Chapter 2: Project Structure"
| Line 21: | Line 21: | ||
| − | Then visit the URL ''http://localhost:8080 | + | Then visit the URL ''http://localhost:8080'' (Assume the source code's folder name is "tutorial".), and you should see the screen below. |
[[File:Tutorial-index-page.png | center | 500px]] | [[File:Tutorial-index-page.png | center | 500px]] | ||
Revision as of 03:32, 9 January 2013
Source Code
All source codes used in this tutorial are available on [github]. Because our example application has 3 different configurations, our source code is divided into 3 branches: master, chapter9, and chapter10.
The master branch contains the examples from chapter 3 to chapter 8. The chapter9 branch has examples integrated with Spring and the chapter10 branch contains examples which integrate with Spring and use JPA to persist data into a database.
You can click the "ZIP" icon to download the current selected branch as a zip file.
Run Example Application
After you download the source code, you will find it is a Maven[1] project with jetty plugin configured. Therefore, if you have Maven, you can run the example application with a simple command[2]. Navigate to the root folder of your downloaded source code, say it's "tutorial" and type the command:
mvn jetty:run
Then visit the URL http://localhost:8080 (Assume the source code's folder name is "tutorial".), and you should see the screen below.
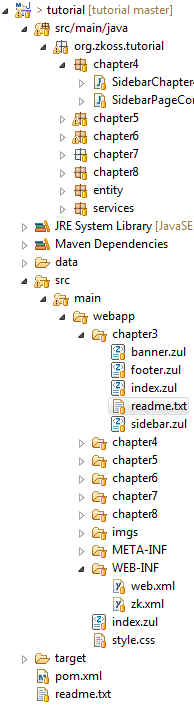
Project Structure
The image below shows the project structure of the example application.
We name the source code packages according to each chapter and each package contains those classes used in the example of that chapter. Some common classes are separated to an independent package as they are used in multiple chapters. The classes under org.zkoss.tutorial.entity.* are entity class. We also define some business interfaces under org.zkoss.tutorial.service.* and different chapters have different implementations.
For those ZUL pages, we put them in an independent folder for each chapter under src/main/webapp/. You will find the folder for each chapter contains a readme.txt, a brief description file which describes the goals of each chapter's example.