Panel"
Maya001122 (talk | contribs) |
m (correct highlight (via JWB)) |
||
| Line 1: | Line 1: | ||
{{ZKDevelopersGuidePageHeader}} | {{ZKDevelopersGuidePageHeader}} | ||
| − | Panel is a container that has specific functionality and structural components that make it the perfect building block for application-oriented user interfaces. Unlike < | + | Panel is a container that has specific functionality and structural components that make it the perfect building block for application-oriented user interfaces. Unlike <code>window</code>, Panel is not an independent ID space (by implementing IdSpace), so the ID of each child can be used throughout the panel. |
===title, border, and frameable=== | ===title, border, and frameable=== | ||
| − | A panel might have a title and a border. The title is specified by the < | + | A panel might have a title and a border. The title is specified by the <code>title</code> property. And Use <code>border</code> property to define the border style of panel. |
<br/> | <br/> | ||
[[Image:panel1.png]] | [[Image:panel1.png]] | ||
| Line 13: | Line 13: | ||
</panel> | </panel> | ||
</source> | </source> | ||
| − | If you prefer a rounded layout, you can specify < | + | If you prefer a rounded layout, you can specify <code>framable</code> as <code>true</code>, the layout of panel would be rounded. |
<br/> | <br/> | ||
[[Image:panel1-2.png]] | [[Image:panel1-2.png]] | ||
| Line 24: | Line 24: | ||
===collapsible, and open=== | ===collapsible, and open=== | ||
| − | The content of panel could be hidden using < | + | The content of panel could be hidden using <code>collapsible</code> property. |
<br/> | <br/> | ||
[[Image:panel2.png]] | [[Image:panel2.png]] | ||
| Line 33: | Line 33: | ||
</panel> | </panel> | ||
</source> | </source> | ||
| − | Along with < | + | Along with <code>collapsible</code> property, you can set it to be opened or not using <code>open</code> property. |
<br/> | <br/> | ||
[[Image:panel3.png]] | [[Image:panel3.png]] | ||
| Line 44: | Line 44: | ||
===maximizable, and maximized=== | ===maximizable, and maximized=== | ||
| − | You can make panel's body expansible by specify < | + | You can make panel's body expansible by specify <code>maximizable</code> property to be <code>true</code>. |
<br/> | <br/> | ||
[[Image:panel4.png]] | [[Image:panel4.png]] | ||
| Line 53: | Line 53: | ||
</panel> | </panel> | ||
</source> | </source> | ||
| − | Whether to expand it can be configured using < | + | Whether to expand it can be configured using <code>maximized</code> property. |
<br/> | <br/> | ||
[[Image:panel5.png]] | [[Image:panel5.png]] | ||
| Line 64: | Line 64: | ||
===minimizable, minimized, and closable=== | ===minimizable, minimized, and closable=== | ||
| − | You can allow the user to minimize the panel by specify < | + | You can allow the user to minimize the panel by specify <code>minimizable</code> property to be true. |
<br/> | <br/> | ||
[[Image:panel6.png]] | [[Image:panel6.png]] | ||
| Line 73: | Line 73: | ||
</panel> | </panel> | ||
</source> | </source> | ||
| − | Or you can control whether to minimize it using < | + | Or you can control whether to minimize it using <code> minimized</code> property. |
<source lang="xml"> | <source lang="xml"> | ||
<panel height="100px" width="200px" border="normal" | <panel height="100px" width="200px" border="normal" | ||
| Line 81: | Line 81: | ||
</source> | </source> | ||
<br/> | <br/> | ||
| − | Even, you can make it closable using < | + | Even, you can make it closable using <code>closable</code> property. |
<br/> | <br/> | ||
[[Image:panel7.png]] | [[Image:panel7.png]] | ||
| Line 92: | Line 92: | ||
===floatable, and moveable=== | ===floatable, and moveable=== | ||
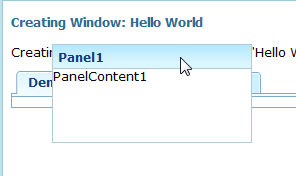
| − | You can define whether to make the panel floatable to be displayed inline to its parent component using < | + | You can define whether to make the panel floatable to be displayed inline to its parent component using <code>floatable</code> property. |
<br/> | <br/> | ||
[[Image:panel8.png]] | [[Image:panel8.png]] | ||
| Line 101: | Line 101: | ||
</panel> | </panel> | ||
</source> | </source> | ||
| − | Even, when the panel is floatable, you can make it draggable using < | + | Even, when the panel is floatable, you can make it draggable using <code>movable</code> property. |
<br/> | <br/> | ||
[[Image:panel9.png]] | [[Image:panel9.png]] | ||
Latest revision as of 10:44, 19 January 2022
![]() This documentation is for an older version of ZK. For the latest one, please click here.
This documentation is for an older version of ZK. For the latest one, please click here.
Panel is a container that has specific functionality and structural components that make it the perfect building block for application-oriented user interfaces. Unlike window, Panel is not an independent ID space (by implementing IdSpace), so the ID of each child can be used throughout the panel.
title, border, and frameable
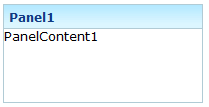
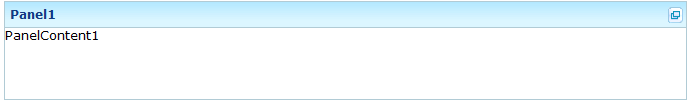
A panel might have a title and a border. The title is specified by the title property. And Use border property to define the border style of panel.

