Get ZK Up and Running with MVC
Introduction
This tutorial is intended for software developers who have experience in writing Java program. We will guide you how to build a modern web application with ZK. The target application we are going to build is a simple bookstore catalog application. You will also learn basic concepts of ZK during this tutorial.
You can take look at [http:// target application's live demo]. We also provide the complete source code with an Eclipse project zip file in Download section.
Warm Up
In this chapter, we'll guide you how to prepare an environment to build a web application with ZK including setting IDE, installing ZK, and running an application in a server.
Setup Eclipse
We use Eclipse IDE 3.7 (indigo) for Java EE developer ![]() (Download Eclipse) to demonstrate the whole instructions. Extract the downloaded zip file to a folder and execute eclipse.exe to open Eclipse.
(Download Eclipse) to demonstrate the whole instructions. Extract the downloaded zip file to a folder and execute eclipse.exe to open Eclipse.
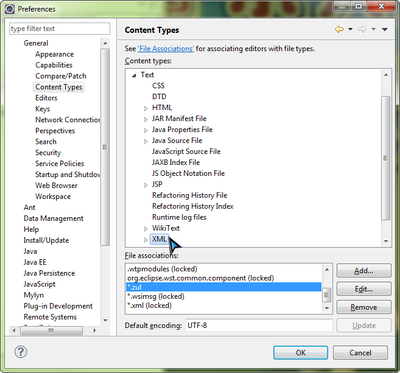
In order to edit ZK UI page in Eclipse, you should add "zul" (It's ZK UI page's file extension name) as a content type of XML format in following steps:
- Select Window \ Preferences to open Preferences window
- In left tree, select General \ Content Types, on right hand side, expand Text node in "Content types" box, select XML
- Click Add button, type *.zul, and click OK button
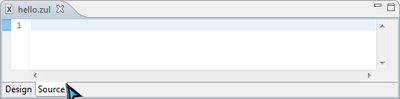
After this setup, when you double click a zul file, Eclipse will use XML editor to open it. Click Source tab to view source with syntax hightlight.
Install ZK in a Web Project
Download ZK
Download the ZK CE first (file name looks like zk-bin-[version].zip) and extract it to a folder.
Create a Project
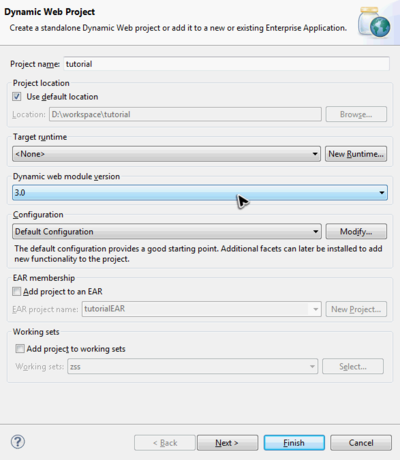
To build a web application, you should create a "Dynamic Web Project" in Eclipse first:
- Select File \ New \ Dynamic Web Project
- Enter tutorial in Project name and keep every thing else default.
- You can leave "Target runtime" as "none".
- Notice that we select Dynamic web module version to 3.0 because we want to use Servlet 3.0 to eliminate application configuration.
Install ZK JAR
To use ZK in your project, you have to copy ZK JAR into your project's library folder.
Copy JAR files under following list to WebContent\WEB-INF\lib:
- {YOUR_ZK_UNZIP_FOLDER}\dist\lib
- {YOUR_ZK_UNZIP_FOLDER}\dist\lib\ext
If you prefer to use an application server that does not support Servlet 3.0 specification, you need more configuration on web.xml. Please refer to ZK Installation Guide. [1]
Create a Simple Page
After installation, you can create a simple zul to verify the installation works or not. In Eclipse,
- Select File \ New \ File (or File \ New \ Other \ File ) to add a new file, hello.zul, under WebContent.
- Copy and paste the following sample code into hello.zul and save it.
hello.zul
<window title="My First ZK Application" border="normal">
Hello World!
</window>
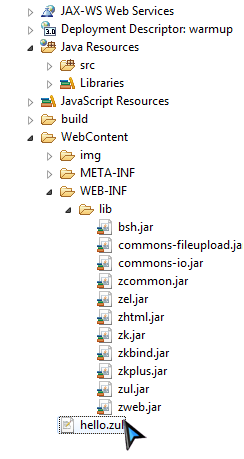
After above steps, in Project view your project may look like:
Run an Application
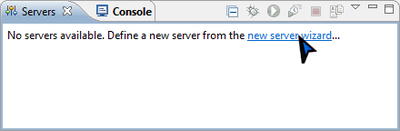
Before running a web application, we must create a server in Eclipse. In Servers view, click new server wizard... or right click in it and select New \ Server. If you can't find Servers view tab, select menu Window \ Show View \ Servers to open it.
