Get ZK Up and Running with MVC"
(→Installation: shorten installation steps.) |
|||
| Line 16: | Line 16: | ||
= Installation = | = Installation = | ||
| − | |||
| − | |||
== Prerequisite == | == Prerequisite == | ||
| Line 28: | Line 26: | ||
[[File:Tutorial-newproject.png]] | [[File:Tutorial-newproject.png]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Download == | == Download == | ||
[http://www.zkoss.org/download/zk Download the ZK CE ] (file name should be ''zk-bin-6.0.0.zip'') and extract it to a folder. | [http://www.zkoss.org/download/zk Download the ZK CE ] (file name should be ''zk-bin-6.0.0.zip'') and extract it to a folder. | ||
| + | |||
== Add ZK JAR to Your Project== | == Add ZK JAR to Your Project== | ||
| − | To use ZK in your project, you have to | + | To use ZK in your project, you have to copy ZK JAR into your project's library folder. |
Copy JAR files under following list to '''zktutorial/WEB-INF/lib''': | Copy JAR files under following list to '''zktutorial/WEB-INF/lib''': | ||
| Line 68: | Line 40: | ||
* {YOUR_ZK_UNZIP_FOLDER}/dist/lib/ext | * {YOUR_ZK_UNZIP_FOLDER}/dist/lib/ext | ||
| − | |||
| − | + | == Create a Simple Page == | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | = | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
After installation, you can create a simple zul to verify the installation works or not. In Eclipse, select '''File / New / File''' or '''File / New / Other / File''' to add a new file, '''hello.zul''', under '''WebContent'''. Copy and paste the following sample code into hello.zul and save it. | After installation, you can create a simple zul to verify the installation works or not. In Eclipse, select '''File / New / File''' or '''File / New / Other / File''' to add a new file, '''hello.zul''', under '''WebContent'''. Copy and paste the following sample code into hello.zul and save it. | ||
| Line 146: | Line 54: | ||
| + | == Run on the Server == | ||
| − | + | Right click on hello.zul, in context menu, select '''Run As / Run on Server''' to run this zul on an application server. | |
| − | |||
| − | Right click on | ||
[[File:Tutorial-runonserver.png]] | [[File:Tutorial-runonserver.png]] | ||
| Line 155: | Line 62: | ||
| − | If you have defined servers before, choose an existing server. If you don't, select '''Manually define a new server''' and select '''Tomcat | + | If you have defined servers before, choose an existing server. If you don't, select '''Manually define a new server''' and select '''Tomcat v7.0 Server''' . Then click "Next". |
[[File:Tutorial-newserver.png]] | [[File:Tutorial-newserver.png]] | ||
| + | If you have installed Tomcat before, just provide your path. If you don't, just click '''Download and Install''' button and choose a folder, accept the license agreement, wait for a minute. Eclipse will download and install Tomcat into the folder you specified. After installation is complete, the '''Finish''' button will become enabled. Click it to finish to wait for server starting. | ||
| − | + | [[File:Tutorial-downloadinstall.png]] | |
| − | |||
| − | [[File:Tutorial- | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Eclipse opens an internal browser and connects to http://localhost:8080/hello.zul. If you can see the following image, then your installation is success. | |
[[File:Tutorial-hello.png]] | [[File:Tutorial-hello.png]] | ||
Revision as of 08:14, 5 July 2012
Introduction
This tutorial is intended for software developers who have experience in writing Java program with Eclipse. We will guide you how to build a modern web application with ZK. The target application we are going to build is a simple bookstore catalog application. You will also learn basic concepts of ZK during this tutorial.
You can take look at [http:// target application's live demo].
We also provide the complete source code with an Eclipse project zip file, please refer to Download.
Installation
Prerequisite
We use Eclipse IDE 3.7 (indigo) for Java EE developer (Download Eclipse) to demonstrate the whole instructions.
