Layouts and Containers"
Jimmyshiau (talk | contribs) |
Jimmyshiau (talk | contribs) |
||
| Line 284: | Line 284: | ||
= Default size of ZK components = | = Default size of ZK components = | ||
| − | {| border="1px" | width=" | + | {| border="1px" | cellspacing="0" |
| − | |- style="background: # | + | |- style="background-color: #B8CCE4;" align="center" |
| − | ! scope=" | + | ! scope="col" style="text-align: center;" width="180px" | Component |
| − | ! scope=" | + | ! scope="col" style="text-align: center;" width="160px" | Default Width |
| − | ! scope=" | + | ! scope="col"style="text-align: center;" width="60px" | Default Height |
| − | |- | + | |- |
| − | ! scope="row" | | + | ! scope="row" style="text-align: center;background-color: #365F91;color: white;" | Div |
| − | | | + | | style="text-align: center;" | [[File:blueRoundIcon.jpg]] || style="text-align: center;" | [[File:greenRoundIcon.jpg]] |
| − | | | + | |- |
| + | ! scope="row" style="text-align: center;background-color: #365F91;color: white;" | Groupbox | ||
| + | | style="text-align: center;background-color: #DBE5F1;" | [[File:blueRoundIcon.jpg]] || style="text-align: center;background-color: #DBE5F1;" | [[File:greenRoundIcon.jpg]] | ||
| + | |- | ||
| + | ! scope="row" style="text-align: center;background-color: #365F91;color: white;" | Window | ||
| + | | style="text-align: center;" | [[File:blueRoundIcon.jpg]] || style="text-align: center;" | [[File:greenRoundIcon.jpg]] | ||
| + | |- | ||
| + | ! scope="row" style="text-align: center;background-color: #365F91;color: white;" | Panel | ||
| + | | style="text-align: center;background-color: #DBE5F1;" | [[File:blueRoundIcon.jpg]] || style="text-align: center;background-color: #DBE5F1;" | [[File:greenRoundIcon.jpg]] | ||
| + | |- | ||
| + | ! scope="row" style="text-align: center;background-color: #365F91;color: white;" | Panelchildren | ||
| + | | style="text-align: center;" | [[File:blueRoundIcon.jpg]] || style="text-align: center;" | [[File:greenRoundIcon.jpg]] | ||
| + | |- | ||
| + | ! scope="row" style="text-align: center;background-color: #365F91;color: white;" | Tabbox | ||
| + | | style="text-align: center;background-color: #DBE5F1;" | [[File:blueRoundIcon.jpg]] || style="text-align: center;background-color: #DBE5F1;" | [[File:greenRoundIcon.jpg]] | ||
| + | |- | ||
| + | ! scope="row" style="text-align: center;background-color: #365F91;color: white;" | Tabpanel | ||
| + | | style="text-align: center;" | [[File:blueRoundIcon.jpg]] || style="text-align: center;" | [[File:greenRoundIcon.jpg]] | ||
| + | |- | ||
| + | ! scope="row" style="text-align: center;background-color: #365F91;color: white;" | Hbox | ||
| + | | style="text-align: center;background-color: #DBE5F1;" | [[File: greenRoundIcon.jpg]] || style="text-align: center;background-color: #DBE5F1;" | [[File:greenRoundIcon.jpg]] | ||
| + | |- | ||
| + | ! scope="row" style="text-align: center;background-color: #365F91;color: white;" | Vbox | ||
| + | | style="text-align: center;" | [[File: greenRoundIcon.jpg]] || style="text-align: center;" | [[File:greenRoundIcon.jpg]] | ||
| + | |- | ||
| + | ! scope="row" style="text-align: center;background-color: #365F91;color: white;" | Hlayout | ||
| + | | style="text-align: center;background-color: #DBE5F1;" | [[File:blueRoundIcon.jpg]] || style="text-align: center;background-color: #DBE5F1;" | [[File:greenRoundIcon.jpg]] | ||
| + | |- | ||
| + | ! scope="row" style="text-align: center;background-color: #365F91;color: white;" | Vlayout | ||
| + | | style="text-align: center;" | [[File:blueRoundIcon.jpg]] || style="text-align: center;" | [[File:greenRoundIcon.jpg]] | ||
| + | |- | ||
| + | ! scope="row" style="text-align: center;background-color: #365F91;color: white;" | Borderlayout | ||
| + | | style="text-align: center;background-color: #DBE5F1;" | [[File:blueRoundIcon.jpg]] || style="text-align: center;background-color: #DBE5F1;" | [[File:blackRoundIcon.jpg]] | ||
