Get ZK Up and Running with MVC
Introduction
In this tutorial, we will teach you how to build a web application with ZK. The target application we are going to build is a bookstore catalog application.
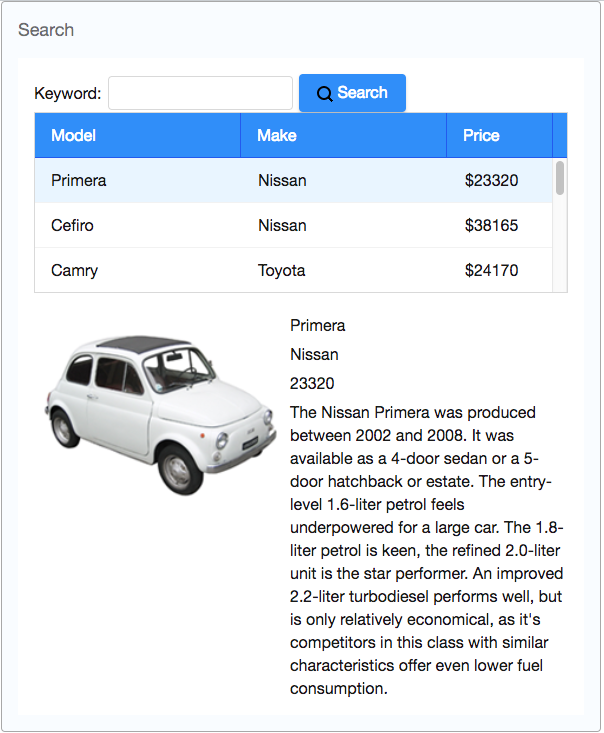
You can take look at this application's live demo.
Installation
In this section, we'll tell you how to setup up ZK in a web application project.
Prerequisite
We use eclipse IDE 3.7 (indigo) for Java EE developer (Download it) to demonstrate the whole instructions.
Add a Server Runtime Environment
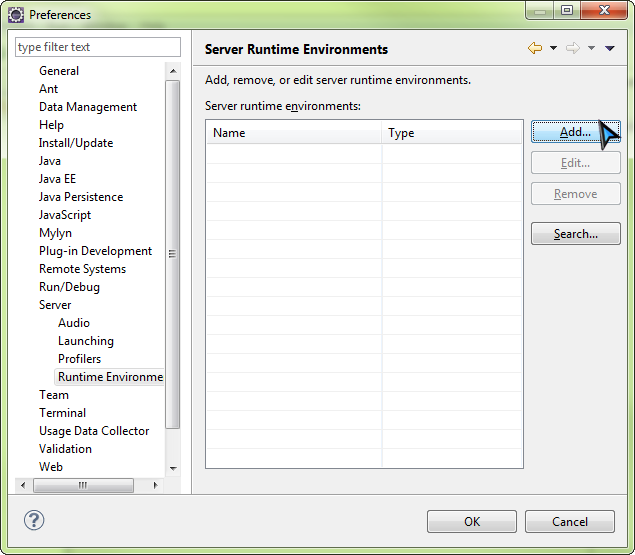
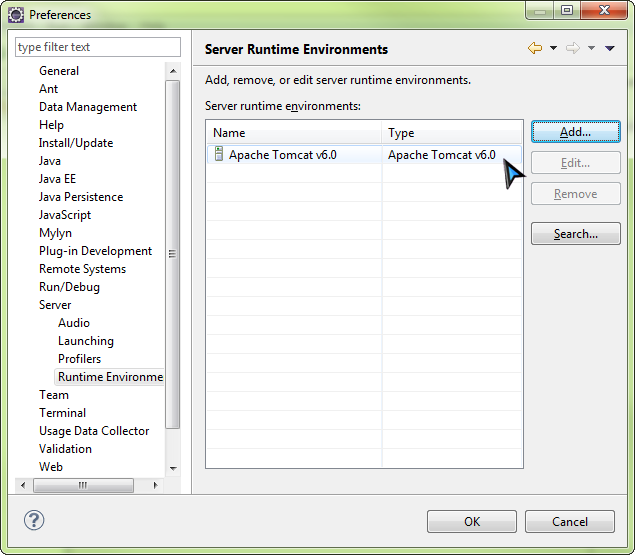
A web application project needs an application server environment to run. In eclipse menu, select Window \ Preferences, in Preferences window, select Server\Runtime Environments. Click Add button to add a server runtime environment.
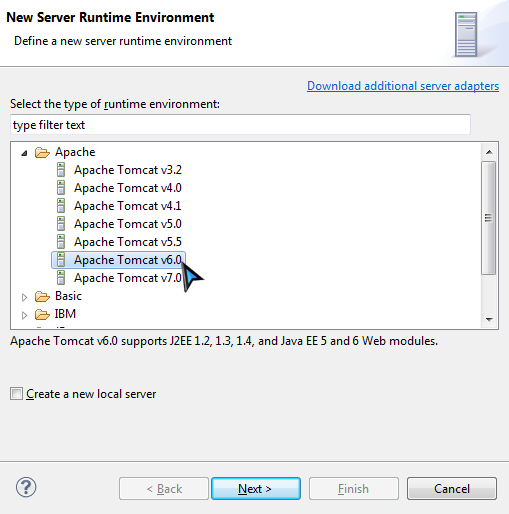
Select Apache Tomcat v6.0 as our environment, click Next.
