Turn on Render on Demand"
RebeccaLai (talk | contribs) m |
|||
| (5 intermediate revisions by one other user not shown) | |||
| Line 9: | Line 9: | ||
With ZK EE, you can enable <b>Render on Demand</b> for Grid, Listbox, or Tree to boost performance when showing a huge amount of data. Grid and Listbox will load only the necessary data chunk from associated ListModel, render required Row(s)/Listitem(s) on the server, then create only the required corresponding widgets and render the DOM elements really needed in the browser. It improves the performance and saves memory significantly on both the server and browser sides. | With ZK EE, you can enable <b>Render on Demand</b> for Grid, Listbox, or Tree to boost performance when showing a huge amount of data. Grid and Listbox will load only the necessary data chunk from associated ListModel, render required Row(s)/Listitem(s) on the server, then create only the required corresponding widgets and render the DOM elements really needed in the browser. It improves the performance and saves memory significantly on both the server and browser sides. | ||
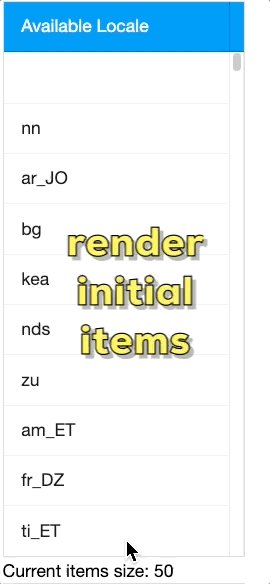
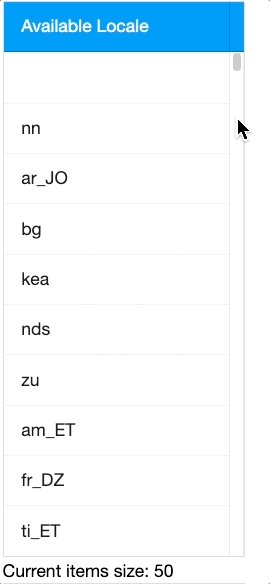
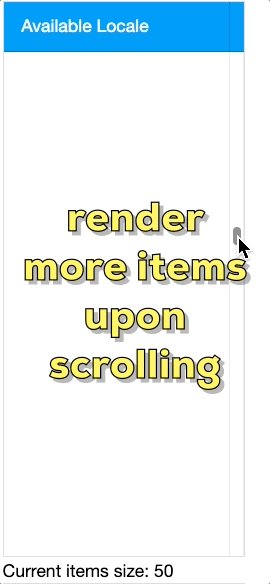
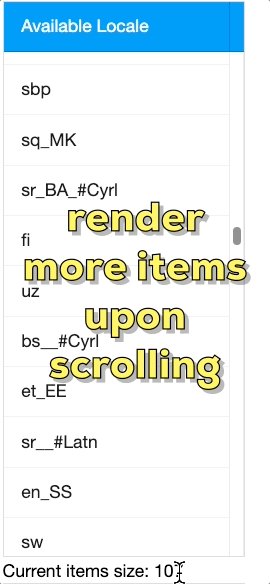
| + | [[File:Rod demonstration.gif|center]] | ||
= Prerequisite = | = Prerequisite = | ||
| Line 52: | Line 53: | ||
==Fixed Viewport is Required == | ==Fixed Viewport is Required == | ||
| − | Note that Grid ROD will not work unless the Grid is configured with a limited <b> | + | Note that Grid ROD will not work unless the Grid is configured with a limited <b>viewport</b>, so the user can see only a portion of rows; i.e. you have to set one of the following attributes: |
* <code>height</code> | * <code>height</code> | ||
| Line 105: | Line 106: | ||
== Fixed Viewport is Required == | == Fixed Viewport is Required == | ||
| − | Note that Listbox ROD | + | Note that Listbox ROD will not work unless the Listbox is configured with a limited <b>viewport</b>, so the user can see only a portion of listitems; i.e. you have to set one of the following attributes: |
* <code>height</code> | * <code>height</code> | ||
| Line 117: | Line 118: | ||
{{versionSince| 5.0.8}} | {{versionSince| 5.0.8}} | ||
| − | Specifies the number of items rendered when the Listbox first | + | Specifies the number of items rendered when the Listbox first renders. |
It is used only if live data (<javadoc method="setModel(ListModel)">org.zkoss.zul.Listbox</javadoc>) and not paging (<mold="paging">). | It is used only if live data (<javadoc method="setModel(ListModel)">org.zkoss.zul.Listbox</javadoc>) and not paging (<mold="paging">). | ||
| − | <syntaxhighlight | + | <syntaxhighlight lang="xml"> |
<custom-attributes org.zkoss.zul.listbox.initRodSize="30"/> | <custom-attributes org.zkoss.zul.listbox.initRodSize="30"/> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Line 131: | Line 132: | ||
= Limitation = | = Limitation = | ||
| + | <code>hflex="min"</code> [[ZK_Developer%27s_Reference/UI_Patterns/Hflex_and_Vflex#Minimum_Flexibility_Doesn.27t_Change_a_Component.27s_Size_Dynamically | has a not-resizing limitation]], so if you specify it on a <code><grid>/<column></code> (<code><listbox>/<listheader>, or <tree>/<treecol></code>), a component doesn't resize the column when you scrolls down to see a wider item. Because the wider item is not rendered initially for render-on-demand. At the moment of calculating the width, the component doesn't count the wider item into width calculation. | ||
| + | |||
{{versionSince| 7.0.2}} | {{versionSince| 7.0.2}} | ||
| − | + | Grid and Listbox will enlarge their columns when you scroll down and render a wider item. | |
{{ ZKDevelopersReferencePageFooter}} | {{ ZKDevelopersReferencePageFooter}} | ||
Latest revision as of 09:18, 1 February 2024
- Available for ZK:
-

Since 5.0.0
How ROD Improves Peformance
With ZK EE, you can enable Render on Demand for Grid, Listbox, or Tree to boost performance when showing a huge amount of data. Grid and Listbox will load only the necessary data chunk from associated ListModel, render required Row(s)/Listitem(s) on the server, then create only the required corresponding widgets and render the DOM elements really needed in the browser. It improves the performance and saves memory significantly on both the server and browser sides.