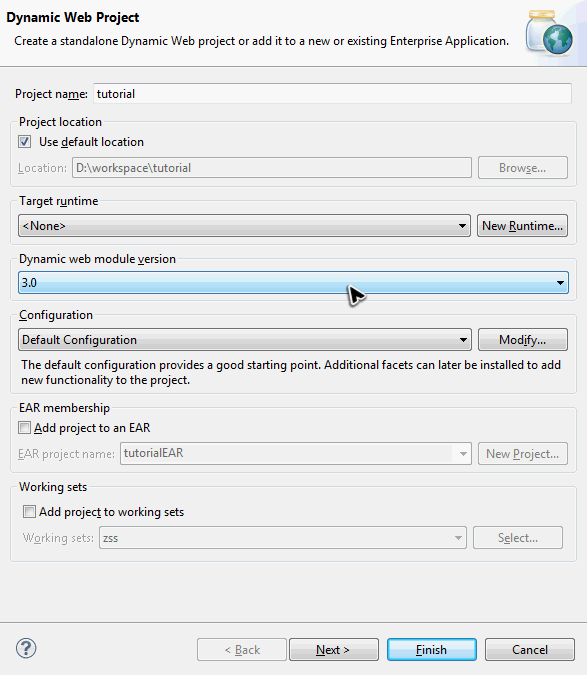
Create a Web Project
In Eclipse, select File \ New \ Dynamic Web Project, enter zktutorial in Project name and keep every thing else default.
Download
Download the ZK CE (file name should be zk-bin-6.0.0.zip) and extract it to a folder.
Add ZK JAR to Your Project
To use ZK in your project, you have to copy ZK JAR into your project's library folder.
Copy JAR files under following list to zktutorial/WEB-INF/lib:
- {YOUR_ZK_UNZIP_FOLDER}/dist/lib
- {YOUR_ZK_UNZIP_FOLDER}/dist/lib/ext
Create a Simple Page
After installation, you can create a simple zul to verify the installation works or not. In Eclipse, select File / New / File or File / New / Other / File to add a new file, hello.zul, under WebContent. Copy and paste the following sample code into hello.zul and save it.
hello.zul
<window title="My First ZK Application" border="normal">
Hello World!
</window>
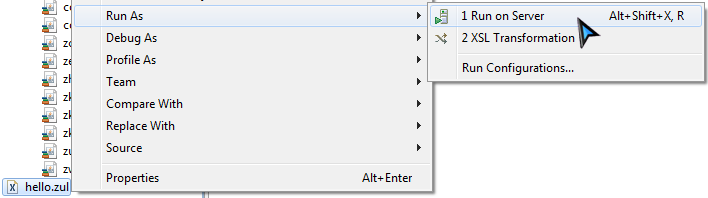
Run on the Server
Right click on hello.zul, in context menu, select Run As / Run on Server to run this zul on an application server.
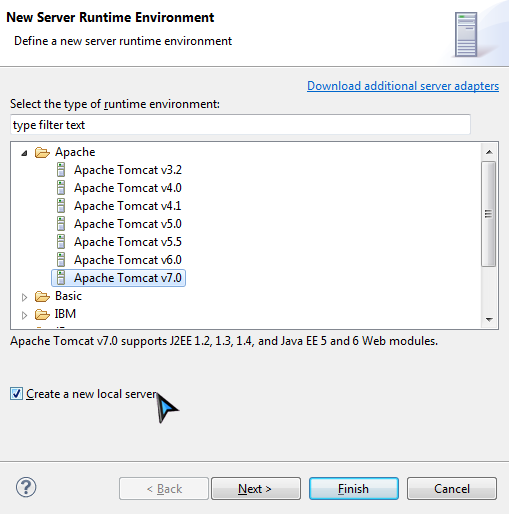
If you have defined servers before, choose an existing server. If you don't, select Manually define a new server and select Tomcat v7.0 Server . Then click "Next".
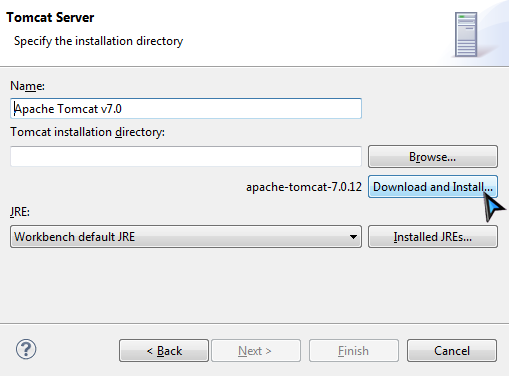
If you have installed Tomcat before, just provide your path. If you don't, just click Download and Install button and choose a folder, accept the license agreement, wait for a minute. Eclipse will download and install Tomcat into the folder you specified. After installation is complete, the Finish button will become enabled. Click it to finish to wait for server starting.
Eclipse opens an internal browser and connects to http://localhost:8080/hello.zul. If you can see the following image, then your installation is success.
