Children Binding"
| Line 7: | Line 7: | ||
Steps to use this feature: | Steps to use this feature: | ||
| − | # Create a '''<tt> List </tt> object''' as a ViewModel's property. | + | # Create a '''<tt> List </tt> object''' as a ViewModel's property. <ref> It must be a <tt> List </tt> object under CE edition. </ref> |
# Bind a parent component's '''children''' attribute with <tt> @init </tt> or <tt> @load </tt> to the ViewModel's property | # Bind a parent component's '''children''' attribute with <tt> @init </tt> or <tt> @load </tt> to the ViewModel's property | ||
# Use <tt> <template> </tt> to enclose child components and set its '''name''' attribute to '''children'''. Because children binding chooses the default template with name '''children'''. | # Use <tt> <template> </tt> to enclose child components and set its '''name''' attribute to '''children'''. Because children binding chooses the default template with name '''children'''. | ||
| Line 43: | Line 43: | ||
[[File:Mvvm-children-binding.png]] | [[File:Mvvm-children-binding.png]] | ||
| + | |||
| + | |||
| + | <blockquote> | ||
| + | ---- | ||
| + | <references/> | ||
| + | </blockquote> | ||
= Combine with Dynamic Template = | = Combine with Dynamic Template = | ||
Revision as of 08:43, 24 April 2012
Create Dynamic Children
Children binding allows us to bind child components to a collection and we can create a group of similar components dynamically upon the collection with <template>. Typically we also can do this by listbox or grid, but they have fixed structure and layout. With this feature we can create child components more flexible, like: a group of checkbox that options comes from a list, or dynamic generated menuitems.
Steps to use this feature:
- Create a List object as a ViewModel's property. [1]
- Bind a parent component's children attribute with @init or @load to the ViewModel's property
- Use <template> to enclose child components and set its name attribute to children. Because children binding chooses the default template with name children.
- Set iteration variable's name in var attribute. Then you can use iteration variable to reference each object's property in the collection.
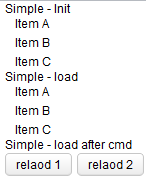
Basic usage example
<window apply="org.zkoss.bind.BindComposer" viewModel="@id('vm') @init('foo.ChildrenSimpleVM')">
Simple - Init
<vlayout id="init" children="@init(vm.nodes)">
<template name="children" var="node">
<label value="@bind(node.name)" style="padding-left:10px"/>
</template>
</vlayout>
Simple - load
<vlayout id="load" children="@load(vm.nodes)">
<template name="children" var="node">
<label value="@bind(node.name)" style="padding-left:10px"/>
</template>
</vlayout>
Simple - load after cmd
<vlayout id="aftercmd" children="@load(vm.nodes, after='cmd')">
<template name="children" var="node">
<label value="@bind(node.name)" style="padding-left:10px"/>
</template>
</vlayout>
<!-- other components -->
</window>
Basic usage screenshot
- ↑ It must be a List object under CE edition.
Combine with Dynamic Template
If you combine this feature with dynamic template, you can even render different child components upon different conditions.
Here is an example to create a dynamic menu bar. If a menu item has no sub-menu, we use menuitem or we use menu.
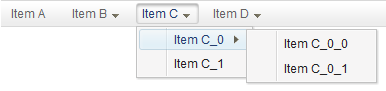
An example of dynamic menu bar
<menubar id="mbar" children="@bind(vm.nodes) @template(empty each.children?'menuitem':'menu')">
<template name="menu" var="node">
<menu label="@bind(node.name)">
<menupopup children="@bind(node.children) @template(empty each.children?'menuitem':'menu')"/>
</menu>
</template>
<template name="menuitem" var="node">
<menuitem label="@bind(node.name)" onClick="@command('menuClicked',node=node)" />
</template>
</menubar>
Dynamic menu bar screenshot
Default Converter for Children Binding
- Available for ZK:
-

Since 6.0.1
Users usually bind attribute "children" to a List object, but you can also bind it to a Set , Array , Enum , even an Object . An implicit default converter will convert them to a List object. Certainly, you can apply your customized converter and we will talk about it at ZK Developer's Reference/MVVM/Data Binding/Converter
Version History
| Version | Date | Content |
|---|---|---|
| 6.0.0 | February 2012 | The MVVM was introduced. |