MVC"
RebeccaLai (talk | contribs) m |
|||
| (12 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
{{ZKDevelopersReferencePageHeader}} | {{ZKDevelopersReferencePageHeader}} | ||
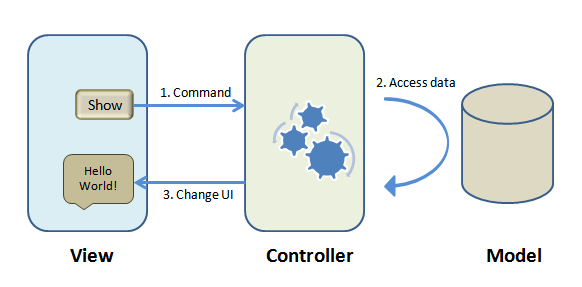
| − | MVC (Model-View-Control) is a design pattern designed to separate the model, view and controller. It is strongly suggested to apply MVC pattern to your application, | + | MVC (Model-View-Control), more precisely, it is known as MVP (Model-View-Presenter) is a design pattern designed to separate the model, view, and controller. It is strongly suggested to apply the MVC pattern to your application, not only because it is easy to develop and maintain, but also the performance is great. |
| + | |||
| + | [[File:MVC.png | center]] | ||
| + | |||
| + | <div style="margin: 3px 3px 0; padding: 0px 30px; border-radius: 5px; border:1px solid #999;"> | ||
| + | '''Alternative: MVVM''' | ||
| + | |||
| + | MVVM represents '''Model''', '''View''', and '''ViewModel'''. MVVM is identical to the [http://martinfowler.com/eaaDev/PresentationModel.html Presentation Model] introduced by Martin Fowler. It is a variant of the MVC design pattern. Unlike MVC, the control logic is implemented in a POJO class called the ''view model''. It provides the further abstraction that a view model assumes ''nothing'' about any visual element in the view. It thus avoids mutual programming ripple effects between UI and the view model. On the other hand, some developers might find it not as intuitive as MVC. For more information, please refer to [http://books.zkoss.org/zk-mvvm-book/9.5/index.html| MVVM Reference]. | ||
| + | </div> | ||
| + | |||
| + | |||
=View= | =View= | ||
| − | The ''view'' is UI. As described in the [[ZK Developer's Reference/UI Composing|UI Composing]] section, UI can be implemented by a ZUML document or in Java. For sake | + | The ''view'' is UI -- a composition of [[ZK Developer's Reference/UI Composing/Component-based UI|components]]. As described in the [[ZK Developer's Reference/UI Composing|UI Composing]] section, UI can be implemented by [[ZK Developer's Reference/UI Composing/ZUML|a ZUML document]] or [[ZK Developer's Reference/UI Composing/Richlet|in Java]]. For the sake of description, ZUML is used to illustrate the concept and features. |
=Controller= | =Controller= | ||
| Line 10: | Line 20: | ||
The ''controller'' is a Java program that is used to glue UI (view) and Data (model) together. | The ''controller'' is a Java program that is used to glue UI (view) and Data (model) together. | ||
| − | For a simple UI, there is no need | + | For a simple UI, there is no need to prepare a controller. For example, the data of a <javadoc>org.zkoss.zul.Listbox</javadoc> could be abstracted by implementing <javadoc type="interface">org.zkoss.zul.ListModel</javadoc>. |
| − | For typical database access, the glue logic (i.e., control) can be handled by a generic feature called [[ZK Developer's Reference/Data Binding|Data Binding]]. In other words, the read and write operations can be handled automatically by a generic Data Binding, and you don't need to write the glue logic at all. | + | For typical database access, the glue logic (i.e., control) can be handled by a generic feature called [[ZK Developer's Reference/MVVM/Data Binding|Data Binding]]. In other words, the read and write operations can be handled automatically by a generic Data Binding, and you don't need to write the glue logic at all. |
| − | To implement a custom controller, you could extend from <javadoc>org.zkoss.zk.ui. | + | To implement a custom controller, you could extend from <javadoc>org.zkoss.zk.ui.select.SelectorComposer</javadoc>, or implement <javadoc type="interface">org.zkoss.zk.ui.util.Composer</javadoc> from scratch. Then, specify it in the element it wants to handle in a ZUML document. |
=Model= | =Model= | ||
| − | The ''model'' is the data an application handles. Depending on the application requirement, it could be anything, | + | The ''model'' is the data an application handles. Depending on the application requirement, it could be anything as long as your controller knows it. Typical objects are POJOs, beans, Spring-managed beans, and DAOs. |
| − | In | + | In addition to handling the data in a controller, some components support the abstraction model to uncouple UI and data. For example, [[ZK Component Reference/Data/Grid|grid]], [[ZK Component Reference/Data/Listbox|listbox]] and [[ZK Component Reference/Input/Combobox|combobox]] support <javadoc>org.zkoss.zul.ListModel</javadoc>, while [[ZK Component Reference/Data/Tree|tree]] supports <javadoc>org.zkoss.zul.TreeModel</javadoc>. |
{{ZKDevelopersReferenceHeadingToc}} | {{ZKDevelopersReferenceHeadingToc}} | ||
{{ZKDevelopersReferencePageFooter}} | {{ZKDevelopersReferencePageFooter}} | ||
Latest revision as of 03:23, 29 January 2024
MVC (Model-View-Control), more precisely, it is known as MVP (Model-View-Presenter) is a design pattern designed to separate the model, view, and controller. It is strongly suggested to apply the MVC pattern to your application, not only because it is easy to develop and maintain, but also the performance is great.
Alternative: MVVM
MVVM represents Model, View, and ViewModel. MVVM is identical to the Presentation Model introduced by Martin Fowler. It is a variant of the MVC design pattern. Unlike MVC, the control logic is implemented in a POJO class called the view model. It provides the further abstraction that a view model assumes nothing about any visual element in the view. It thus avoids mutual programming ripple effects between UI and the view model. On the other hand, some developers might find it not as intuitive as MVC. For more information, please refer to MVVM Reference.
View
The view is UI -- a composition of components. As described in the UI Composing section, UI can be implemented by a ZUML document or in Java. For the sake of description, ZUML is used to illustrate the concept and features.
Controller
The controller is a Java program that is used to glue UI (view) and Data (model) together.
For a simple UI, there is no need to prepare a controller. For example, the data of a Listbox could be abstracted by implementing ListModel.
For typical database access, the glue logic (i.e., control) can be handled by a generic feature called Data Binding. In other words, the read and write operations can be handled automatically by a generic Data Binding, and you don't need to write the glue logic at all.
To implement a custom controller, you could extend from SelectorComposer, or implement Composer from scratch. Then, specify it in the element it wants to handle in a ZUML document.
Model
The model is the data an application handles. Depending on the application requirement, it could be anything as long as your controller knows it. Typical objects are POJOs, beans, Spring-managed beans, and DAOs.
In addition to handling the data in a controller, some components support the abstraction model to uncouple UI and data. For example, grid, listbox and combobox support ListModel, while tree supports TreeModel.