Get ZK Up and Running with MVC
Introduction
This tutorial is intended for software developers who have experience in writing Java program with Eclipse. We will guide you how to build a modern web application with ZK. The target application we are going to build is a simple bookstore catalog application. You will also learn basic concepts of ZK during this tutorial.
You can take look at [http:// target application's live demo].
We also provide the complete source code with an Eclipse project zip file in Download section. To run the application please refer to Run on Server
Installation
Prerequisite
We use Eclipse IDE 3.7 (indigo) for Java EE developer (Download Eclipse) to demonstrate the whole instructions.
Create a Web Project
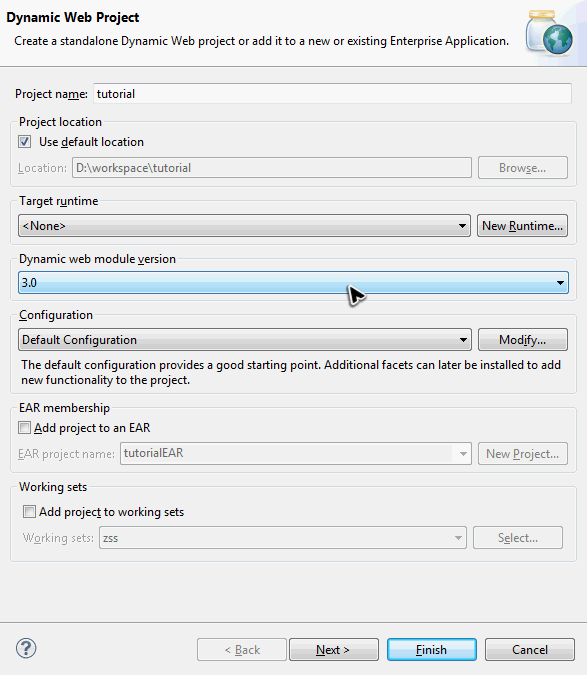
In Eclipse, select File \ New \ Dynamic Web Project, enter zktutorial in Project name and keep every thing else default.
Download
Download the ZK CE (file name should be zk-bin-6.0.0.zip) and extract it to a folder.
Add ZK JAR to Your Project
To use ZK in your project, you have to copy ZK JAR into your project's library folder.
Copy JAR files under following list to zktutorial/WEB-INF/lib:
- {YOUR_ZK_UNZIP_FOLDER}/dist/lib
- {YOUR_ZK_UNZIP_FOLDER}/dist/lib/ext
Create a Simple Page
After installation, you can create a simple zul to verify the installation works or not. In Eclipse, select File / New / File or File / New / Other / File to add a new file, hello.zul, under WebContent. Copy and paste the following sample code into hello.zul and save it.
hello.zul
<window title="My First ZK Application" border="normal">
Hello World!
</window>
Run on the Server
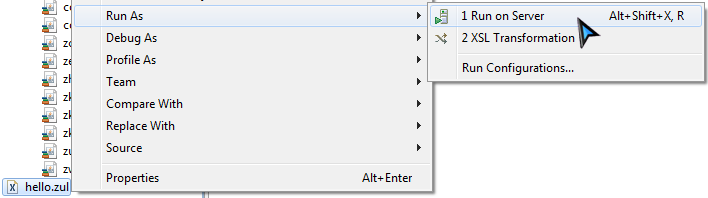
Right click on hello.zul, in context menu, select Run As / Run on Server to run this zul on an application server.
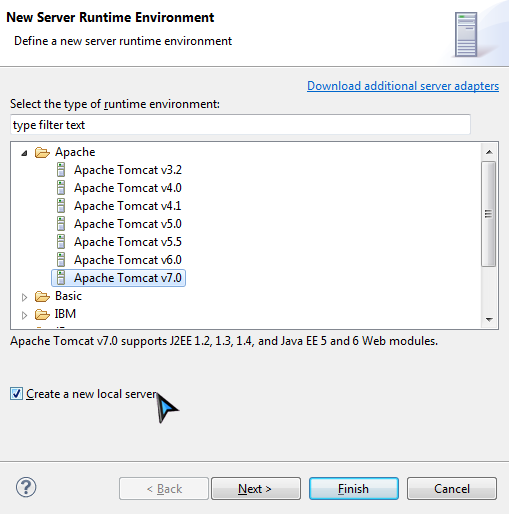
If you have defined servers before, choose an existing server. If you don't, select Manually define a new server and select Tomcat v7.0 Server . Then click "Next".
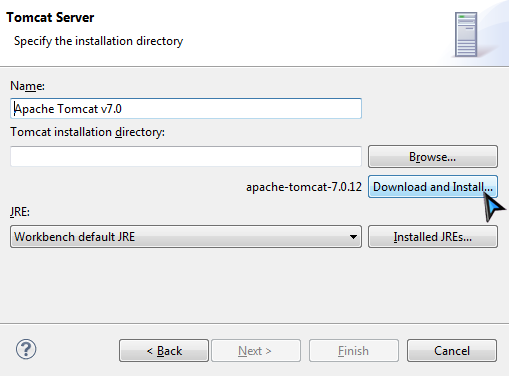
If you have installed Tomcat before, just provide your path. If you don't, just click Download and Install button and choose a folder, accept the license agreement, wait for a minute. Eclipse will download and install Tomcat into the folder you specified. After installation is complete, the Finish button will become enabled. Click it to finish to wait for server starting.
Eclipse opens an internal browser automatically and connects to http://localhost:8080/hello.zul. If you can see the following image, then your installation is success.