The Domain in This Tutorial
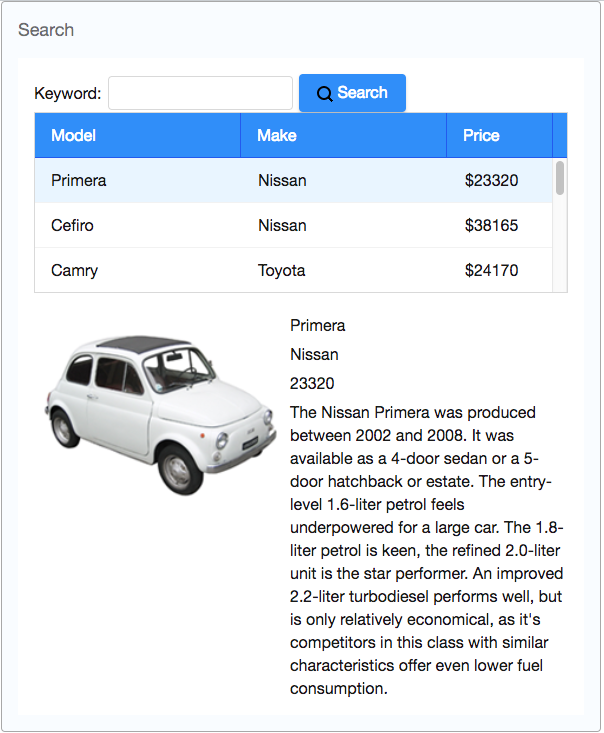
Our target application is a bookstore catalog application. This application has 2 main functions:
- Search books by book name keyword
- View a book's details. (including name, price, description, and cover preview)
The following is the domain object that represents a book.
public class Book {
private Integer id;
private String name;
private String thumbnail;
private String description;
private Float price;
//omit getter and setter for brevity
}
Then we can define a service class to perform the business logic (search books) as follows:
public interface BookService {
/**
* Retrieve all books in the bookstore.
* @return all books
*/
public List<Book> findAll();
/**
* search books according to keyword.
* @param keyword book name's keyword
* @return list of book that match the keyword
*/
public List<Book> search(String keyword);
}
Sketch User Interface
Design UI is a good step to start building an application. In ZK, you can use a XML-formatted language, ZK User Interface Markup Language (ZUML) [1], to describe user interface. Each XML element represents a component and its attributes are used to set the component's property. For example, the following code creates a window with specified title and normal border and it has a child component, label.
<window title="My First ZK Application" border="normal">
<label value="Hello"/>
</window>
ZK components are like building blocks, and each component's style, behavior, and function can be configured. You can combine existing components to construct your desired UI. Basically, our target application's user interface is divided into 3 areas inside a window, they are (from up to down) search, listbox, and detail.
search
listbox
detail
The following is the complete code of our target application UI:
searchMvc.zul
<window title="Search Product" width="800px" border="normal"
style="padding-top:10px;padding-left:10px;" apply="tutorial.SearchProductComposer">
<vlayout>
<hlayout>
<textbox id="keywordBox" />
<button id="searchButton" label="search" image="img/search.png" />
</hlayout>
<listbox id="productListbox" mold="paging" pageSize="5">
<listhead>
<listheader label="Name" />
<listheader label="Price" />
</listhead>
<template name="model">
<listitem>
<listcell label="${each.name}"></listcell>
<listcell>$<label value="${each.price}" /></listcell>
</listitem>
</template>
</listbox>
<separator bar="true" height="10px" />
<hbox id="detailArea">
<image id="thumbImage" width="250px" />
<vlayout>
<label id="nameLabel" />
<label id="priceLabel" />
<label id="descriptionLabel" style="display:inline" />
</vlayout>
</hbox>
</vlayout>
</window>
Manipulate UI
The next step after sketching the UI is to make UI interact with user. We change the UI dynamically by controlling UI component Java object directly.
UI Controller
In order to control UI, you have to create a controller class.
Stuff a bunch of data
We hope users can see a list of books when the page shows up.
Handling User Action
When users select a listitem, we should show them the detail.
Bind UI Automatically
Binding data
Handling UI commands
Patterns Comparison
MVC v.s MVVM
When to use
Restriction
Unit Test ZK Application
ZK provides a unit test library, Mimic, which is one module of ZK Application Test Suite (ZATS).
Download
[Example application zip file]