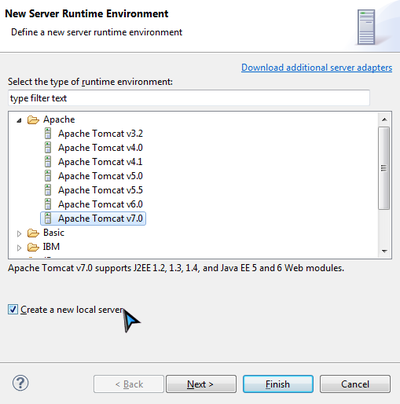
Select Manually define a new server and select Tomcat v7.0 Server because it supports Servlet 3.0. Then click Next button.
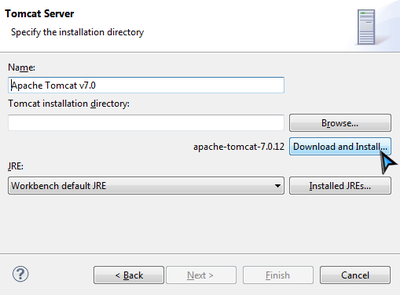
If you have installed Tomcat 7 before, just provide your path. If you don't, proceed the following step:
- Click Download and Install button and choose a folder
- Accept the license agreement, wait for a minute.
- Eclipse will download and install Tomcat into the folder you specified. After installation is complete, the Finish button will become enabled.
- Click Finish button to complete it.
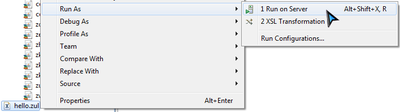
Right click on hello.zul, in context menu, select Run As \ Run on Server to run this zul on an application server.
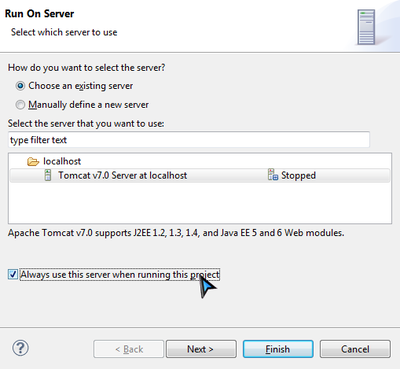
Choose an existing Tomcat 7. Yon can also check Always use this server when running this project option to avoid choosing a server each time you run the application in the future. Click Finish button and wait for the server starts running.
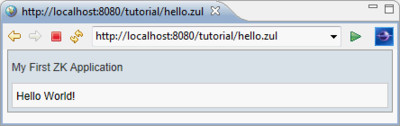
After server start running successfully, Eclipse opens a browser automatically and connects to http://localhost:8080/hello.zul. If you can see the following image, then your project is ready to use ZK.
You can follow the steps of this section to run your application during reading this tutorial.
Example Application
Use Case
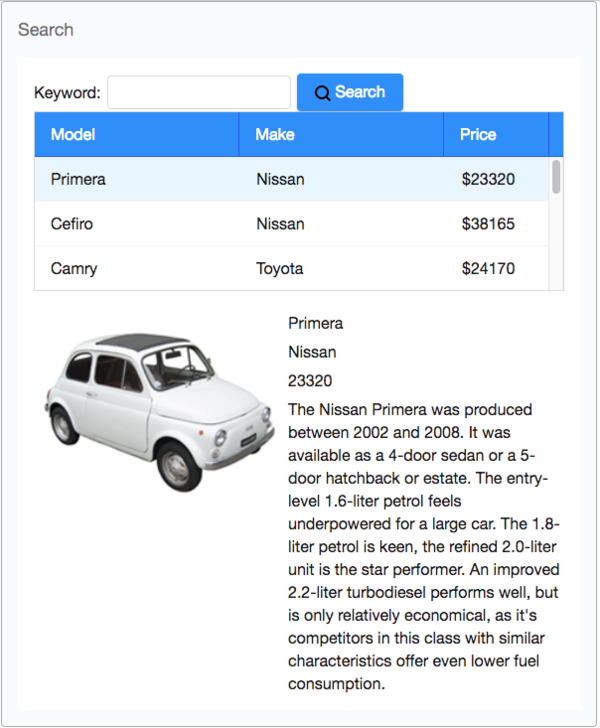
Our target application is a simple bookstore catalog application. This application has 2 functions:
- Search books.