| + | |- | ||
| + | ! scope="row" style="text-align: center;background-color: #365F91;color: white;" | Center,North,South | ||
| + | | style="text-align: center;" | [[File:blueRoundIcon.jpg]] || style="text-align: center;;" | [[File: blueRoundIcon.jpg]] | ||
| + | |- | ||
| + | ! scope="row" style="text-align: center;background-color: #365F91;color: white;" | East,West | ||
| + | | style="text-align: center;background-color: #DBE5F1;" | [[File: greenRoundIcon.jpg]] || style="text-align: center;background-color: #DBE5F1;" | [[File: blueRoundIcon.jpg]] | ||
| + | |- | ||
| + | ! scope="row" style="text-align: center;background-color: #365F91;color: white;" | Columnlayout | ||
| + | | style="text-align: center;" | [[File:blueRoundIcon.jpg]] || style="text-align: center;" | [[File:greenRoundIcon.jpg]] | ||
| + | |- | ||
| + | ! scope="row" style="text-align: center;background-color: #365F91;color: white;" | Columnchildren | ||
| + | | style="text-align: center;background-color: #DBE5F1;" | [[File: greenRoundIcon.jpg]] ( has minimal width ) || style="text-align: center;background-color: #DBE5F1;" | [[File:greenRoundIcon.jpg]] | ||
| + | |- | ||
| + | ! scope="row" style="text-align: center;background-color: #365F91;color: white;" | Portallayout | ||
| + | | style="text-align: center;" | [[File:blueRoundIcon.jpg]] || style="text-align: center;" | [[File:greenRoundIcon.jpg]] | ||
| + | |- | ||
| + | ! scope="row" style="text-align: center;background-color: #365F91;color: white;" | Portalchildren | ||
| + | | style="text-align: center;background-color: #DBE5F1;" | [[File: greenRoundIcon.jpg]] ( has minimal width ) || style="text-align: center;background-color: #DBE5F1;" | [[File:greenRoundIcon.jpg]] | ||
| + | |- | ||
| + | ! scope="row" style="text-align: center;background-color: #365F91;color: white;" | Tablelayout | ||
| + | | style="text-align: center;" | [[File: greenRoundIcon.jpg]] ( has minimal width ) || style="text-align: center;" | [[File:greenRoundIcon.jpg]] | ||
| + | |- | ||
| + | ! scope="row" style="text-align: center;background-color: #365F91;color: white;" | Tablechildren | ||
| + | | style="text-align: center;background-color: #DBE5F1;" | [[File: greenRoundIcon.jpg]] ( has minimal width ) || style="text-align: center;background-color: #DBE5F1;" | [[File:greenRoundIcon.jpg]] | ||
| + | |||
|} | |} | ||
| + | [[File:blueRoundIcon.jpg]]: Count on parent | ||
| + | |||
| + | [[File:greenRoundIcon.jpg]]: Count on children | ||
| + | |||
| + | [[File:blackRoundIcon.jpg]]: None | ||
=Version History= | =Version History= | ||
Revision as of 11:32, 17 June 2011
Layouts are components used to partition the display area it owns into several sub-areas for its child components, while containers group its child components into the display area it owns.
You could nest one from another to create the UI you want.
Layouts
Here are a brief introductions. For detailed information and a complete list, please refer to ZK Component Reference: Layouts.
Hlayout and Vlayout
Hlayout and vlayout are a simple and lightweight layout that arranges its children to be displayed horizontally and vertically, respectively.
Hbox and Vbox
Similar to Hlayout and vlayout, hbox and vbox arrange its children to be displayed horizontally and vertically. However, they provide more functionality, such as splitter, align and pack, but the performance is slower.
Borderlayout
borderlayout places its child components in up to five areas: north, east, south, west and center. All extra space is placed in the center area.
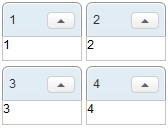
Columnlayout
Columnlayout places its child components into multiple columns, and each column could have any number of child components placed vertically with different height (but the same width). Unlike portallayout, the user cannot move the child components to different locations (of course, the application can re-arrange the order anytime it likes).
- Available for ZK:
-

