ZATS
ZK Application Test Suite (ZATS) is a collection of tools which can help users test their ZK-based application. This suite has following modules:
ZATS Mimic, a unit-test library that can be used with any well-known unit test framework (e.g. JUnit and TestNG) to test your ZUL without an application server or a browser.
ZATS Mimic enables developers to test their composer without an application server and of course without a browser either. Through this library, testers can mimic user interactions to applications such as clicking or typing to verify composer's (controller layer) data and logic. All they have to do is to write a regular unit test case and use Mimic's utility class to interact components on ZUL and then, run the test case.
No deploying to server, no rendering on browser, the unit test case can be executed in a very short period of time - this is very helpful for frequent unit testing during a agile development process.
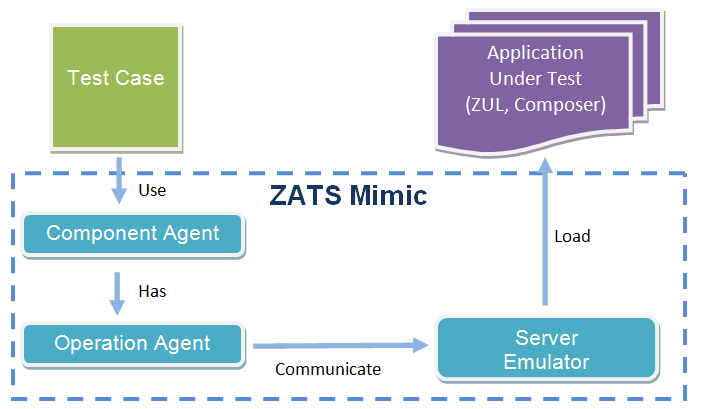
The concept is as follows:
Testers write test cases to simulate user action such as clicking or typing with operation agents. Operation agent communicates with server emulator and triggers the composer's event handlers to change the component's status. Testers are able to check component's properties from the component agent to verify the result of user action. It might be a label changing its value or a listbox increased by one item. All behaviors that reflect on the component's properties can be verified.
Simple Application Under Test
We are going to introduce some basic concepts of ZATS Mimic using a simple application. This application only has one label and a button with no other content at first. It has only one function: when a user clicks the button, the label shows "Hello Mimic" as shown in the image below.
ZUL of our simple application
<zk>
<window title="hello" border="normal" width="300px" apply="org.zkoss.zats.example.hello.HelloComposer">
<label />
<button label="Hello" />
</window>
</zk>
Composer of our simple application
public class HelloComposer extends SelectorComposer {
@Wire("label")
Label label;
@Listen("onClick = button")
public void hello(){
label.setValue("Hello Mimic");
}
}
Version History
| Version | Date | Content |
|---|---|---|
| 6.0.0 | overview |