- Enter a keyword in the input field, click search button and it displays the search result in the book list below.
- View details.
- Click any item of the book list, then the area below the book list shows the selected book's details including name, price, description, and cover preview.
Domain Class
The following is the domain object that represents a book.
public class Book {
private Integer id;
private String name;
private String previewImage;
private String description;
private Float price;
//omit getter and setter for brevity
}
- Please refer to References section to see the complete code. [2]
Then we define a service class to perform the business logic (search books) as follows:
public interface BookService {
/**
* Retrieve all books in the bookstore.
* @return all books
*/
public List<Book> findAll();
/**
* search books according to keyword.
* @param keyword book name's keyword
* @return list of book that match the keyword
*/
public List<Book> search(String keyword);
}
We have a BookServeImpl that implements above interface. For simplicity it uses a static list object as the data model. You can replace it with connecting to a database in a real application. The implementation detail is not in this article's scope, please refer to References section.[3]
Sketch User Interface
Design UI is a good step to start building an application, since it helps you define the scope of your application. ZK provides hundreds of ready-made UI components. Developers can rapidly build their desired user interface by combining these components without creating from scratch.
In ZK, you can use ZK User Interface Markup Language (ZUML) [4], an XML-formatted language, to describe user interface. In ZK default convention, the files to describe user interface use .zul as file name suffix. One component can be represented as an XML element (tag), and you can configure each component's style, behavior, and function by setting XML element's attributes.[5]
First of all, we use a window with specified title and normal border as our application's frame.
Extracted from search.zul
<window title="Search Product" width="600px" border="normal">
<!-- put child components inside a tag's body -->
</window>
As window is the outmost component, it's called the root component. Window is a mostly common used container because it's a basic display element of a desktop-like application and it can also encloses other components. All other components inside the window should be put in window tag's body, and they are called child component. We set window's title bar text with "title" attribute and make window display a normal border with "border" attribute. For "width" attribute, use CSS like syntax such as "800px" or "60%".
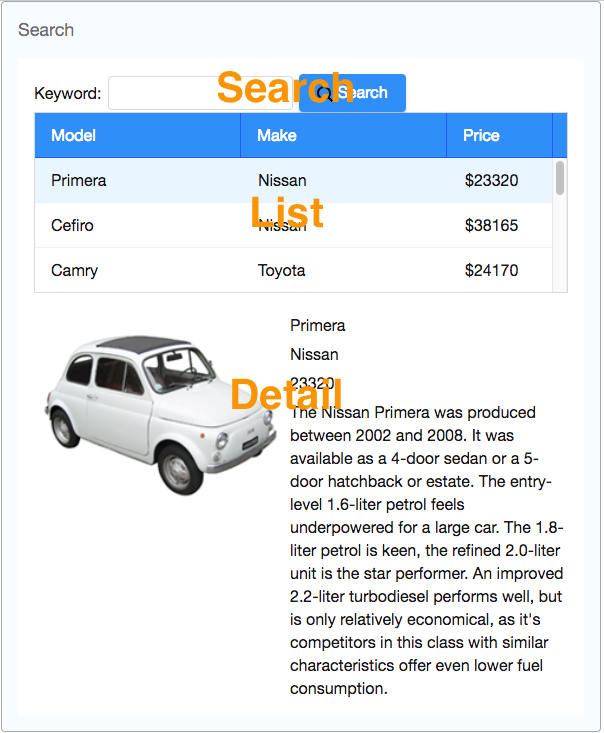
Basically, our example application's user interface is divided into 3 areas inside a window, they are (from top to bottom) search function, book list, and book details area.
Search Area.
ZK components are like building blocks, you can combine existing components to construct your desired user interface. To allow users to search, we need a text to tell user what they should input, a place to enter keywords, and a button for triggering search. We can use following ZK components to fulfill this requirement:
Extracted from search.zul
<hbox align="center">
Book Name Keyword:
<textbox id="keywordBox" />
<button id="searchButton" label="Search" image="/img/search.png" />
</hbox>
The hbox ("h" means horizontal) is a layout component and it can arrange its child components in horizontal order. Because these three child components have different height, we use "align" attribute to arrange them for elegance. Here we specify "id" attribute for some components in order to control them, and we'll talk about the reason in next section. You can easily create an image button by specifying path at "image" attribute.
