Debugging"
(Created page with "{{ZKDevelopersReferencePageHeader}} __TOC__ {{ZKDevelopersReferencePageFooter}}") |
|||
| Line 1: | Line 1: | ||
{{ZKDevelopersReferencePageHeader}} | {{ZKDevelopersReferencePageHeader}} | ||
__TOC__ | __TOC__ | ||
| + | |||
| + | = Whether the Expected ZK AU Requests are Sent = | ||
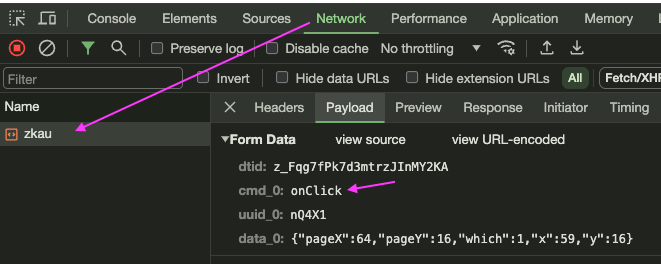
| + | You can observe through the developer tool. For example, in Chrome, press F12 to open it, and select the Network tab. When you interact with a ZK component and trigger an event, a request with the path 'zkau' will be sent as shown below: | ||
| + | |||
| + | [[File:AuRequest.png|center]] | ||
| + | |||
| + | After confirming that the AU request has been sent, the next step is to check whether the event triggered is the one you expected. Based on the interaction between the user and the component, corresponding events should be generated. For example, clicking a button should trigger an onClick event, and opening a popup should trigger an onOpen event. If no event is dispatched, you should check for issues with the event listener registration. For details on AU request content, refer to the article on basic knowledge from a few days ago. | ||
| + | |||
| + | = Event Listener Execution = | ||
| + | If an event triggered by the user has a corresponding listener method registered on the server-side, ZK will call that method. To verify whether the method has been called, you can log messages or set breakpoints in the Java class using your IDE. | ||
| + | |||
| + | = Expected Content in AU Response = | ||
| + | After the event listener is executed, the component API calls (mainly setters) made within will generate corresponding AU responses. These responses include commands for the client widget. Hence, whether you are setting properties, adding or removing child components, the response content will include these commands. You can use the developer tool to inspect if the AU response content matches the implementation of your event listener. For content of the AU response, refer to the basic knowledge article from a few days ago. | ||
{{ZKDevelopersReferencePageFooter}} | {{ZKDevelopersReferencePageFooter}} | ||
Revision as of 03:58, 28 March 2024
Whether the Expected ZK AU Requests are Sent
You can observe through the developer tool. For example, in Chrome, press F12 to open it, and select the Network tab. When you interact with a ZK component and trigger an event, a request with the path 'zkau' will be sent as shown below:
After confirming that the AU request has been sent, the next step is to check whether the event triggered is the one you expected. Based on the interaction between the user and the component, corresponding events should be generated. For example, clicking a button should trigger an onClick event, and opening a popup should trigger an onOpen event. If no event is dispatched, you should check for issues with the event listener registration. For details on AU request content, refer to the article on basic knowledge from a few days ago.
Event Listener Execution
If an event triggered by the user has a corresponding listener method registered on the server-side, ZK will call that method. To verify whether the method has been called, you can log messages or set breakpoints in the Java class using your IDE.
Expected Content in AU Response
After the event listener is executed, the component API calls (mainly setters) made within will generate corresponding AU responses. These responses include commands for the client widget. Hence, whether you are setting properties, adding or removing child components, the response content will include these commands. You can use the developer tool to inspect if the AU response content matches the implementation of your event listener. For content of the AU response, refer to the basic knowledge article from a few days ago.