Chapter 5: Handling User Input
Target Application
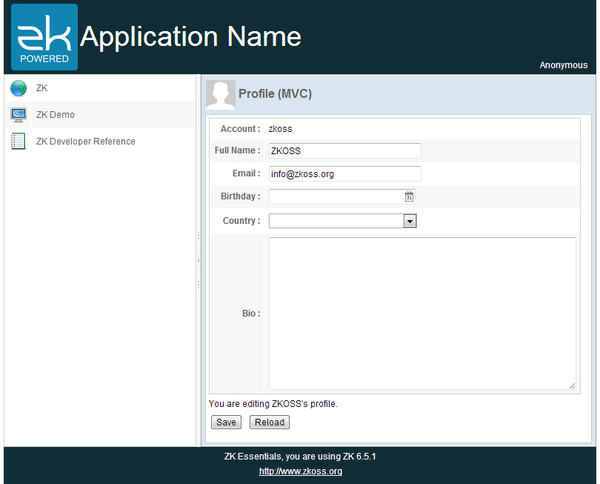
This chapter we will demonstrate a common scenario: collecting user input in form-based page. The target application looks as follows:
There is a personal profile form with 5 different fields. Click the "Save" button saves users input and click the "Reload" button loads previous saved data back to the form. We will show how to implement these functions in both MVC and MVVM approach.
MVC Approach
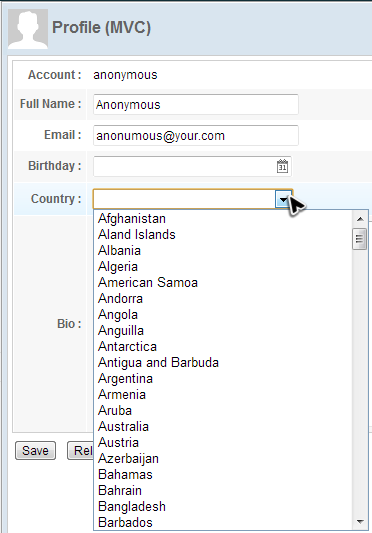
Display a Collection of Data
public class ProfileViewController extends SelectorComposer<Component>{
...
@Wire
Listbox country;
@Override
public void doAfterCompose(Component comp) throws Exception{
super.doAfterCompose(comp);
ListModelList<String> countryModel = new ListModelList<String>(CommonInfoService.getCountryList());
country.setModel(countryModel);
refreshProfileView();
}
...
}
Handle Events in a Composer
public class ProfileViewController extends SelectorComposer<Component>{
//wire components
@Wire
Label account;
@Wire
Textbox fullName;
@Wire
Textbox email;
@Wire
Datebox birthday;
@Wire
Listbox country;
@Wire
Textbox bio;
@Listen("onClick=#saveProfile")
public void doSaveProfile(){
UserCredential cre = authService.getUserCredential();
User user = userInfoService.findUser(cre.getAccount());
if(user==null){
//TODO handle un-authenticated access
return;
}
//apply component value to bean
user.setFullName(fullName.getValue());
user.setEmail(email.getValue());
user.setBirthday(birthday.getValue());
user.setBio(bio.getValue());
Set<String> selection = ((Selectable)country.getModel()).getSelection();
if(!selection.isEmpty()){
user.setCountry(selection.iterator().next());
}else{
user.setCountry(null);
}
userInfoService.updateUser(user);
Clients.showNotification("Your profile is updated");
}
...
}
<source lang="java">
public class ProfileViewController extends SelectorComposer<Component>{
//wire components
@Wire
Label account;
@Wire
Textbox fullName;
@Wire
Textbox email;
@Wire
Datebox birthday;
@Wire
Listbox country;
@Wire
Textbox bio;
... @Listen("onClick=#reloadProfile") public void doReloadProfile(){ refreshProfileView(); }
private void refreshProfileView() { UserCredential cre = authService.getUserCredential(); User user = userInfoService.findUser(cre.getAccount()); if(user==null){ //TODO handle un-authenticated access return; }
//apply bean value to UI components account.setValue(user.getAccount()); fullName.setValue(user.getFullName()); email.setValue(user.getEmail()); birthday.setValue(user.getBirthday()); bio.setValue(user.getBio());
((Selectable)country.getModel()).addToSelection(user.getCountry()); } }