Work with HTML FORM and Java Servlets"
(Created page with '{{ZKDevelopersGuidePageHeader}} The event-driven model is simple and powerful, but it might not be practical to rewrite all servlets to replace with event listeners. === The na…') |
m (correct highlight (via JWB)) |
||
| (One intermediate revision by one other user not shown) | |||
| Line 1: | Line 1: | ||
| + | {{Old Version | ||
| + | |url=http://books.zkoss.org/wiki/ZK_Developer%27s_Reference/Integration/Use_ZK_in_JSP#HTML_Form | ||
| + | |}} | ||
{{ZKDevelopersGuidePageHeader}} | {{ZKDevelopersGuidePageHeader}} | ||
| Line 4: | Line 7: | ||
=== The name Property === | === The name Property === | ||
| − | To work with legacy Web applications, you could specify the < | + | To work with legacy Web applications, you could specify the <code>name</code> property as you did for HTML pages. For example, |
[[Image:html_4.png]] | [[Image:html_4.png]] | ||
| Line 34: | Line 37: | ||
</source> | </source> | ||
| − | Once users press the submit button, a request is posted to the < | + | Once users press the submit button, a request is posted to the <code>my-old-servlet</code> servlet with the query string as follows. |
<source lang="xml" > | <source lang="xml" > | ||
| Line 43: | Line 46: | ||
=== Components that Support the name Property === | === Components that Support the name Property === | ||
| − | All input-types components support the < | + | All input-types components support the <code>name</code> property, such as <code>textbox</code>, <code>datebox</code>, <code>decimalbox</code>, <code>intbox</code>, <code>combobox</code>,<code> bandbox</code>, <code>slider</code> and <code>calendar</code>. |
| − | In addition, list boxes and tree controls are also support the < | + | In addition, list boxes and tree controls are also support the <code>name</code> property. If the <code>multiple</code> property is true and users select multiple items, then multiple name/value pairs are posted. |
<source lang="xml" > | <source lang="xml" > | ||
| Line 78: | Line 81: | ||
who=john&who=henry | who=john&who=henry | ||
| − | Notice that, to use list boxes and tree controls with the < | + | Notice that, to use list boxes and tree controls with the <code>name</code> property, you have to specify the <code>value</code> property for <code>listitem</code> and <code>treeitem</code>, respectively. They are the values being posted to the servlets. |
=== Rich User Interfaces === | === Rich User Interfaces === | ||
| − | Because a < | + | Because a <code>form</code> component could contain any kind of components, the rich user interfaces could be implemented independent of the existent servlets. For example, you could listen to the <code>onOpen</code> event and fulfill a tab panel as illustrated in the previous sections. Yet another example, you could dynamically add more rows to a grid control, where each row might control input boxes with the <code>name</code> property. Once user submits the form, the most updated content will be posted to the servlet. |
{{ ZKDevelopersGuidePageFooter}} | {{ ZKDevelopersGuidePageFooter}} | ||
Latest revision as of 10:39, 19 January 2022
![]() This documentation is for an older version of ZK. For the latest one, please click here.
This documentation is for an older version of ZK. For the latest one, please click here.
![]() This documentation is for an older version of ZK. For the latest one, please click here.
This documentation is for an older version of ZK. For the latest one, please click here.
The event-driven model is simple and powerful, but it might not be practical to rewrite all servlets to replace with event listeners.
The name Property
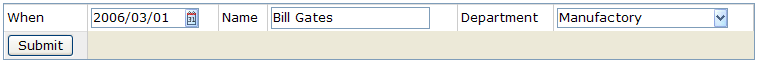
To work with legacy Web applications, you could specify the name property as you did for HTML pages. For example,
<window xmlns:h="[http://www.w3.org/1999/xhtml http://www.w3.org/1999/xhtml]">
<h:form method="post" action="/my-old-servlet">
<grid>
<rows>
<row>
When
<datebox name="when" />
Name
<textbox name="name" />
Department
<combobox name="department">
<comboitem label="RD" />
<comboitem label="Manufactory" />
<comboitem label="Logistics" />
</combobox>
</row>
<row>
<h:input type="submit" value="Submit" />
</row>
</rows>
</grid>
</h:form>
</window>
Once users press the submit button, a request is posted to the my-old-servlet servlet with the query string as follows.
/my-old-servlet?when=2006%2F03%2F01&name=Bill+Gates&department=Manufactory
Thus, as long as you maintain the proper associations between name and value, your servlet could work as usual without any modification.
Components that Support the name Property
All input-types components support the name property, such as textbox, datebox, decimalbox, intbox, combobox, bandbox, slider and calendar.
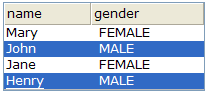
In addition, list boxes and tree controls are also support the name property. If the multiple property is true and users select multiple items, then multiple name/value pairs are posted.
<listbox name="who" multiple="true" width="200px">
<listhead>
<listheader label="name"/>
<listheader label="gender"/>
</listhead>
<listitem value="mary>
<listcell label="Mary"/>
<listcell label="FEMALE"/>
</listitem>
<listitem value="john">
<listcell label="John"/>
<listcell label="MALE"/>
</listitem>
<listitem value="jane">
<listcell label="Jane"/>
<listcell label="FEMALE"/>
</listitem>
<listitem value="henry">
<listcell label="Henry"/>
<listcell label="MALE"/>
</listitem>
</listbox>
If both John and Henry are selected, then the query string will contain:
who=john&who=henry
Notice that, to use list boxes and tree controls with the name property, you have to specify the value property for listitem and treeitem, respectively. They are the values being posted to the servlets.
Rich User Interfaces
Because a form component could contain any kind of components, the rich user interfaces could be implemented independent of the existent servlets. For example, you could listen to the onOpen event and fulfill a tab panel as illustrated in the previous sections. Yet another example, you could dynamically add more rows to a grid control, where each row might control input boxes with the name property. Once user submits the form, the most updated content will be posted to the servlet.