Prerequisite
If you want to fully leverage the power of ROD, using a ZK model object like ListModel is necessary.
ROD actually brings a performance boost on both the client-side and server-side. However, if you use forEach to populate Rows or Listitems, the components will be all in memory, which does not give you any performance benefits on the server-side. (The client-side still enjoys a boost.)
Notice that you can enable this feature in different scopes.
Grid
If you want to enable Grid ROD for the whole application, you can specify a library property called Grid rod with true. For example, specify the following in zk.xml:
1 <library-property>
2 <name>org.zkoss.zul.grid.rod</name>
3 <value>true</value>
4 </library-property>
Or, if you prefer to enable it for a particular page, then specify true to a page's attribute called Grid rod, such as
1 <custom-attributes org.zkoss.zul.grid.rod="true" scope="page"/>
Or, if you prefer to enable it for all descendant grids of a particular component, then specify true to the component's attribute. You can enable it for a subset of the descendant grids. For example,
1 <window>
2 <custom-attributes org.zkoss.zul.grid.rod="true"/> <!-- enable it for descendant grids of window -->
3 <grid ...>
4 ..
5 </grid>
6 <div>
7 <custom-attributes org.zkoss.zul.grid.rod="false"/> <!-- disable it for descendant grids of div -->
8 <grid ...>
9 ..
10 </grid>
11 ..
12 </div>
13 </window>
Fixed Viewport is Required
Note that Grid ROD will not work unless the Grid is configured with a limited viewport, so the user can see only a portion of rows; i.e. you have to set one of the following attributes:
heightvflexmold="paging"visibleRows
Specifies the number of rows rendered
[default: 100] [inherit: true]
Since 5.0.8
Specifies the minimum number of rows rendered on the client. It is only considered if Grid is using live data (Grid.setModel(ListModel)) and not using paging mold (Grid.getPagingChild()).
1 <custom-attributes org.zkoss.zul.grid.initRodSize="30"/>
Listbox
If you want to enable Listbox ROD for the whole application, you can specify a library property called Listbox rod with true. For example, specify the following in zk.xml:
1 <library-property>
2 <name>org.zkoss.zul.listbox.rod</name>
3 <value>true</value>
4 </library-property>
Or, if you prefer to enable it for a particular page, then specify true to a page's attribute called Listbox rod, such as
1 <custom-attributes org.zkoss.zul.listbox.rod="true" scope="page"/>
Or, if you prefer to enable it for all descendant listboxs of a particular component, then specify true to the component's attribute. And, you can enable it for a subset of the descendant listboxs. For example,
1 <window>
2 <custom-attributes org.zkoss.zul.listbox.rod="true"/> <!-- enable it for descendant listboxs of window -->
3 <listbox ...>
4 ..
5 </listbox>
6 <div>
7 <custom-attributes org.zkoss.zul.listbox.rod="false"/> <!-- disable it for descendant listboxs of div -->
8 <listbox ...>
9 ..
10 </listbox>
11 ..
12 </div>
13 </window>
Fixed Viewport is Required
Note that Listbox ROD will not work unless the Listbox is configured with a limited viewport, so the user can see only a portion of listitems; i.e. you have to set one of the following attributes:
heightvflexrowsmold="paging"
Specifies the number of items rendered
[default: 100] [inherit: true]
Since 5.0.8
Specifies the number of items rendered when the Listbox first renders. It is used only if live data (Listbox.setModel(ListModel)) and not paging (<mold="paging">).
<custom-attributes org.zkoss.zul.listbox.initRodSize="30"/>
Tree
To turn off ROD for a tree, you need to specify org.zkoss.zul.tree.initRodSize with -1:
<custom-attributes org.zkoss.zul.tree.initRodSize="-1"/>
Limitation
hflex="min" has a not-resizing limitation, so if you specify it on a <grid>/<column> (<listbox>/<listheader>, or <tree>/<treecol>), a component doesn't resize the column when you scrolls down to see a wider item. Because the wider item is not rendered initially for render-on-demand. At the moment of calculating the width, the component doesn't count the wider item into width calculation.
Since 7.0.2 Grid and Listbox will enlarge their columns when you scroll down and render a wider item.