If you prefer to use Tomcat 6, please refer to ZK Installation Guide. [1]
Example Application
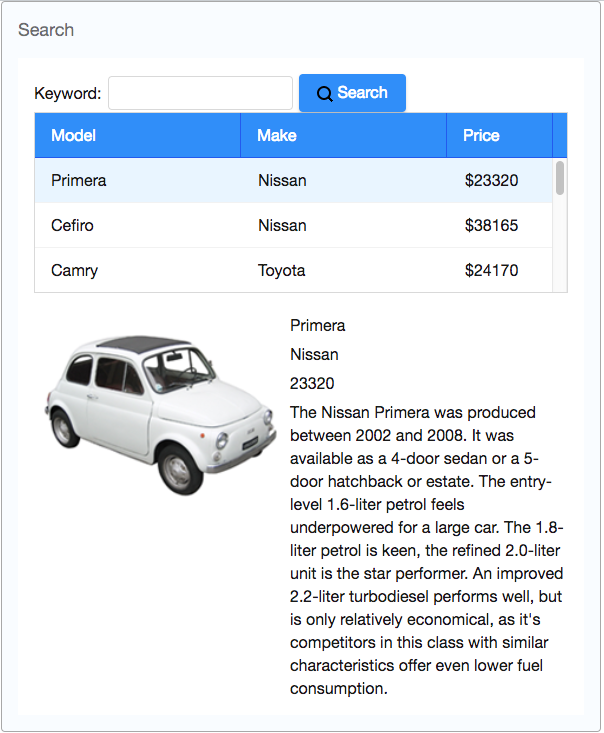
Our target application is a simple bookstore catalog application. This application only has 2 main functions:
- Search books by book name keyword
- Enter a keyword in the textbox on the upper part of a window, click search button and it displays the search result in the book list below.
- View a book's details. (including name, price, description, and cover preview)
- Click any item of the book list, then the area below the book list shows the selected book's detail data.
Sketch User Interface
Design UI is a good step to start building an application. It helps you define the scope of your application. In ZK, you can use ZK User Interface Markup Language (ZUML) [2], an XML-formatted language, to describe user interface. One XML element (tag) represents a component, and each component's style, behavior, and function can be configured by setting XML element's attributes.[3] For example, the following code is a window with specified title and normal border of our example application.
<window title="Search Product" width="800px" border="normal" style="padding-top:10px;padding-left:10px;">
</window>
We use a window as our application's frame. It is a mostly common used container because it's a basic display element of a desktop-like application. It has several display modes. By default, it is in the embedded mode. We set window's title bar text with "title" attribute and make window display a normal border with "border" attribute. For "width" attribute, use CSS like syntax such as "800px", "60%". The "style" attribute allows you to customize component's style with CSS syntax.
Basically, our example application's user interface is divided into 3 areas inside a window, they are (from top to bottom) search function, book list, and book details area.
search
book list
book details
Search Area.
ZK components are like building blocks, you can combine existing components to construct your desired user interface. To allow users to search, we need a place to enter keywords, a button for triggering search, and a text to tell user what they should input. We can use following zk components to fulfill this requirement:
<hbox>
<label>Book Name Keyword:</label>
<textbox id="keywordBox" />
<button id="searchButton" label="Search" image="/img/search.png" />
</hbox>
Here we specify "id' attribute for some components in order to control them, and we'll talk about the reason in next section. You can easily create an image button by specifying path at "image" attribute.
Book List Area. ZK provides several components to display a collections of data such as listbox, grid, and tree. We use listbox to display a list of book with 2 columns: Name and Price.
<listbox id="productListbox" rows="5">
<listhead>
<listheader label="Name" />
<listheader label="Price" />
</listhead>
<listitem>
<listcell label=""></listcell>
<listcell>$<label value="" /></listcell>
</listitem>
</listbox>
The "row" attribute is used to control how many rows are visible.
Book Details Area. The hbox and vbox are both layout components. The first one can arranges its child component
<hbox style="margin-top:20px">
<image id="thumbImage" width="250px" />
<vbox>
<label id="nameLabel" />
<label id="priceLabel" />
<label id="descriptionLabel"/>
</vbox>
</hbox>
You can see complete zul in reference section. [4]
Manipulate UI
The next step after sketching the UI is to make UI interact with user. We change the UI dynamically by controlling UI component Java object directly.
UI Controller
In order to control UI, you have to create a controller class.
Stuff a bunch of data
We hope users can see a list of books when the page shows up.
The following is the domain object that represents a book.
public class Book {
private Integer id;
private String name;
private String thumbnail;
private String description;
private Float price;
//omit getter and setter for brevity
}
Then we can define a service class to perform the business logic (search books) as follows:
public interface BookService {
/**
* Retrieve all books in the bookstore.
* @return all books
*/
public List<Book> findAll();
/**
* search books according to keyword.
* @param keyword book name's keyword
* @return list of book that match the keyword
*/
public List<Book> search(String keyword);
}
Handling User Action
When users select a listitem, we should show them the detail.
Bind UI Automatically
Binding data
Handling UI commands
Patterns Comparison
MVC v.s MVVM
When to use
Restriction
Unit Test ZK Application
ZK provides a unit test library, Mimic, which is one module of ZK Application Test Suite (ZATS).
Download
[Example application zip file]
Reference
- ↑ Create and Run Your First ZK Application Manually
- ↑ ZUML Reference
- ↑ ZK Component Reference
- ↑ [http:// source code of searchMvc.zul]