Menu bars
![]() This documentation is for an older version of ZK. For the latest one, please click here.
This documentation is for an older version of ZK. For the latest one, please click here.
Overview
Components: menubar, menupopup, menu, menuitem and menuseparator.
A menu bar contains a collection of menu items and submenus with the submenus containing a collection of menu items and other submenus.
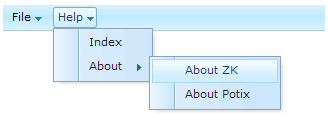
An example of menu bars is demonstrated below.
<zk>
<menubar>
<menu label="File">
<menupopup>
<menuitem label="New"/>
<menuitem label="Open"/>
<menuseparator/>
<menuitem label="Exit"/>
</menupopup>
</menu>
<menu label="Help">
<menupopup>
<menuitem label="Index"/>
<menu label="About">
<menupopup>
<menuitem label="About ZK"/>
<menuitem label="About Potix"/>
</menupopup>
</menu>
</menupopup>
</menu>
</menubar>
</zk>
menubar: The topmost container for a collection of menu items (menuitem) and menus (menu).menu: The container of a popup menu. It also defines the label to be displayed on its’ parent. When user clicks on the label, the popup menu appears.menupopup: A container for a collection of menu items (menuitem) and menus (menu). It is a child ofmenuand appears when the label ofmenuis clicked.
menuitem: A command present on a menu. This can be placed in a menu bar or a popup menu.
menuseparator: A separator bar on a menu which tends to be placed in a popup menu.
Execute a Menu Command
A menu command is associated with a menu item. There are two ways to associate a command to it: the onClick event and the href property. If an event listener is added for a menu item for the onClick event, the listener is invoked when the item is clicked.
<menuitem onClick="draft.save()"/>
You are also able to specify the href attribute to create hyperlink to the specified URL. When a user clicks the menu item then they will be taken to the URL using the browser.
<zk>
<menubar>
<menu label="Links">
<menupopup>
<menuitem label="link1" href="/edit"/>
<menuitem label="link2" href="http://zk1.sourceforge.net"/>
</menupopup>
</menu>
</menubar>
</zk>
If the event listener and href are specified they will both be executed. However, when the event listener is executed in the server, the browser may have already navigated to the URL. Thus, all responses generated by the event listener will be ignored.
Use Menu Items as Checkboxes
A menu item can be used as a checkbox. The checked attribute denotes whether this menu item is checked. If the checked attribute is true, a checkbox appears in front of the menu item.
In addition to specifying the checked attribute, you can also set the autocheck attribute to true. After setting the appropriate attributes, when the user clicks a menu item the checked attribute will be toggled automatically.
<zk>
<menubar>
<menu label="Autocheck">
<menupopup>
<menuitem label="click me" autocheck="true"/>
</menupopup>
</menu>
</menubar>
</zk>
The autodrop Property
By default, the popup menu is opened when a user clicks on it. You are able to change the behavior so the popup menu will appear when the user’s mouse moves over it. This is done by setting the autodrop attribute to true.
<menubar autodrop="true">
...
</menubar>
The autodrop=true make the popup menu appear on mouseover, and it disappears if you click elsewhere. However, if you want to close the popup menu when the mouse moves out, you can code something like this:
<zk xmlns:w="http://www.zkoss.org/2005/zk/client">
<menubar width="300px" autodrop="true">
<menu label="Project"
image="/img/Centigrade-Widget-Icons/Briefcase-16x16.png">
<menupopup>
<attribute w:name="doMouseOut_"><![CDATA[
function(evt){
this.$doMouseOut_(evt);
this.close();
}
]]></attribute>
<menuitem
image="/img/Centigrade-Widget-Icons/BriefcaseSpark-16x16.png"
label="New" onClick="alert(self.label)" />
</menupopup>
</menu>
</menubar>
</zk>
The onOpen Event
Just before a menupopup appears or disappears an onOpen event is sent to the menupopup for notification. For sophisticated applications, you can defer the creation of the content of the menupopup or manipulate the content dynamically when the onOpen event is received. Please refer to the Load on Demand section in the ZK User Interface Markup Language chapter for details.
More Menu Features
Just like the box component, you can control the orientation of a menu by using the orient attribute. By default, the orientation is horizontal.
Like other components, you can change the menu dynamically including properties and creating additional sub menus. Please refer to menu.zul under the test directory in the zkdemo.