Model
The model is the data an application handles. Depending on the application requirement, it could be anything as long as your controller knows it. Typical objects are POJOs, beans, Spring-managed beans, and DAO. Examples of manipulating the model in the controller were discussed in the previous sections.
In this section and subsections, we will focus on the model that ZK components support directly without custom glue logic. For example, implementing ListModel to control the display of Listbox and Grid, and ChartModel to control Chart.
In addition to implementing these models, you could use one of the predefined implementation such as SimpleListModel and SimplePieModel. For detailed description, please refer to the following sections.
Model-Driven Rendering
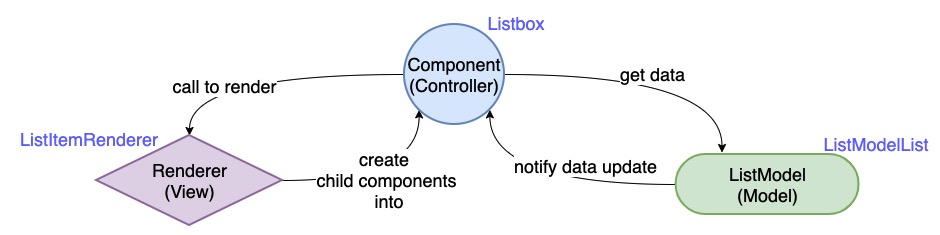
Those ZK components (e.g. Listbox, Grid, Tree) that allow you to set model properties support model-driven rendering, which means they create (render) their child components upon a model object (e.g. ListModelList. So that you can control their rendering by manipulating their model object.
In one component's perspective, it also follows MVC pattern:
How to Assign Model to UI
Depending on the requirements, there are a few ways to assign a model to a UI component.
Use Composer to Assign Model
A typical way is to use a composer to assign the model. For example, assume the UI component is a grid and we have a method called getFooModel returning the data to show on the grid, then we could implement a composer, say foo.FooComposer as follows:
public class FooComposer implements Composer {
public void doAfterCompose(Component comp) throws Exception {
((Grid)comp).setModel(getFooModel());
}
}
Then, you could assign it in ZUML as follows:
<grid apply="foo.FooComposer">
...
Use Data Binding
If you are using data binding, you can have the data binder to assign the model for you. For example, assume that you have a ListModelList persons, then:
<listbox model="@init(vm.persons)">
Use EL Expressions
EL is another common way to assign the model. For example, assume you have a variable resolver called foo.FooVariableResolver implementing VariableResolver as follows.
public class FooVariableResolver implements VariableResolver {
public Object resolveVariable(String name) {
if ("persons".equals(name)) //found
return getPersons(); //assume this method returns an instance of ListModel
//... you might support more other variables
return null; //not found
}
}
Then, you could specify it in ZUML as follows:
<?variable-resolver class="foo.FooVariableResolver"?>
<listbox model="${persons}">
...
The other approach is to use the function mapper. For example, assume you have an implementation called foo.CustomerListModel, then you could use it to drive a listbox as follows.
<?taglib uri="http://www.zkoss.org/dsp/web/core" prefix="c" ?>
<listbox model="${c:new('foo.CustomerListModel')}"/>
Use zscript
If you are building a prototype, you could use zscript to assign the model directly. For example,
<zk>
<zscript>
ListModel infos = new ListModelArray(
new String[][] {
{"Apple", "10kg"},
{"Orange", "20kg"},
{"Mango", "12kg"}
});
</zscript>
<listbox model="${infos}"/>
</zk>
Notice that, since the performance of zscript is not good and the mix of Java code in ZUML is not easy to maintain, it is suggested not to use this approach in a production system. Please refer to Performance Tips for more information.