Children Binding"
| Line 73: | Line 73: | ||
= Default Converter for Children Binding = | = Default Converter for Children Binding = | ||
| + | {{ZK EE}} | ||
Since 6.0.1 | Since 6.0.1 | ||
| − | + | ||
| + | Users usually bind attribute "children" to a <tt> List </tt> object, but you can also bind it to a <tt> Set </tt>, <tt> Array </tt>, <tt> Enum </tt>, even an <tt> Object </tt>. An implicit default converter will convert them to a <tt> List </tt> object. Certainly, you can apply your customized converter and we will talk about it at [[ZK Developer's Reference/MVVM/Data Binding/Converter]] | ||
=Version History= | =Version History= | ||
Revision as of 08:41, 24 April 2012
Create Dynamic Children
Children binding allows us to bind child components to a collection and we can create a group of similar components dynamically upon the collection with <template>. Typically we also can do this by listbox or grid, but they have fixed structure and layout. With this feature we can create child components more flexible, like: a group of checkbox that options comes from a list, or dynamic generated menuitems.
Steps to use this feature:
- Create a List object as a ViewModel's property.
- Bind a parent component's children attribute with @init or @load to the ViewModel's property
- Use <template> to enclose child components and set its name attribute to children. Because children binding chooses the default template with name children.
- Set iteration variable's name in var attribute. Then you can use iteration variable to reference each object's property in the collection.
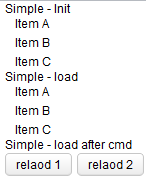
Basic usage example
<window apply="org.zkoss.bind.BindComposer" viewModel="@id('vm') @init('foo.ChildrenSimpleVM')">
Simple - Init
<vlayout id="init" children="@init(vm.nodes)">
<template name="children" var="node">
<label value="@bind(node.name)" style="padding-left:10px"/>
</template>
</vlayout>
Simple - load
<vlayout id="load" children="@load(vm.nodes)">
<template name="children" var="node">
<label value="@bind(node.name)" style="padding-left:10px"/>
</template>
</vlayout>
Simple - load after cmd
<vlayout id="aftercmd" children="@load(vm.nodes, after='cmd')">
<template name="children" var="node">
<label value="@bind(node.name)" style="padding-left:10px"/>
</template>
</vlayout>
<!-- other components -->
</window>
Basic usage screenshot
Combine with Dynamic Template
If you combine this feature with dynamic template, you can even render different child components upon different conditions.
Here is an example to create a dynamic menu bar. If a menu item has no sub-menu, we use menuitem or we use menu.
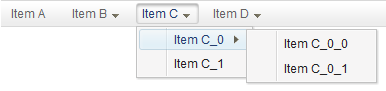
An example of dynamic menu bar
<menubar id="mbar" children="@bind(vm.nodes) @template(empty each.children?'menuitem':'menu')">
<template name="menu" var="node">
<menu label="@bind(node.name)">
<menupopup children="@bind(node.children) @template(empty each.children?'menuitem':'menu')"/>
</menu>
</template>
<template name="menuitem" var="node">
<menuitem label="@bind(node.name)" onClick="@command('menuClicked',node=node)" />
</template>
</menubar>
Dynamic menu bar screenshot
Default Converter for Children Binding
- Available for ZK:
-

Since 6.0.1
Users usually bind attribute "children" to a List object, but you can also bind it to a Set , Array , Enum , even an Object . An implicit default converter will convert them to a List object. Certainly, you can apply your customized converter and we will talk about it at ZK Developer's Reference/MVVM/Data Binding/Converter
Version History
| Version | Date | Content |
|---|---|---|
| 6.0.0 | February 2012 | The MVVM was introduced. |