Book List Area. ZK provides several components to display a collection of data such as listbox, grid, and tree. We use listbox to display a list of book with 2 columns: Name and Price. We set "height" attribute to limit fixed number of visible row and you can drag scroll-bar to see the rest of rows. The "emptyMessage" attribute is used to show a message when listbox contains no items. The listbox is a container component, and you can add listhead to define a column. The listitem is used to display data, and the number of listcell in one listitem should equals to the number of listheader. Here we use listcell with static value to demonstrate structure of a listitem, and these will be replaced in next chapter.
Extracted from search.zul
<listbox id="productListbox" height="160px" emptyMessage="No book found in the result">
<listhead>
<listheader label="Name" />
<listheader label="Price" width="20%"/>
</listhead>
<listitem>
<listcell value="product name"></listcell>
<listcell>$<label value="price" /></listcell>
</listitem>
</listbox>
Book Details Area. Like the hbox, vbox is also a layout component which arranges its child component in vertical order. By combing these 2 layout components, we can present more information on a screen. The "style" attribute allows you to customize component's style with CSS syntax.
Extracted from search.zul
<hbox style="margin-top:20px">
<image id="previewImage" width="250px" />
<vbox>
<label id="nameLabel" />
<label id="priceLabel" />
<label id="descriptionLabel"/>
</vbox>
</hbox>
You can see complete zul through the link in References section. [6]
Manipulate User Interface
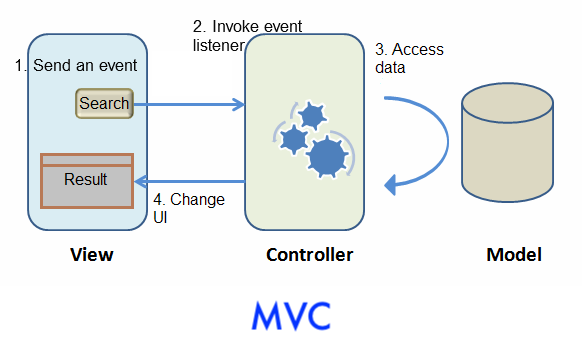
The next step after sketching the UI is to make UI response to users. In ZK, we have 2 approaches to design an application, the approach we introduce here is to control UI component directly by yourself. This approach can be classified to Model-View-Controller (MVC) design pattern. [7] This pattern divides an application into three parts.
The Model consists of application data and business rules. BookService and other classes used by it represent this part in our example application.
The View means user interface. The zul page which contains ZK components represents this part. An user's interaction with components triggers events to be sent to controllers.
The Controller plays as a coordinator between View and Model. It receives events from View to update Model and retrieve data to change View's presentation.
- When a user interacts with a component (e.g. click a button) on a ZUL, the user's action triggers an event.
- This event is sent to the controller and invokes corresponding event listener method.
- The event listener method usually executes business logic or accesses data, then manipulate ZK components.
- Component's change made in event listeners reflects to UI change.
Declare an UI Controller
In ZK, the controller is responsible for controlling ZK components and listening events triggered by user interaction.
In order to control UI in ZK, you have to implement a controller class for a ZUL. You can simply extends org.zkoss.zk.SelectorComposer :
package tutorial;
// omit import for brevity
public class SearchController extends SelectorComposer<Component> {
}
After a controller is implemented, you should associate it to a component in a zul file, so that the controller can control the component including its child components. Associating a controller to a component is just specifying full-qualified class name in target component's apply attribute. The following code shows how to associate a controller to a window.
<window title="Search Product" width="800px" border="normal"
apply="tutorial.SearchController">
<!-- omit other components for brevity -->
</window>
After associate the controller to the zul, the controller can listen events sent from UI and retrieve components. Thus we can use above 2 abilities to implement application's function. Let's start from search function: an user enters a keyword, click the "Search" button to trigger the search. So, we should write codes to response clicking "Search" button.
Steps to implement a function:
- Declare a method which listens to a component's event
- Control UI components to implement presentation and business logic in the listener method
Handle User Action
When we associate a controller to a component, every event triggered by this component (and its child components) is sent to the controller. If there is a event listener method that corresponds to the component's event, it will be invoked. As a user clicks "Search" button to trigger the search function, we have to handle "Search" button's "onClick" event. We declare a method, search(), and specify it to be invoked when "clicking Search" button" with following syntax:
@Listen("[EVENT_NAME] = #[COMPONENT_ID]").
Such method is called an event listener.
The final code looks like:
public class SearchController extends SelectorComposer<Component> {
@Listen("onClick = #searchButton")
public void search(){
}
}
- Line 3: The searchButton is component's id, and you can find it in previous zul. There are other syntax which can be specified in @Listen's parameter [8] to describe a component.
- Line 4: It must be a public method.
