Chapter 1: Introduction
Overview
This tutorial presents you key concepts and suggested usage of ZK from the perspective of building a web application. Each chapter has a main topic, and we give one or more example applications to demonstrate each chapter's topic. Each chapter's applications are built upon previous chapter's application to add more features. In the last chapter, the example application becomes close to a real application. The source code of the example applications can be downloaded through github, please refer to Tutorial/Chapter2:Project Structure.
Chapter 1, we introduce the ZK itself including its strength, value, and architecture.
Chapter 2, we reveal the information of example application's source code and project structure.
Chapter 3, we introduce how to build a common layout which contains header, footer, and sidebar.
Chapter 4, we tell you how to control components programmatically.
Chapter 5, it describes how to collect, validate user input and response.
Chapter 6, we demonstrate how to implement common CRUD operations with a To-Do list application.
Chapter 7, we introduce 2 navigation ways in ZK, page-based and singe-desktop.
Chapter 8, it demonstrates a simple implementation to authenticate users.
Chapter 9, we describe how to integrate Spring framework into a ZK application.
Chapter 10, we demonstrate how to use JPA in a ZK application.
Example Application
The final result of this tutorial is to build a small and rich application that has common features such as authentication, navigation, form input, and a personal Todo list management. It manages its infrastructure with Spring and persists data into a database with JPA.
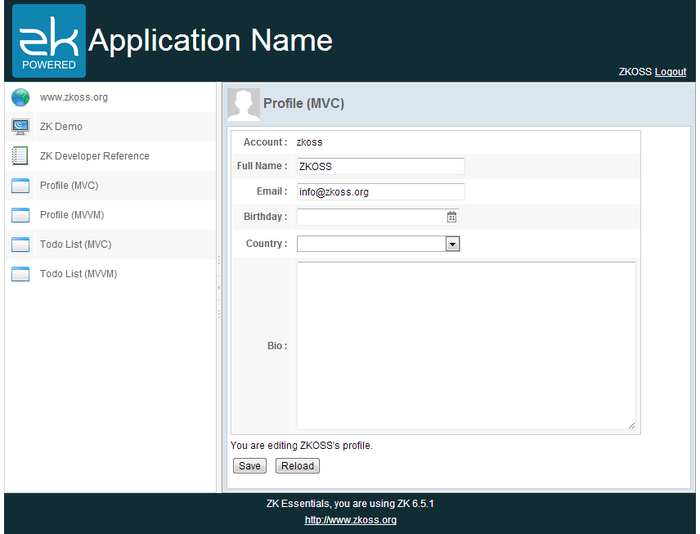
This application has common layout. The header above has application's icon and its title, and the footer at the bottom contains general information. The central area display the current main function. You must login before you access other functions.
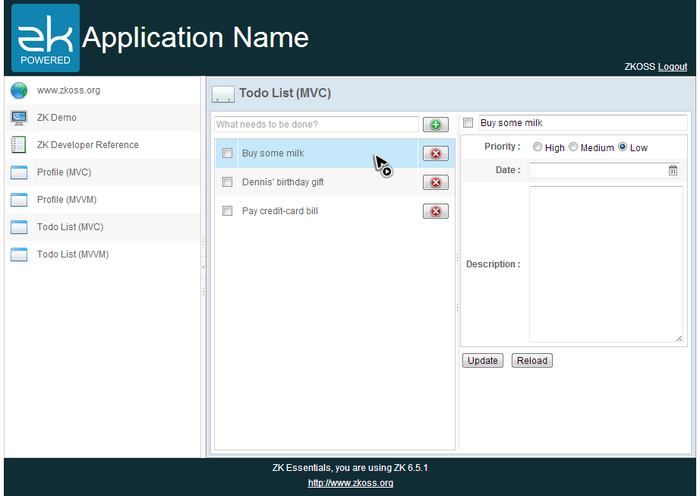
The sidebar on the left is a navigation bar that allows you to switch between different functions. The upper three items will redirect you to external links. There are 2 main functions, profile and todo list management, which are implemented by MVC and MVVM approach each.
The image below shows the Todo list management function, you can create, delete, and update a todo item.