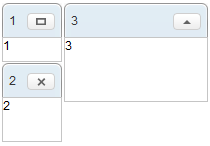
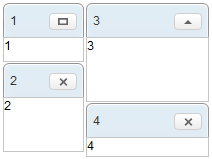
Portallayout
Portallayout places its child components into multiple columns, and each column could have any number of child components placed vertically with different height (but the same width). The user can move any of them to another location he want like a portal.
- Available for ZK:
-

Tablelayout
Tablelayout places its child components in a table. The implementation is based on HTML TABLE tag.
- Available for ZK:
-

Containers
Here are a brief introductions. For detailed information and a complete list, please refer to ZK Component Reference: Containers.
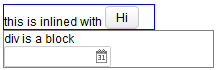
Div and Span
Div and span are the most lightweight containers to group child components. They are the same as HTML DIV and SPAN tags respectively. Div is displayed as block that the following sibling won't be displayed in the same vertical position; as if there is a line break before and after it. On the other hand, span is displayed inline with siblings (as if no line break in between).

|
<div style="border: 1px solid blue" width="150px">
this is
<span>inlined with <button label="Hi"/></span>
</div>
<div style="border: 1px solid grey">
<div>div is a block</div>
<datebox/>
</div>
|
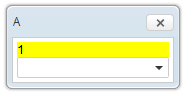
Window
Window is a container providing caption, border, overlapped, draggable, closable, sizable, and many other features. Window is also a owner of a ID space, such that the IDs of its child components won't be conflict with others.

|
<window title="A" closable="true" sizable="true"
border="normal" mode="overlapped">
<div style="background: yellow">1</div>
<combobox/>
</window>
|
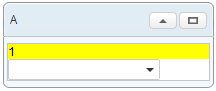
Panel
Like Window, panel is another powerful container, supporting caption, border, overlapped and many other features. However, it does not implement IdSpace, so all of its children belongs to the same ID space of its parent.

|
<panel title="A" framable="true" border="normal"
maximizable="true" collapsible="true">
<panelchildren>
<div style="background: yellow">1</div>
<combobox/>
</panelchildren>
</panel>
|
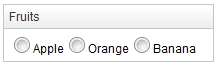
Groupbox
Groupbox is a lightweight way to group child components. It supports the caption and border, but it can not be overlapped or sized. It does not implement IdSpace either.

|
<groupbox mold="3d">
<caption label="Fruits"/>
<radiogroup>
<radio label="Apple"/>
<radio label="Orange"/>
<radio label="Banana"/>
</radiogroup>
</groupbox>
|
Tabbox
Tabbox is a container used to display a set of tabbed groups of components. A row of tabs is displayed at the top (or left or other location) of tabbox which may be used to switch between each group. It does not implement IdSpace either.

|
<tabbox height="80px">
<tabs>
<tab label="Tab 1"/>
<tab label="Tab 2"/>
</tabs>
<tabpanels>
<tabpanel>This is panel 1</tabpanel>
<tabpanel>This is panel 2</tabpanel>
</tabpanels>
</tabbox>
|
Default size of ZK components
Version History
| Version | Date | Content |
|---|---|---|