Control Components
After establishing the relationship between an event and an event listener method, we can start to implement method's logic with components. But firstly we should retrieve the UI component's object by annotating @Wire on controller's member variables.
Steps to retrieve components:
- Declare a variable with target component type (e.g. Listbox, Label...)
- Name the variable as component's id. [9]
- Annotate the variable with @Wire.
Then ZK will "wire" a corresponding ZK component object to the variable you declared. After this has been done, you can then control and manipulate UI by accessing those annotated member variables.
public class SearchController extends SelectorComposer<Component> {
@Wire
private Listbox productListbox;
//other codes...
}
- In mentioned search.zul, there is a listbox whose id is productListbox. ZK will make productListbox reference to the listbox object after components are created. There are other syntax for @Wire. [10]
The search method performs simple logic: call book service class to search with keyword and set result list to listbox.
For a variable which references to a component, we can get component's attribute such as user's input with getter (e.g. getValue()) or change a component's status like making a label invisible (setVisible(false)) with setter to achieve some dynamic UI effect. Hence, we can easily get what keyword a users input by keywordBox.getValue() and change data item of listbox by productListbox.setModel() .
public class SearchController extends SelectorComposer<Component> {
//omit codes to get components
@Listen("onClick = #searchButton")
public void search(){
String keyword = keywordBox.getValue();
List<Book> result = bookService.search(keyword);
productListbox.setModel(new ListModelList<Book>(result));
}
}
- Line 8: Notice that setModel() only accepts a ListModel object, so we can use org.zkoss.zul.ListModelList to wrap search result list. There are other ListModel objects for different collection types, please refer to References section. [11]
Display a Collection of Data
We have successfully made clicking "Search" button invoke event listener, but you still find that content of listbox doesn't show search result correctly. That is because we don't specify how to render data model of listbox. Now, we will use a special tag, <template> , to control the rendering of each item. ZK will render template tag's content repeatedly for each object in model of a listbox.
Steps to use template:
- Use <template> to enclose components that you want to render repeatedly.
- Set template's "name" attribute to "model".
- Use implicit variable, each, to assign domain object's properties to component's attributes.
<listbox id="productListbox" height="160px" emptyMessage="No book found in the result">
<listhead>
<listheader label="Name" />
<listheader label="Price" width="20%"/>
</listhead>
<template name="model">
<listitem>
<listcell label="${each.name}"></listcell>
<listcell>$<label value="${each.price}" /></listcell>
</listitem>
</template>
</listbox>
- Line 6: The template tag's "name" attribute should be "model" and be declared inside the listbox.
- Line 7: The <listitem> in previous chapter's zul is for static data, you should replace it with current example.
- Line 8: The "each" is a variable that references to a domain object in the model list which is Book in our example application. You can use it to access domain object's property with EL, e.g. ${each.name}.
Implement View Details Function
Previous sections describe the basic steps to implement a function with ZK. Let's recap them by implementing "view details" function. We declare a method to listen "onSelect" event of listbox with @Listen. Then use @Wire to get components including previewImage, nameLabel, priceLabel, and descriptionLabel and stuff data to them with setter.
public class SearchController extends SelectorComposer<Component> {
@Wire
private Listbox productListbox;
@Wire
private Label nameLabel;
@Wire
private Label priceLabel;
@Wire
private Label descriptionLabel;
@Wire
private Image previewImage;
@Listen("onSelect = #productListbox")
public void showDetail(){
Book selectedBook = productListbox.getSelectedItem().getValue();
previewImage.setSrc(selectedBook.getPreview());
nameLabel.setValue(selectedBook.getName());
priceLabel.setValue(selectedBook.getPrice().toString());
descriptionLabel.setValue(selectedBook.getDescription());
}
//omit other codes for brevity
}
For complete source code, please refer to References section [12]
Download
[Example application zip file]
Download the example application zip file. In Eclipse, select File \ Import \ Existing Projects into Workspace \ Select archive file to import example application zip file as a project to your Eclipse. Then follow the instructions in Run an Application to run it.
References
- ↑ Create and Run Your First ZK Application Manually
- ↑ [http:// Book.java]
- ↑ [http:// BookService.java] [http:// BookServiceImpl.java]
- ↑ ZUML Reference
- ↑ ZK Component Reference
- ↑ [http:// source code of search.zul]
- ↑ MVC in Developer's Reference
- ↑ selector syntax
- ↑ In fact, matching id is the default rule to match a component for @Wire, and please refer to Wire Components to know other ways
- ↑ syntax for @Wire
- ↑ List Model in Developer's Reference
- ↑ [http:// SearchController.java]