Message Box"
m ((via JWB)) |
RebeccaLai (talk | contribs) m |
||
| Line 1: | Line 1: | ||
{{ZKDevelopersReferencePageHeader}} | {{ZKDevelopersReferencePageHeader}} | ||
| − | In | + | In addition to composing your own window for displaying a message, ZK provides a simple utility: <javadoc>org.zkoss.zul.Messagebox</javadoc><ref>If you are using [[ZK Developer's Reference/UI Composing/ZUML/Scripts in ZUML|zscript]], there is a shortcut called <code>alert</code> as follows |
<source lang="xml"> | <source lang="xml"> | ||
<button label="Show" onClick='alert("The file has been removed successfully.")'/> | <button label="Show" onClick='alert("The file has been removed successfully.")'/> | ||
| Line 13: | Line 13: | ||
[[File:DrMessagebox.png]] | [[File:DrMessagebox.png]] | ||
| − | + | You could specify a different icon for different scenarios, such as alerting an error: | |
<source lang="java"> | <source lang="java"> | ||
| Line 36: | Line 36: | ||
ZK will close the message box when a user clicks a button, you don't need to call a method to close it. | ZK will close the message box when a user clicks a button, you don't need to call a method to close it. | ||
| − | Notice that the invocation of <code>show()</code> returns immediately without waiting for a user's clicking<ref>If you | + | Notice that the invocation of <code>show()</code> returns immediately without waiting for a user's clicking<ref>If you enable the event thread, the invocation will be stalled until the user clicks a button. It is easier but threading is not cheap. For more information, please refer to [[ZK Developer's Reference/UI Patterns/Event Threads/Message Box|the Event Threads section]].</ref>. |
There are a lot more options for a message box, such as the button's position and the label. Please refer to [[ZK Component Reference/Supporting Classes/Messagebox|ZK Component Reference: Messagebox]] and <javadoc>org.zkoss.zul.Messagebox</javadoc> for more information. | There are a lot more options for a message box, such as the button's position and the label. Please refer to [[ZK Component Reference/Supporting Classes/Messagebox|ZK Component Reference: Messagebox]] and <javadoc>org.zkoss.zul.Messagebox</javadoc> for more information. | ||
Revision as of 06:19, 30 January 2024
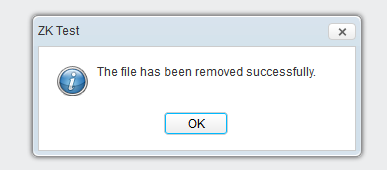
In addition to composing your own window for displaying a message, ZK provides a simple utility: Messagebox[1]. For example,
Messagebox.show("The file has been removed successfully.");
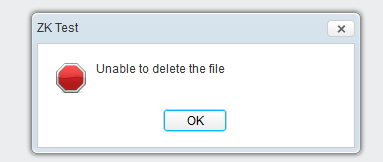
You could specify a different icon for different scenarios, such as alerting an error:
Messagebox.show("Unable to delete the file", null, 0, Messagebox.ERROR);
Another typical use is to confirm the users for a decision, such as
Messagebox.show("Are you sure you want to remove the file?", null,
Messagebox.YES+Messagebox.NO, Messagebox.QUESTION,
new EventListener<MouseEvent>() {
public void onEvent(MouseEvent event) {
if (Messagebox.ON_YES.equals(event.getName()))
;//delete the file
}
});
ZK will close the message box when a user clicks a button, you don't need to call a method to close it.
Notice that the invocation of show() returns immediately without waiting for a user's clicking[2].
There are a lot more options for a message box, such as the button's position and the label. Please refer to ZK Component Reference: Messagebox and Messagebox for more information.
- ↑ If you are using zscript, there is a shortcut called
alertas follows<button label="Show" onClick='alert("The file has been removed successfully.")'/>- ↑ If you enable the event thread, the invocation will be stalled until the user clicks a button. It is easier but threading is not cheap. For more information, please refer to the Event Threads section.
Close on Exceptions
When an exception happens inside a message box's event listener and is handled by a ZK error page. The message box doesn't disappear, and it might cover the information on the error page. To avoid this, you can:
- create a modal window in an error page, then the modal window will be on top of the message box.
- catch an exception inside a message box's event listener and detach the message box.
Version History
| Version | Date | Content |
|---|---|---|