFellow("a_grid"); //retrieve a component by identifier </syntax>
A component is a POJO
A component is a POJO. You could instantiate and manipulate directly. For example, we could generate the result by instantiating a component to represent it, and then append it to another component (an instance of vlayout).
<syntax lang="xml" > <window title="Property Retrieval" border="normal">
Enter a property name: <textbox id="input"/> <button label="Retrieve" onClick="result.appendChild(new Label(System.getProperty(input.getValue())))"/> <vlayout id="result"/>
</window> </syntax>
Similarly you could change the state of a component directly. All modifications will be synchronized back to the client automatically.
<syntax lang="xml" > <window title="Property Retrieval" border="normal">
Enter a property name: <textbox id="input"/> <button label="Retrieve" onClick="result.setValue(System.getProperty(input.getValue()))"/> <separator/> <label id="result"/>
</window> </syntax>
MVC: Separating code from user interface
Embedding Java code in a ZUML page is straightforward and easy to read. However, in a production environment, it is usually better to separate the code from the user interfaces. In additions, the compiled Java code runs much faster than the embedded code which is interpreted at the run time.
To separate code from UI, we could implement a Java class (aka., the controller) that implements Composer, and then handle UI in Composer.doAfterCompose(Component). For example, we can redo the previous example by registering an event listener in Composer.doAfterCompose(Component), and then retrieve the result and instantiate a label to represent it in the event listener as follows.
<syntax lang="java"> package foo; import org.zkoss.zk.ui.Component; import org.zkoss.zk.ui.util.Composer; import org.zkoss.zk.event.EventListener; import org.zkoss.zul.Label;
public class PropertyRetriever implements Composer {
public void doAfterCompose(Component target) { //handle UI here
target.addEventListener("onClick", new EventListener() { //add a event listener in Java
public void onEvent(Event event) {
String prop = System.getProperty(target.getFellow("input").getValue());
target.getFellow("result").appendChild(new Label(prop));
}
});
}
} </syntax>
As shown, an event listener could be registered by use of Component.addEventListener(String, EventListener). An event listener must implement EventListener, and then handle the event in EventListener.onEvent(org.zkoss.zk.ui.event.Event.
Also notice that a component assigned with an identifier could be retrieved by use of Component.getFellow(String).
Then, we could associate the controller (foo.PropertyRetriever) with a component by use of the apply attribute as shown below.
<syntax lang="xml"> <window title="Property Retrieval" border="normal">
Enter a property name: <textbox id="input"/> <button label="Retrieve" apply="foo.PropertyRetriever"/> <vlayout id="result"/>
</window> </syntax>
MVC: Automate the access with data binding
Implementing and registering event listeners is a bit tedious. Thus, ZK provides a feature called autowiring. By extending from GenericForwardComposer, ZK will looks for the members if their names match the identifiers of components. For example, we could rewrite foo.PropertyRetriever by utilizing the autowriing as follows.
<syntax lang="java"> package foo; import org.zkoss.zk.ui.Component; import org.zkoss.zk.ui.util.GenericForwardComposer; import org.zkoss.zul.*;
public class PropertyRetriever extends GenericForwardComposer {
Textbox input; Vlayout result;
public retrieve$onClick(Event event) {
//handle onClick of the retrieve button
String prop = System.getProperty(input.getValue());
result.appendChild(new Label(prop));
}
} </syntax>
and the ZUL page is as follows.
<syntax lang="xml"> <window title="Property Retrieval" border="normal" apply="foo.PropertyRetriever">
Enter a property name: <textbox id="input"/> <button label="Retrieve" id="retrieve"/> <vlayout id="result"/>
</window> </syntax>
As shown above, input and result are automatically assigned such that we could access the real components directly.
Also retrieve$onClick indicates an event listener will be registered to the component called retrieve to handle the onClick event.
Notice that MVC is recommended for a production application. On the other hand, to maintain readability, most examples in our documents embed code directly in ZUML pages.
Express data with variable resolver and EL expressions
In a ZUML page, we could locate data with a variable resolver (VariableResolver), and then express it with EL expressions.
For example, assumes we have a class called foo.User, and we can retrieve a list of users by its static method called getAll(). Then, we can implement a variable resolver as follows.
<syntax lang=" java"> package foo; public UserResolver implements org.zkoss.xel.VariableResolver {
public Object resolveVariable(String name) {
return "users".equals(name) ? Users.getAll(): null;
} </syntax>
And, we can list all users as follows.
<syntax lang="xml"> <?variable-resolver class="foo.UserResolver"?> <grid>
<columns>
<column label="Name" sort="auto"/>
<column label="Title" sort="auto"/>
<column label="Age" sort="auto"/>
</columns>
<rows>
<row forEach="${users}">
<label value="${each.name}"/>
<label value="${each.title}"/>
<label value="${each.age}"/>
</row>
</rows>
</grid> </syntax>
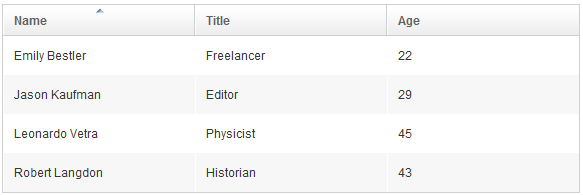
where we assume foo.User has three methods: getName(), getTitle() and getAge(). forEach is used to instantiate components by iterating through a collection of objects.
Automate the access with data binding
EL expressions are convenient but it is limited to display the read-only data. If we allow the end users to modify data, we could use the data binder to handling the display and modification for us. We need to provide the model (POJO) with proper getter and setter methods (such as getName() and setName(String)).
First, we declare a initial class AnnotateDataBinderInit. Then, express the data (read-only or writable) with annotation expressions[1].
The annotation expression is similar to EL expressions, exception it starts with @{.
<syntax lang="xml"> <?init class="org.zkoss.zkplus.databind.AnnotateDataBinderInit"?> <?variable-resolver class="foo.VariableResolver"?> <grid model="@{users}">
<columns>
<column label="Name" sort="auto"/>
<column label="Title" sort="auto"/>
<column label="Age" sort="auto"/>
</columns>
<rows>
<row self="@{each='user'}">
<textbox value="@{user.name}"/>
<textbox value="@{user.title}"/>
<intbox value="@{user.age}"/>
</row>
</rows>
</grid> </syntax>
where a special annotation expression, self="@{each='user'}", is used to iterate through a collection of users.
Notice that developers need not to handle the display and modification. They only need to prepare a POJO (such as foo.User). Any modification made to each input (by the end user) will be stored back to the object (foo.User) automatically, assuming the POJO has the required setter methods, such as setName(String).
- ↑ Annotation expressions can be used by another tools, not limited to the data binder.
Quiz
- What event is triggered when a button is clicked?
- What element should be used if you want to embed Java code in ZUML?
- Why to assign an identifier to a component?
- What does
${expr}mean? - Is it better to embed Java code in ZUML or to use MVC in a production application?