Children Binding"
m ((via JWB)) |
|||
| (6 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{ZKDevelopersReferencePageHeader}} | {{ZKDevelopersReferencePageHeader}} | ||
| + | {{Deprecated | url=[http://books.zkoss.org/zk-mvvm-book/8.0/data_binding/children_binding.html zk-mvvm-book/8.0/data_binding/children_binding]|}} | ||
| + | |||
__TOC__ | __TOC__ | ||
| Line 7: | Line 9: | ||
Steps to use this feature: | Steps to use this feature: | ||
| − | # Create a '''< | + | # Create a '''<code>List</code> object''' as a ViewModel's property. <ref> It must be a <code>List</code> object under CE edition. </ref> |
| − | # Bind a parent component's '''children''' attribute with < | + | # Bind a parent component's '''children''' attribute with <code>@init</code> or <code>@load</code> to the ViewModel's property |
| − | # Use < | + | # Use <code><template></code> to enclose child components and set its '''name''' attribute to '''children'''. Because children binding chooses the default template with name '''children'''. |
'''Basic usage example''' | '''Basic usage example''' | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="3,9,15"> |
<window apply="org.zkoss.bind.BindComposer" viewModel="@id('vm') @init('foo.ChildrenSimpleVM')"> | <window apply="org.zkoss.bind.BindComposer" viewModel="@id('vm') @init('foo.ChildrenSimpleVM')"> | ||
| Line 57: | Line 59: | ||
'''An example of dynamic menu bar''' | '''An example of dynamic menu bar''' | ||
| − | <source lang="xml" | + | <source lang="xml" highlight="1,2,4,7"> |
<menubar id="mbar" children="@bind(vm.nodes) @template(empty each.children?'menuitem':'menu')"> | <menubar id="mbar" children="@bind(vm.nodes) @template(empty each.children?'menuitem':'menu')"> | ||
| Line 74: | Line 76: | ||
'''Dynamic menu bar screenshot''' | '''Dynamic menu bar screenshot''' | ||
| − | [[File:Mvvm-dynamic-menu.png | | + | [[File:Mvvm-dynamic-menu.png | center]] |
= Default Converter for Children Binding = | = Default Converter for Children Binding = | ||
| Line 81: | Line 83: | ||
Since 6.0.1 | Since 6.0.1 | ||
| − | Users usually bind attribute "children" to a < | + | Users usually bind attribute "children" to a <code>Collection</code> object, but you can also bind it to a <code>Array</code>, <code>Enum</code>, even an <code>Object</code>. An implicit default converter will convert them to a <code>Collection</code> object. Certainly, you can apply your customized converter and we will talk about it at [[ZK Developer's Reference/MVVM/Data Binding/Converter]] |
=Version History= | =Version History= | ||
| − | + | ||
| − | {| | + | {| class='wikitable' | width="100%" |
! Version !! Date !! Content | ! Version !! Date !! Content | ||
|- | |- | ||
Latest revision as of 07:35, 8 July 2022
![]() This article is out of date, please refer to zk-mvvm-book/8.0/data_binding/children_binding for more up to date information.
This article is out of date, please refer to zk-mvvm-book/8.0/data_binding/children_binding for more up to date information.
Create Children Dynamically with Template
Children binding allows us to bind child components to a collection then we can create a group of similar components dynamically upon the collection with <template>. Typically we also can do this by listbox or grid, but they have fixed structure and layout. With this feature we can create child components more flexible, like: a group of checkbox that options comes from a list, or dynamic generated menuitems.
Steps to use this feature:
- Create a
Listobject as a ViewModel's property. [1] - Bind a parent component's children attribute with
@initor@loadto the ViewModel's property - Use
<template>to enclose child components and set its name attribute to children. Because children binding chooses the default template with name children.
Basic usage example
<window apply="org.zkoss.bind.BindComposer" viewModel="@id('vm') @init('foo.ChildrenSimpleVM')">
Simple - Init
<vlayout id="init" children="@init(vm.nodes)">
<template name="children" var="node">
<label value="@bind(node.name)" style="padding-left:10px"/>
</template>
</vlayout>
Simple - load
<vlayout id="load" children="@load(vm.nodes)">
<template name="children" var="node">
<label value="@bind(node.name)" style="padding-left:10px"/>
</template>
</vlayout>
Simple - load after cmd
<vlayout id="aftercmd" children="@load(vm.nodes, after='cmd')">
<template name="children" var="node">
<label value="@bind(node.name)" style="padding-left:10px"/>
</template>
</vlayout>
<!-- other components -->
</window>
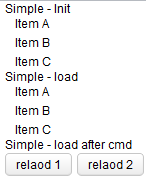
Basic usage screenshot
- ↑ It must be a
Listobject under CE edition.
Combine with Dynamic Template
If you combine this feature with dynamic template, you can even render different child components upon different conditions.
Here is an example to create a dynamic menu bar. If a menu item has no sub-menu, we use menuitem otherwise we use menu.
An example of dynamic menu bar
<menubar id="mbar" children="@bind(vm.nodes) @template(empty each.children?'menuitem':'menu')">
<template name="menu" var="node">
<menu label="@bind(node.name)">
<menupopup children="@bind(node.children) @template(empty each.children?'menuitem':'menu')"/>
</menu>
</template>
<template name="menuitem" var="node">
<menuitem label="@bind(node.name)" onClick="@command('menuClicked',node=node)" />
</template>
</menubar>
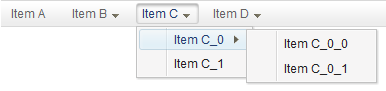
Dynamic menu bar screenshot
Default Converter for Children Binding
- Available for ZK:
-

Since 6.0.1
Users usually bind attribute "children" to a Collection object, but you can also bind it to a Array, Enum, even an Object. An implicit default converter will convert them to a Collection object. Certainly, you can apply your customized converter and we will talk about it at ZK Developer's Reference/MVVM/Data Binding/Converter
Version History
| Version | Date | Content |
|---|---|---|
| 6.0.0 | February 2012 | The MVVM was introduced. |