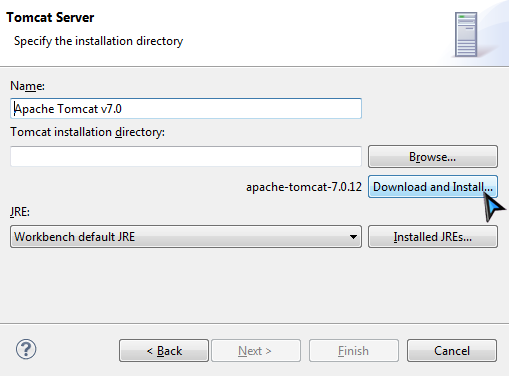
If you have installed Tomcat before, just provide your path. If you don't, just click Download and Install button and choose a folder, wait for a while, eclipse will download and install Tomcat for you. After installation is complete, the Finish button will become enabled. Click it to finish adding server runtime.
You shall see a entry like the following in your Server Runtime Environment.
Create a Web Project
In eclipse, select File \ New \ Dynamic Web Project, enter zktutorial in Project name, select 2.4 for Dynamic web module version and keep every thing else default.
Download
Download the ZK CE and extract it to a folder.
Add ZK JAR to Your Project
To use ZK in your project, you have to add ZK JAR into your project's library folder.
Copy JAR files under following list to zktutorial/WEB-INF/lib:
- {YOUR_ZK_UNZIP_FOLDER}/dist/lib
- {YOUR_ZK_UNZIP_FOLDER}/dist/lib/ext
If your project use maven, please add following dependencies:
<dependency>
<groupId>org.zkoss.zk</groupId>
<artifactId>zkbind</artifactId>
<version>6.0.0</version>
</dependency>
Configure web.xml
By default, eclipse creates a default web.xml under [PROJECT_NAME]/WebContent/WEB-INF. You just add highlight part of the following sample web.xml to your project and the configuration is complete.
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>zktutorial</display-name>
<welcome-file-list>
<welcome-file>index.zul</welcome-file>
<welcome-file>index.zhtml</welcome-file>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
</welcome-file-list>
<!-- ZK -->
<listener>
<description>ZK listener for session cleanup</description>
<listener-class>org.zkoss.zk.ui.http.HttpSessionListener</listener-class>
</listener>
<servlet>
<description>ZK loader for ZUML pages</description>
<servlet-name>zkLoader</servlet-name>
<servlet-class>org.zkoss.zk.ui.http.DHtmlLayoutServlet</servlet-class>
<init-param>
<param-name>update-uri</param-name>
<param-value>/zkau</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>zkLoader</servlet-name>
<url-pattern>*.zul</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>zkLoader</servlet-name>
<url-pattern>*.zhtml</url-pattern>
</servlet-mapping>
<servlet>
<description>The asynchronous update engine for ZK</description>
<servlet-name>auEngine</servlet-name>
<servlet-class>org.zkoss.zk.au.http.DHtmlUpdateServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>auEngine</servlet-name>
<url-pattern>/zkau/*</url-pattern>
</servlet-mapping>
</web-app>
- Line 4: this sample is for Servlet 2.4. There are other samples for Servlet 2.3 and Servlet 3.0
Verify Installation
After installation, you can create a simple zul to verify the installation works or not. In eclipse, add a new file, hello.zul, under WebContent by selecting File / New / File or File / New / Other / File. Copy and paste the following sample code into hello.zul and save it.
hello.zul
<window title="My First ZK Application" border="normal">
Hello World!
</window>
Add a Server in eclipse
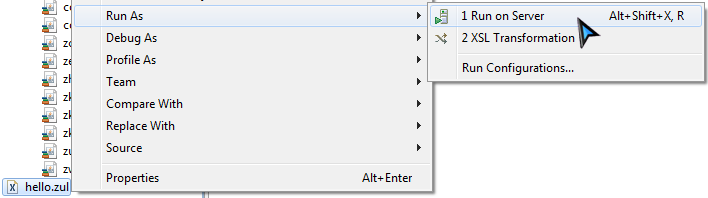
Right click on your project root folder, in context menu, select Run As / Run on Server to run this project on an application server.
Eclipse let users to deploy a web application to an application server
The Domain in this tutorial
Our target application is a bookstore catalog that allows users to search and view book's detail such as name, price, description, and cover preview.
Sketch User Interface
In ZK, you can use a XML-formatted language, XUL, to describe user interface.
<window id="searchWin" title="Search Product" width="800px" border="normal"
style="padding-top:10px;padding-left:10px;" apply="tutorial.SearchProductComposer">
<vlayout>
<vlayout >
<hlayout>
<textbox />
<button label="search" image="img/search.png"/>
</hlayout>
<listbox id="productListbox" mold="paging" pageSize="5">
<template name="model" >
<listitem>
<listcell label="${each.name}"></listcell>
</listitem>
</template>
</listbox>
</vlayout>
<separator bar="true" height="10px" />
<hlayout id="detailArea" visible="false">
<image id="thumbImage" />
<vlayout>
<label id="nameLabel" style="font-size:1.5em"/>
<hlayout>Price: <label id="priceLabel" style="font-size:1.3em;color:red"/> </hlayout>
<div ><label id="descriptionLabel"/></div>
</vlayout>
</hlayout>
</vlayout>
</window>
Manipulate UI
The next step after sketching the UI is to make UI interact with user. We change the UI dynamically by controlling UI component Java object directly.
UI Controller
In order to control UI, you have to create a controller class.
Stuff a bunch of data
We hope users can see a list of books when the page shows up.
Handling User Action
When users select a listitem, we should show them the detail.
Bind UI Automatically
Binding data
Handling UI commands
Patterns Comparison
MVC v.s MVVM
When to use
Restriction
Unit Test ZK Application
ZK provides a unit test library, Mimic, which is one module of ZK Application Test Suite (ZATS).