Radio and Radio Group"
From Documentation
Maya001122 (talk | contribs) m (Created page with '{{ZKDevelopersGuidePageHeader}} A radio button is a component that can be turned on and off. Radio buttons are grouped together using <tt>radiogroup</tt>. Only one radio button …') |
m (correct highlight (via JWB)) |
||
| Line 1: | Line 1: | ||
{{ZKDevelopersGuidePageHeader}} | {{ZKDevelopersGuidePageHeader}} | ||
| − | A radio button is a component that can be turned on and off. Radio buttons are grouped together using < | + | A radio button is a component that can be turned on and off. Radio buttons are grouped together using <code>radiogroup</code>. Only one radio button in a group may be selected at a time. |
<source lang="xml" > | <source lang="xml" > | ||
| Line 14: | Line 14: | ||
=== Versatile Layouts === | === Versatile Layouts === | ||
| − | You can add additional controls into < | + | You can add additional controls into <code>radiogroups</code> to achieve the desired layout, as illustrated below. |
[[Image:FormAndInput_5.png]] | [[Image:FormAndInput_5.png]] | ||
| Line 32: | Line 32: | ||
</source> | </source> | ||
| − | The radio button belongs to the nearest < | + | The radio button belongs to the nearest <code>radiogroup</code> ancestor. You can even nest one radio group within another and each of them will operate independently. However, there might be some sort of visual overlap. |
[[Image:FormAndInput_6.png]] | [[Image:FormAndInput_6.png]] | ||
Latest revision as of 10:42, 19 January 2022
![]() This documentation is for an older version of ZK. For the latest one, please click here.
This documentation is for an older version of ZK. For the latest one, please click here.
A radio button is a component that can be turned on and off. Radio buttons are grouped together using radiogroup. Only one radio button in a group may be selected at a time.
<zk>
<radiogroup onCheck="alert(self.selectedItem.label)">
<radio label="Apple"/>
<radio label="Orange"/>
<radio label="Banana"/>
</radiogroup>
</zk>
Versatile Layouts
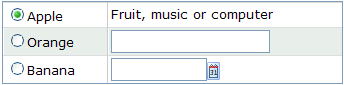
You can add additional controls into radiogroups to achieve the desired layout, as illustrated below.
<zk>
<radiogroup>
<grid>
<rows>
<row><radio label="Apple" selected="true"/> Fruit, music or computer</row>
<row><radio label="Orange"/><textbox/></row>
<row><radio label="Banana"/><datebox/></row>
</rows>
</grid>
</radiogroup>
</zk>
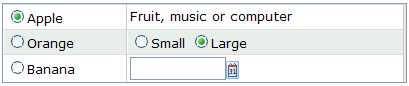
The radio button belongs to the nearest radiogroup ancestor. You can even nest one radio group within another and each of them will operate independently. However, there might be some sort of visual overlap.
<zk>
<radiogroup>
<grid>
<rows>
<row>
<radio label="Apple" selected="true"/>
Fruit, music or computer
</row>
<row>
<radio label="Orange"/>
<radiogroup>
<radio label="Small"/>
<radio label="Large" selected="true"/>
</radiogroup>
</row>
<row>
<radio label="Banana"/><datebox/>
</row>
</rows>
</grid>
</radiogroup>
</zk>