<panel height="100px" width="200px" border="normal"
title="Panel1" >
<panelchildren>PanelContent1</panelchildren>
</panel>
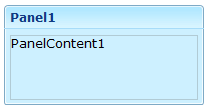
If you prefer a rounded layout, you can specify framable as true, the layout of panel would be rounded.

<panel height="100px" width="200px" border="normal"
title="Panel1" framable="true">
<panelchildren>PanelContent1</panelchildren>
</panel>
collapsible, and open
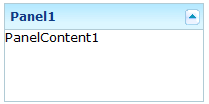
The content of panel could be hidden using collapsible property.

<panel height="100px" width="200px" border="normal"
title="Panel1" collapsible="true">
<panelchildren>PanelContent1</panelchildren>
</panel>
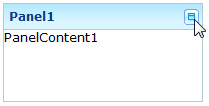
Along with collapsible property, you can set it to be opened or not using open property.
![]()
<panel height="100px" width="200px" border="normal"
title="Panel1" collapsible="true" open="false">
<panelchildren>PanelContent1</panelchildren>
</panel>
maximizable, and maximized
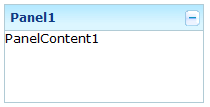
You can make panel's body expansible by specify maximizable property to be true.

<panel height="100px" width="200px" border="normal"
title="Panel1" maximizable="true">
<panelchildren>PanelContent1</panelchildren>
</panel>
Whether to expand it can be configured using maximized property.

<panel height="100px" width="200px" border="normal"
title="Panel1" maximizable="true" maximized="false">
<panelchildren>PanelContent1</panelchildren>
</panel>
minimizable, minimized, and closable
You can allow the user to minimize the panel by specify minimizable property to be true.

<panel height="100px" width="200px" border="normal"
title="Panel1" minimizable="true" >
<panelchildren>PanelContent1</panelchildren>
</panel>
Or you can control whether to minimize it using minimized property.
<panel height="100px" width="200px" border="normal"
title="Panel1" minimizable="true" minimized="false">
<panelchildren>PanelContent1</panelchildren>
</panel>
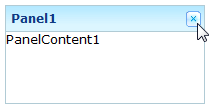
Even, you can make it closable using closable property.

<panel height="100px" width="200px" border="normal"
title="Panel1" closable="true">
<panelchildren>PanelContent1</panelchildren>
</panel>
floatable, and moveable
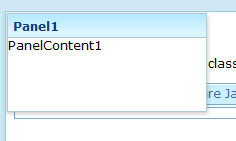
You can define whether to make the panel floatable to be displayed inline to its parent component using floatable property.

<panel height="100px" width="200px" border="normal"
title="Panel1" floatable="true">
<panelchildren>PanelContent1</panelchildren>
</panel>
Even, when the panel is floatable, you can make it draggable using movable property.

<panel height="100px" width="200px" border="normal"
title="Panel1" floatable="true" movable="true">
<panelchildren>PanelContent1</panelchildren>
</panel>